DOM tree
HTML文档的主干是标记。
根据文档对象模型(DOM),每个HTML标记都是一个对象.嵌套标记被称为包围一个的“子”。
标记中的文本-它也是一个对象。
所有这些对象都可以使用JavaScript访问。
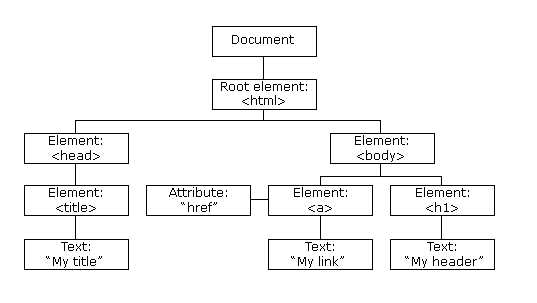
文档的DOM Tree结构为每个标记和文本项设置了一个节点,对于任一被分配了ID属性的节点,都可以作为起始点开始整个Tree的“攀登”。而且,借助DOM属性的强大功能,我们可以寻址到Tree中的每一个节点。
在继续讲述前,请再次看看上一节中的简单文档的HTML源代码以及它的DOM Tree结构图。我们可以得知:图中的箭头表示了可以到达Tree中其他节点的导航路线;<BODY>标记的ID属性值是bodyNode,3个<P>标记的ID属性值依次为p1Node、p2Node和p3Node。

(此图借鉴与博客)
2.正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。
许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen
