标签:nbsp 位置 rod var evel bsp anywhere down eve
使用的API:
var canvas = document.getElementById(‘canvas‘), context = canvas.getContext(‘2d‘); canvas.width = 1024; canvas.height = 768; // ctx.lineJoin = "bevel" || "round" || "miter"; context.lineJoin = ‘round‘; // 绘制圆角矩形 context.lineWidth = 30; context.font = ‘24px Helvetica‘; context.fillText(‘Click anywhere to erase‘, 175, 200); context.strokeStyle = ‘goldenrod‘; // 使用菊花黄来描边 context.fillStyle = ‘rgba(0,0,255,0.5)‘; // 使用半透明蓝色填充 context.strokeRect(75, 100, 200, 200); context.fillRect(325, 100, 200, 200); context.canvas.onmousedown = function(e) { context.clearRect(0, 0, canvas.width, canvas.height); }
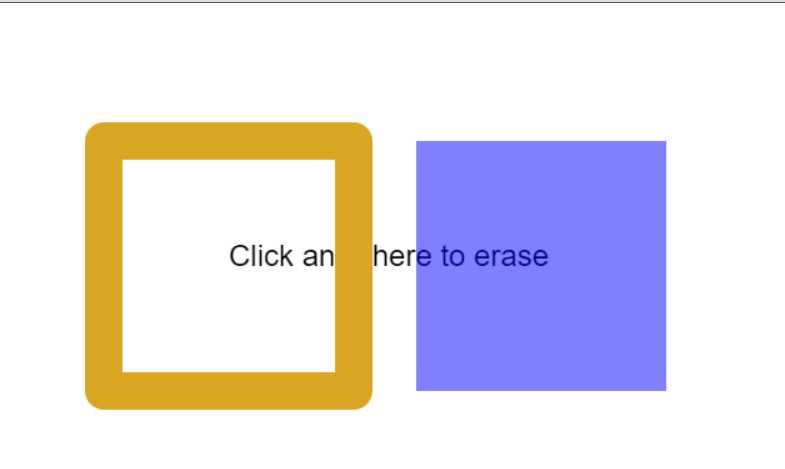
显示效果:

鼠标点击canvas上任意位置,矩形和文字就都不见了。
标签:nbsp 位置 rod var evel bsp anywhere down eve
原文地址:https://www.cnblogs.com/liulei-cherry/p/9896217.html