标签:style blog http color io os ar strong sp
目标:形成兼容ie7+的li 两列列表
<ul>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ul>
css
ul + clearfix的class li+text-overflow 的class{ float:left; background:url(disc.jpg) no-repeat; padding-left: 10px; //给background-image留一个位置 padding-top/bottom:最好一致//disc才会居中 width:380px; //超过长度变成... margin-right:30px; //和右边li的间距;用padding会有兼容问题 } .clearfix:after { content:""; display:block; visibility:hidden; height:0px; line-height:0px; clear:both; zoom:1; } .text-overflow { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
出现问题的两方面
左边list-style-type
在ie7及以下,li下的list-style-type会因为float:left; list-style-position:outside; width:xxpx; 等等原因消失
统一解决方法:给li bakcground:url() no-repeat left middle; padding-left:10px;
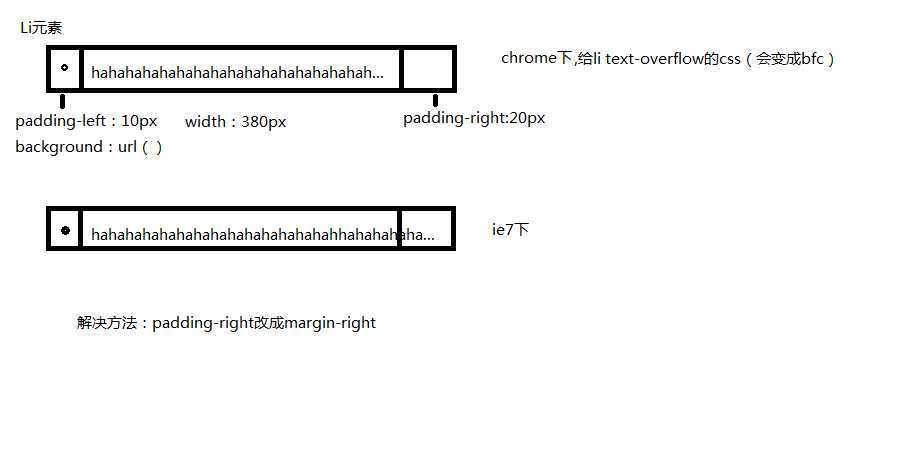
右端用padding会出现兼容问题,改为margin-right就可以
示意图如下

标签:style blog http color io os ar strong sp
原文地址:http://www.cnblogs.com/cjy1993/p/4018706.html