标签:链接 测试 bubuko 选择 文档 关于 文件 sha html
九明德一楼
10.30 10:31 准备开始看css内容,在这之前做了一个简单的测试关于前段时间所学的html,二十个小题目,正确率百分之八十——



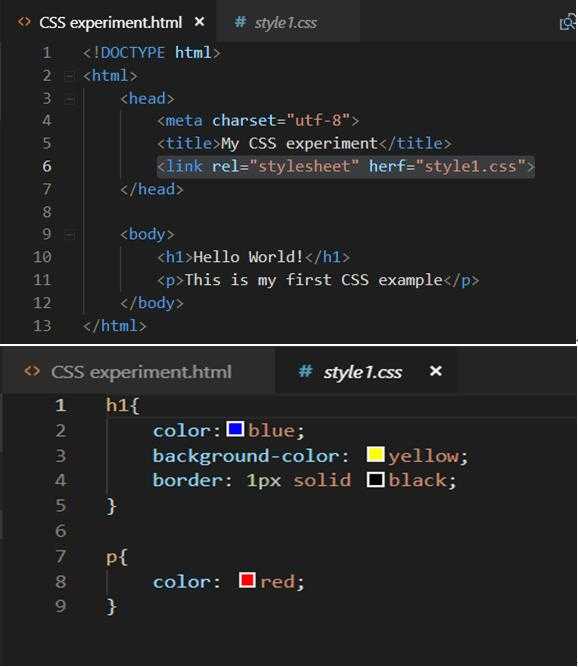
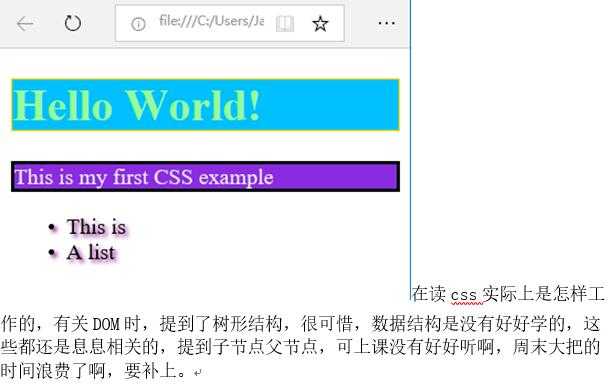
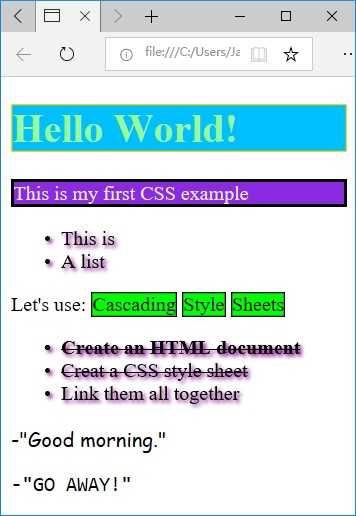
开始在MDN上学习CSS的介绍。先是写一个简单的html文件,再写一个简单的css文件,用<link rel=”stylesheet”href=”style1.css”>把这个css文件链接到html文档里。但似乎有出了问题,

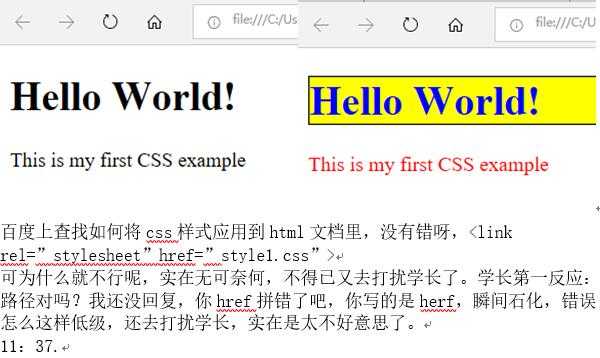
无论如何,打开这个html文件时,文档样式都不显示。

19:16 在宿舍。明天有大雾的期中考试我还是想学习一个小时的前端。我的开始很晚,起点很低,昨天有个学长只对我说了三个字:“加速度”。诚然。
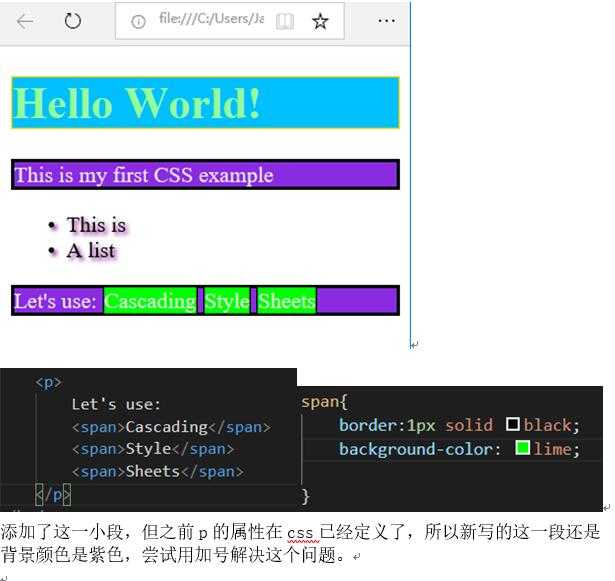
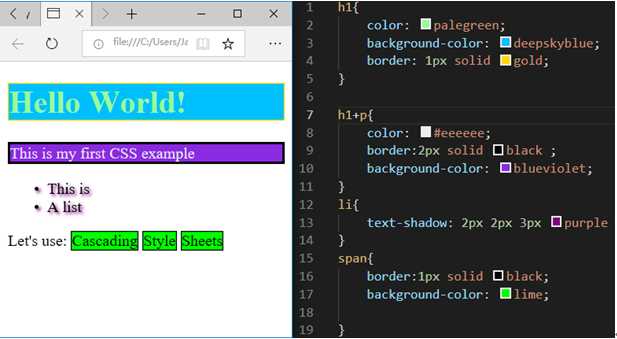
随便写一个简单的样式:尝试用了一下text-shadow的属性。现在为止,css是啥感觉有点了解了。



Css第一课达成目标知道了什么是css,以及基本层面上如何工作。
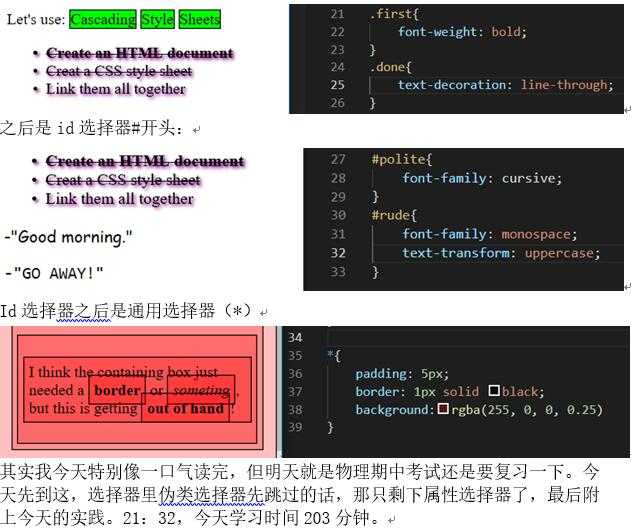
开始学习css语法。CSS的属性和属性值都是区分大小写的。详细学习了基本的CSS语法结构,认识新的名词,属性(property)属性值(value),CSS声明、声明块,选择器,CSS语句(CSS statements)关于@规则我不是很能理解,准备之后进一步学习。下面学习CSS的选择器,目标是详细学习CSS选择器如何工作。
一开始就学习了类型选择器(又名元素选择器)很简单也很好理解。
接着看到类选择器,其实在学习html做自己第一个html文档时,就遇见过了,那个时候只能照葫芦画瓢,却不知道是什么意思,原来在这里。由一个点“.”以及类后面的类名组成


标签:链接 测试 bubuko 选择 文档 关于 文件 sha html
原文地址:https://www.cnblogs.com/Jaden233/p/9880062.html