标签:http 解决 line 分享 font 尺寸 perfect height 默认值
我们在将UI稿实现为页面代码时,常常强调要Pixel Perfect、高精准地还原设计稿。
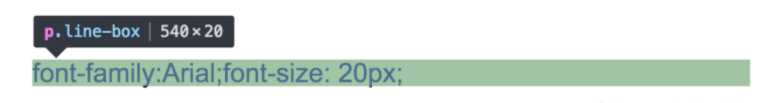
但我们常常会遇到这样一个问题:当我们用一个块级元素包裹文本时,会发现块级元素的高度,实际比文本的font-size尺寸还要高,导致上下形成了一些空白,进一步造成块级元素内的文本与垂直方向上相邻元素的距离变大(即:实际高度 > font-size),实际高度由浏览器渲染机制决定,如下图:

这种误差是由line-height的默认值为normal造成的,解决的办法也很简单,就是设置line-height: 1或line-height: 100%
效果如下图:

要稍加注意的是:浏览器最终解析出来的内容高度,有可能是比font-size要大的,当line-height为font-size时,文本内容就会溢出。
标签:http 解决 line 分享 font 尺寸 perfect height 默认值
原文地址:https://www.cnblogs.com/zgdawdl/p/9886861.html