标签:cer abs 图片 blog 点击 src play 后台 https
最近有个需求是新闻时间排序与点击量排序,数据库中存储的新闻是按照时间顺序排序的,从后台数据中取出数据,在前端进行页面展示即可。
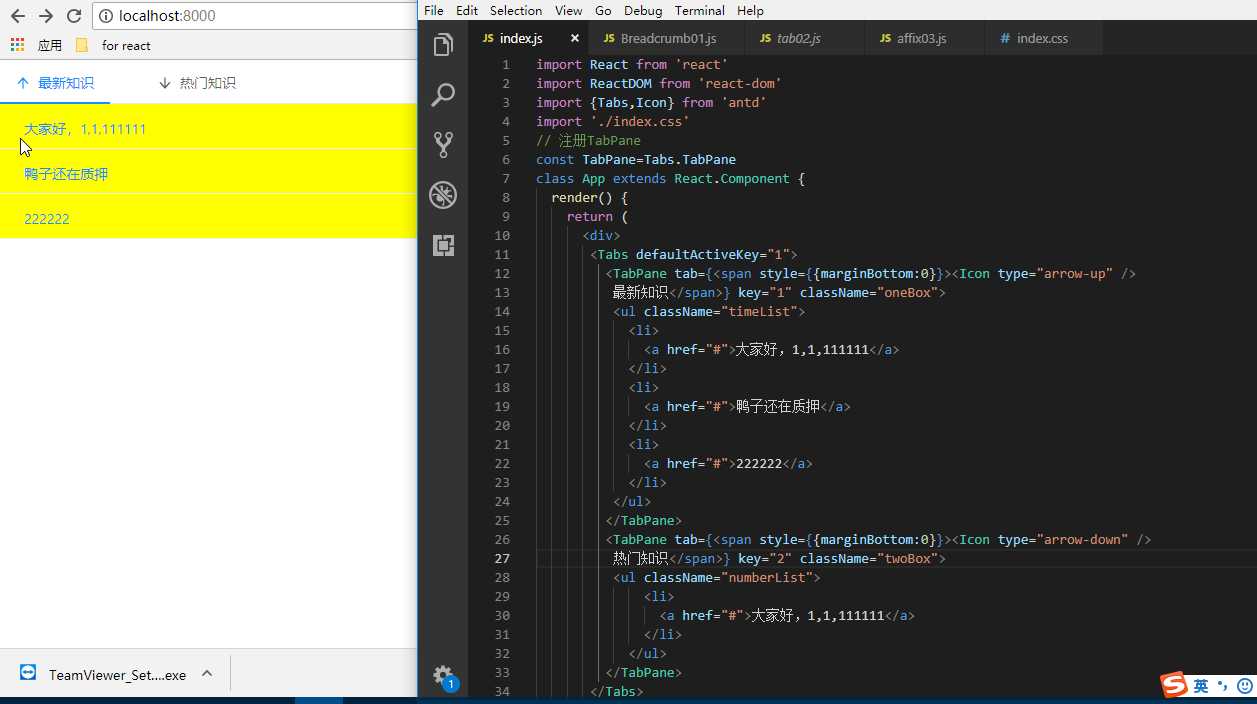
我用到了ant-design中的Tabs切换页,样式大概如下图。

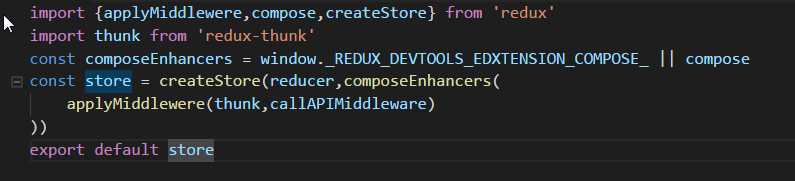
其实这个项目里面最令我欣喜的是reducer中间件的封装,无需通过fetch请求数据这些,而是使用另外的封装中间件的方式
当然在store里面有引用redux-thunk

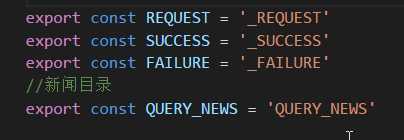
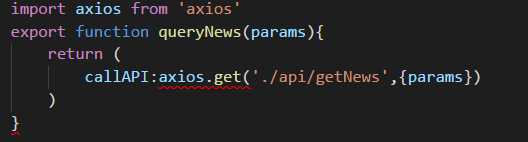
项目首先是使用了三种请求方式



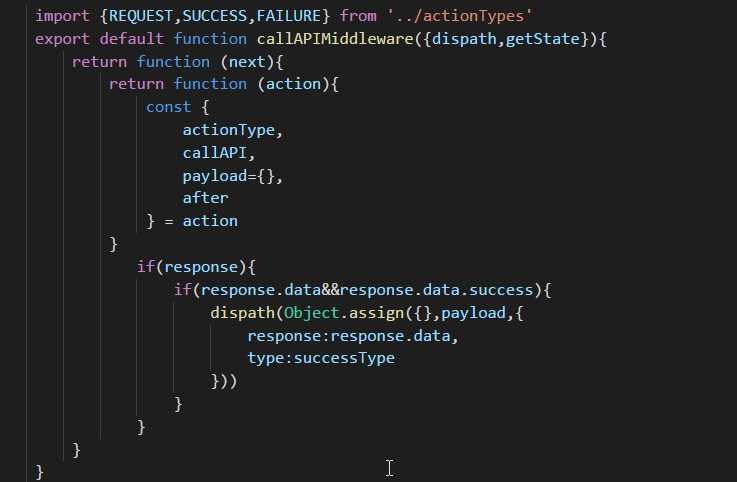
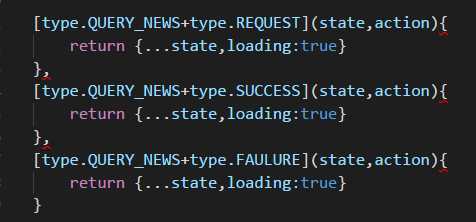
在我们的reducer中,我们会通过type暴露这些数据,并且返回我们的请求结果

不要忘记合并我们的reducer方法

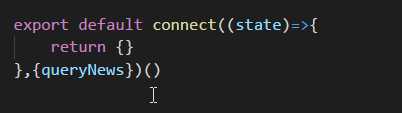
在我们的文件中别忘了使用我们的这些方法

再说说我在这个数据中用到的方法吧
通过map循环数据,通过es7的Decorators语法拿到请求数据

标签:cer abs 图片 blog 点击 src play 后台 https
原文地址:https://www.cnblogs.com/smart-girl/p/9879998.html