标签:script ext world div highlight info art dex 一个
一:在src下面新建Welcome.js

二:在Welcome.js中使用类式写法:
import React from "react"
class Welcome extends React.Component{
render(){
return <h1>hello world!</h1>
}
}
export default Welcome
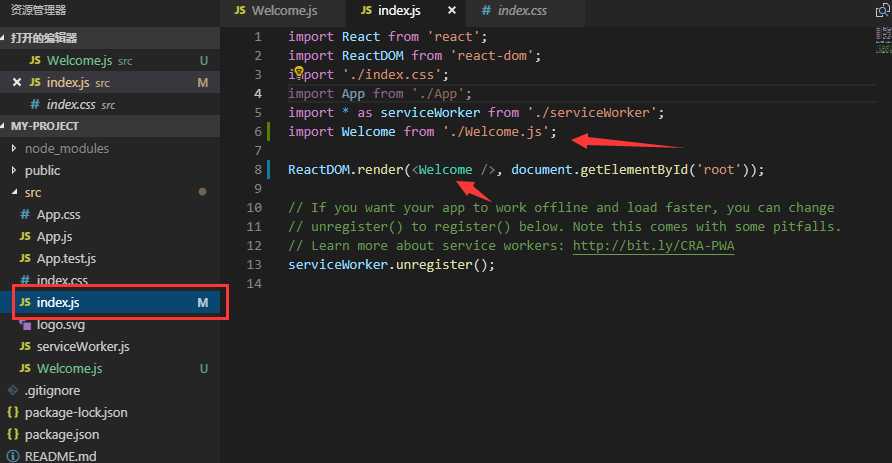
三:在index.js中插入Welcome.js

四:cnpm start 运行项目

标签:script ext world div highlight info art dex 一个
原文地址:https://www.cnblogs.com/marksir/p/9882950.html