标签:image 分享图片 内存 变量 prot ons 面向过程 变量提升 开始
1、面向对象
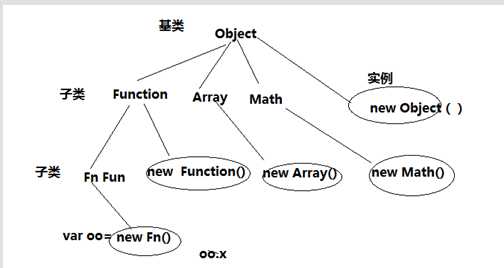
js一开始就是写页面的特效,面向过程的,作者发现这样写不好,代码重复率太高, 计算机内存消耗太大,网页性能差。所以作者就受到java和c语言的影响,往面向对象靠齐。js天生有一个Object,但他没有面向对象的特征(封装,继承,多态)。最后研究出来构造函数。
构造函数的最终目的是生成对象。
我们把封装的那个函数叫 类。
类里面的属性是私有的。
类原型上的属性是公有的,可继承的。
1.类身上天生自带一个prototype的属性,属性是对象。
2.prototype对象天生有一个constructor属性,属性值就是类本身
3.实例天生有一个__proto__,指向你自己类的原型。

var a 和 a 的区别?
没有带var的变量就不你存放在内存地址中,就没有变量提升这种说法,相当于window加了一个属性window.a。
带var 可以存放在内存地址中,有变量提升,同时也相当于给window加了一个属性window.a
标签:image 分享图片 内存 变量 prot ons 面向过程 变量提升 开始
原文地址:https://www.cnblogs.com/bokeyanghao/p/9896257.html