标签:web font 版本 com cti webpack 选择 http pac
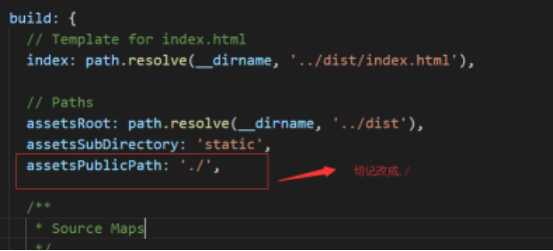
一、基本设置

二、打包
npm run build
三、github创建一个仓库
1、将文件上传至仓库
2、点击仓库设置

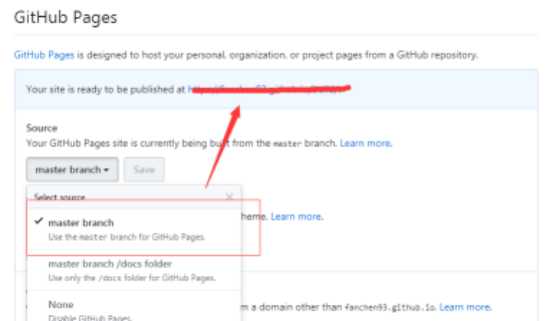
3、选择代码上传到master

4、点击地址即可预览
5、常用技巧
a、如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
b、如果设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串,也就是版本控制
标签:web font 版本 com cti webpack 选择 http pac
原文地址:https://www.cnblogs.com/nanianqiming/p/9899020.html