标签:cas mmm 显示效果 html 变化 http htm 格式化 运用
运用Thymeleaf模板后,前台的时间显示发生变化,和数据库不一致
HTML页面中格式如下:
<td th:text="${fleeceRecord.cashmereDate}"></td>
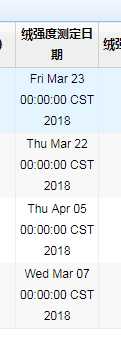
显示效果如下:

解决办法:Thymeleaf模板时间格式表达式 ${#dates.format(date, ‘dd/MMM/yyyy HH:mm‘)}
<td th:text="${#dates.format(fleeceRecord.cashmereDate,‘yyyy-MM-dd‘)}"></td>
如图

注释:如果只要年 如下:<td th:text="${#dates.format(fleeceRecord.cashmereDate,‘yyyy‘)}"></td> 结果:2018
标签:cas mmm 显示效果 html 变化 http htm 格式化 运用
原文地址:https://www.cnblogs.com/lst619247/p/9888986.html