标签:ESS cli inner html .com 提示 http doctype code
相信在实际项目中,你可能经常会看到类似下面的代码
try { // 尝试执行代码块 } catch(err) { // 捕获错误的代码块 } finally { // 结果如何都会执行的代码块 }
简单来说上面的代码是用于处理代码中可能出现的错误信息
try{} 里的代码表示要执行的代码
catch{} 用于捕获 try{} 里代码执行时报的错误信息
finally{} 不管怎样都会执行的代码
下面我会列出一个实例,有时候文字描述不太直观,不便于理解,把相关代码敲一边,试着去理解,或许原先不明白的地方就迎刃而解了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button id="btn">点我</button> <p id="message"></p> <script> var btn = document.getElementById("btn"); btn.addEventListener("click", clickMe); function clickMe() { var y = document.getElementById("message"); try{ show(); } catch(err){ y.innerHTML = "错误:" + err; } } // function show() { // alert(1); // } </script> </body> </html>
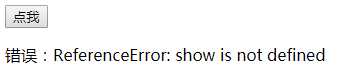
注:上面实例如下图,点击按钮以后执行 clickMe() 方法里的 show()方法,因为没有定义该方法,所以报错,提示该方法没有定义

下面在通过一个实例介绍当 catch{} 捕获到错误信息,通过 throw 创建自定义消息的用法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>请输入 5 和 10 之间的一个数:</p> <input type="text" id="data" value="" /> <button id="btn">检查输入</button> <p id="message"></p> <script> var btn = document.getElementById("btn"); btn.addEventListener("click", myFunction); function myFunction() { var data = document.getElementById("data").value; var message = document.getElementById("message"); message.innerHTML = ""; try { if (data === 0) { throw "值不能为0"; } else if (isNaN(data)) { throw "值不能为非数字"; } else if (data < 5) { throw "值不能小于5"; } else if (data > 10) { throw "值不能大于10"; } else { throw "你输入的值没有问题"; } } catch(err) { message.innerHTML = "输入的值:" + err; } } </script> </body> </html>
补充:
①:try 和 catch (必须一起使用)
②:try 和 catch 和 throw (如果要创建自定义消息,就需要一起使用)
③:try 和 catch 和 finally (finally不是必须的,可选的)
标签:ESS cli inner html .com 提示 http doctype code
原文地址:https://www.cnblogs.com/tu-0718/p/9874000.html