标签:web 服务 images 切换 兼容性 release 网络 ext 要求
HTTP 严格传输安全(HSTS)是一种安全功能,web 服务器通过它来告诉浏览器仅用 HTTPS 来与之通讯,而不是使用 HTTP。HSTS 是网站从 HTTP 到 HTTPS 中网站性能及安全优化非常重要的一个步骤,能够解决和兼容 HTTPS 中的一些不足之处。HSTS 在全站 HTTPS 下有一个较大的正向作用,推荐使用。

国际互联网工程组织 IETE 正在推行一种新的 Web安全协议HTTP Strict Transport Security(HSTS)。采用 HSTS 协议的网站将保证浏览器始终连接到该网站的 HTTPS 加密版本,不需要用户手动在 URL 地址栏中输入加密地址。该协议将帮助网站采用全局加密,用户看到的就是该网站的安全版本。
.
HSTS 的作用是强制客户端(如浏览器)使用 HTTPS 与服务器创建连接。服务器开启 HSTS 的方法是,当客户端通过 HTTPS 发出请求时,在服务器返回的超文本传输协议响应头中包含 Strict-Transport-Security 字段。非加密传输时设置的 HSTS 字段无效。
.
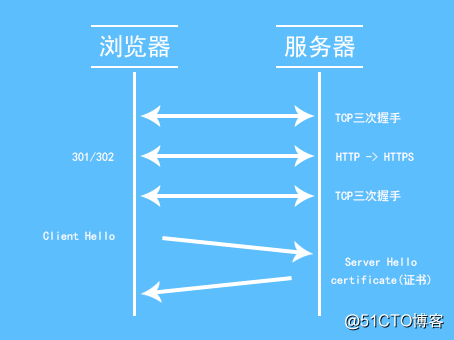
HTTPS 最典型的用户访问过程
通常我们访问一个网站时,一般在浏览器中只输入网站地址,而不输入协议名。比如访问子凡的泪雪博客,如果直接输入网址 https://leoheng.com 或leoheng.com 时,这就给了中间人***的一个机会,重定向会可能会被破坏,从而定向到一个恶意站点而不是应该访问的加密页面。HTTP 严格传输安全(HSTS)功能使 Web 服务器告知浏览器绝不使用 HTTP 访问,在浏览器端自动将所有到该站点的 HTTP 访问替换为 HTTPS 访问。
即使你打开网站看到的是全站 HTTPS 状态 ,你是因为我们在服务器上做过301/302 跳转到 https://leoheng.com/ 这个地址的, HTTPS 网站的做法是对用户的 HTTP 访问做 302 跳转到 HTTPS,并重新建连。(访问过程如下图)
那么问题也就来了,在这个跳转的过程中就有两个不足之处:
HSTS preload list 是什么?
HSTS preload list 是 Chrome 浏览器中的 HSTS 预载入列表,在该列表中的网站,使用 Chrome 浏览器访问时,会自动转换成 HTTPS。Firefox、Safari、Edge 浏览器也会采用这个列表。
.
加入 HSTS preload list 所需条件:
写在最后:HSTS 在全站 HTTPS 下有一个较大的正向作用,推荐使用。
标签:web 服务 images 切换 兼容性 release 网络 ext 要求
原文地址:http://blog.51cto.com/leoheng/2311422