标签:对象 组件 页面 跟踪 调用 rip 注册 test 工具
一、Redux概念:
Redux对于JavaScript应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像underscore.js或者AngularJs那样的库或者框架。
二、Redux与flux的区别:
Redux和Flux很像。主要区别在于Flux有多个可以改变应用状态的store,它通过事件来触发这些变化。组件可以订阅这些事件来和当前状态同步。Redux没有分发器dispatcher,但在Flux中dispatcher被用来传递数据到注册的回调事件。另一个不同是Flux中有很多扩展是可用的,这也带来了一些混乱与矛盾。
三、Redux的好处:
-
维护:具备可预测结果的性质和严格的组织结构让代码更容易维护。
- 预测:始终有一个准确的数据源,就是store, 对于如何将actions以及应用的其他部分和当前的状态同步可以做到绝不混乱。
-
组织:对代码应该如何组织更加严苛,这使代码更加一致,对团队协作更加容易。
-
测试:编写可测试代码的首要准则就是编写可以仅做一件事并且独立的小函数。Redux的代码几乎全部都是这样的函数:短小、纯粹、分离。
-
服务端渲染:可以带来更好的用户体验并且有助于搜索引擎优化,尤其是对于首次渲染。仅仅是把服务端创建的store传递给客户端就可以。
-
开发者工具:开发者可以实时跟踪在应用中正在发生的一切,从actions到状态的改变。
-
社区与生态圈:存在很多支持Redux的社区,使它能够吸引更多的人来使用。
四、Redux的核心概念:
Redux核心概念有三个:

Actions
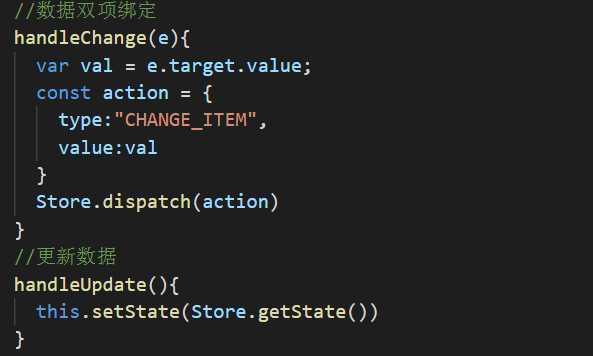
Actions就是事件。Actions传递来自这个应用(用户接口,内部事件比如API调用和表单提交)的数据给store。store只获取来自Actions的信息。内部Actions就是简单的具有一个type属性(通常是常量)的JavaScript对象,这个对象描述了action的类型以及传递给store的负载信息。核心代码如下:
Reducers
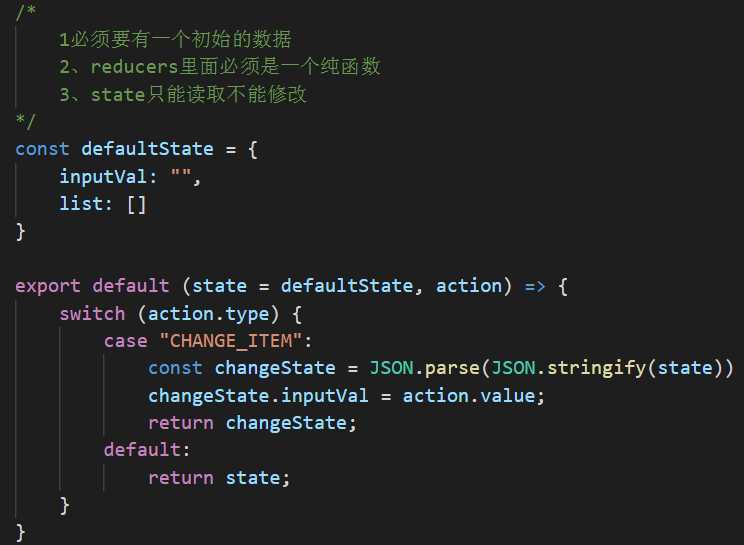
在函数式JavaScript中reducer基于数组reduce方法,接收一个回调(reducer)让你从多个值中获得单个值,整数和,或者一个一系列值的累积。在Redux中,reducer就是获得这个应用的当前状态和事件然后返回一个新状态的函数。理解reducer是怎样工作的至关重要,因为它们完成大部分工作。这是一个非常简单的reducer,通过获取当前state和一个action作为参数,再返回下一个state:
对于更多复杂的项目,使用Redux提供的combineReducers()实例是必要的(推荐)。它把在这个应用中所有的reducer结合在一起成为单个索引reducer。每一个reducer负责它自己那部分应用的状态,这个状态参数和其他reducer的不一样。combineReducers()实例使文件结构更容易维护。
如果一个对象(state)只改变一些值,Redux就创建一个新的对象,那些没有改变的值将会指向旧的对象而且新的值将会被创建。这对性能是极好的。为了让它更有效率你可以添加 Immutable.js。核心代码如下:
Store
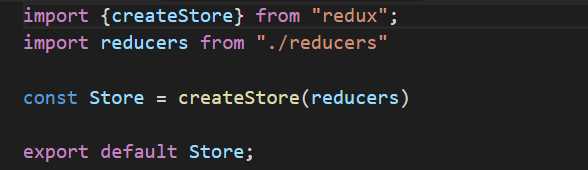
Store对象保存应用的状态并提供一些帮助方法来存取状态,分发状态以及注册监听。全部state由一个store来表示。任何action通过reducer返回一个新的状态对象。这就使得Redux非常简单以及可预测。核心代码如下:
五、redux的安装命令及引入
命令:npm(cnpm) install redux --save-dev
引入:import {creacteStore} from "redux";
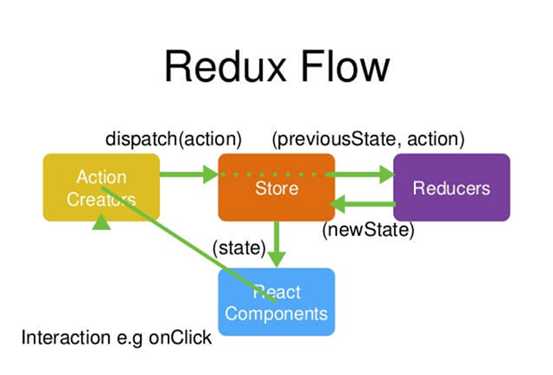
六、Redux的理解思路
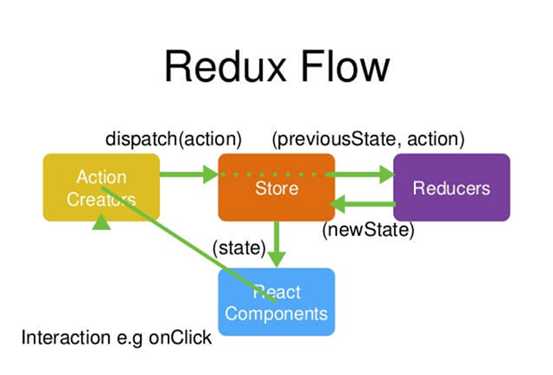
1、当用户触发事件Actions时,dispatch(Actions)会携带数据给Store
2、当Store接受到数据时,Store会通过previousState把数据偷偷给Reducers
3、Reducers接收到数据之后,进行处理,处理结束之后通过newState把数据传给Store
4、Store接收到Reducers返回的数据,再通过State把数据传递给DOM页面,用户就能看见自己所修改的数据了
特别注意的是:Reducers(1必须要有一个初始的数据;2、reducers里面必须是一个纯函数;3、state只能读取不能修改)
【※墨痕】---redux---【react】
标签:对象 组件 页面 跟踪 调用 rip 注册 test 工具
原文地址:https://www.cnblogs.com/mingzitainanqi/p/9894752.html