标签:etop resize self eth col horizon 鼠标移动 alt 创建
1 import sys 2 from PyQt5.QtWidgets import (QApplication, 3 QWidget, 4 QSplitter, 5 QTextEdit, 6 QPushButton, 7 QLabel) 8 from PyQt5.QtCore import (Qt, QSettings) 9 10 11 class Window(QWidget): 12 def __init__(self, parent=None): 13 super(Window, self).__init__(parent, flags=Qt.Window) 14 15 # 创建父控件为 Window 的分割窗口: 16 splitter_0 = QSplitter(self) 17 # 设置分割窗口下的控件不可折叠: 18 splitter_0.setChildrenCollapsible(False) 19 # 设置分割条的宽度: 20 splitter_0.setHandleWidth(35) 21 # 设置分割窗口大小: 22 splitter_0.resize(600, 450) 23 24 splitter_0.addWidget(QTextEdit()) 25 26 # 创建父控件为 splitter_0 的分割窗口: 27 splitter_1 = QSplitter(splitter_0) 28 # 设置分割窗口的方向: 29 splitter_1.setOrientation(Qt.Horizontal) 30 # 为分割窗口添加控件: 31 splitter_1.addWidget(QTextEdit(‘横向排列‘)) 32 splitter_1.addWidget(QTextEdit(‘横向排列‘)) 33 splitter_1.addWidget(QTextEdit(‘横向排列‘)) 34 # 设置分割窗口下的控件的宽度,如果是垂直排列的则是高度: 35 splitter_1.setSizes([120, 80, 60]) 36 # 设置分隔条是否跟随鼠标移动: 37 splitter_1.setOpaqueResize(False) 38 39 # 创建父控件为 splitter_0 且垂直分割的分割窗口: 40 splitter_2 = QSplitter(Qt.Vertical, splitter_0) 41 # 为分割窗口插入控件: 42 splitter_2.insertWidget(0, QTextEdit(‘垂直排列‘)) 43 splitter_2.insertWidget(1, QTextEdit(‘垂直排列‘)) 44 # 根据 ID 来设置分割窗口中的控件比例: 45 splitter_2.setStretchFactor(0, 1) 46 splitter_2.setStretchFactor(1, 3) 47 # 根据 ID 来设置分割窗口下的控件是否可以折叠: 48 splitter_2.setCollapsible(0, False) 49 splitter_2.setCollapsible(1, True) 50 51 self.show() 52 53 54 if __name__ == "__main__": 55 app = QApplication(sys.argv) 56 window = Window() 57 sys.exit(app.exec_())
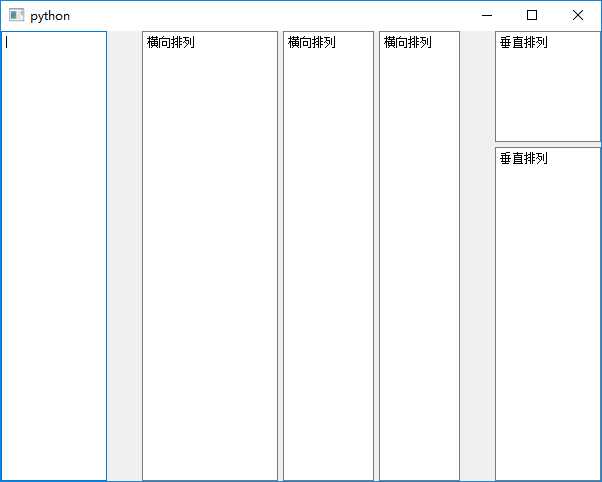
界面如下图:

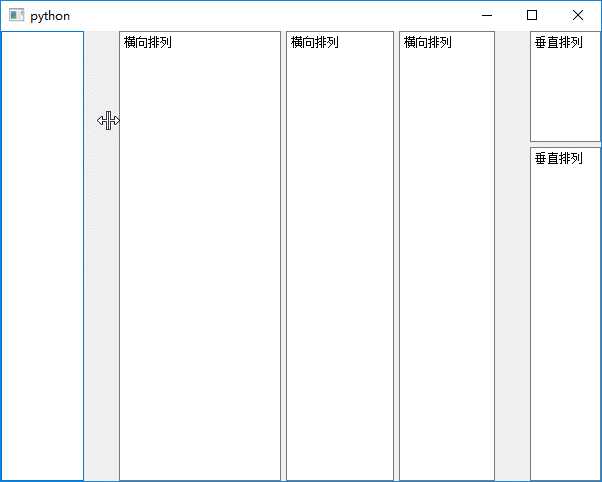
动图效果演示:

标签:etop resize self eth col horizon 鼠标移动 alt 创建
原文地址:https://www.cnblogs.com/jmtm/p/9885873.html