标签:img 方法 它的 父类 参数 bsp 布局 比例 效果
FlexGrid布局:
Grid布局时网格大小是固定的,如果想网格大小不同的界面可以使用FlexGrid布局。FlexGrid是更加灵活的Grid布局。FlexGrid布局类是wx.FlexGridSizer,它的父类是wx.GridSizer。
wx.FlexGridSizer的构造方法和wx.GridSizer相同,这里不再赘述。
wx.FlexGridSizer有两个特殊方法如下:
AddGrowableRow(idx, proportion = 0)。指定行数是可扩展的,参数idx是行索引,从零开始,参数proportion是设置该行所占空间比例。
AddGrowableCol(idx,proportion=0)。指定列数是可扩展的,参数idx是列索引,从零开始;参数proportion是设置该列所占空间比列。
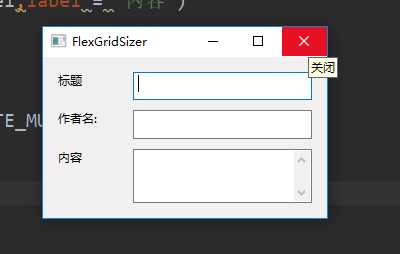
效果图:

标签:img 方法 它的 父类 参数 bsp 布局 比例 效果
原文地址:https://www.cnblogs.com/AlfredZKY/p/9886467.html