标签:cat strong pac ima obj 动态 ... white 键盘
qt 中允许自定义窗口控件,使之满足特殊要求,
(1)可以修改其显示,自行绘制
(2)可以动态显示
(3)可以添加事件,支持鼠标和键盘操作
自定义控件可以直接在QtDesigner里使用,可以直接加到父窗口里。
绘制窗口
1.新建一个类,继承与QWidget或QFrame,最好是继承于QFrame
2.重写以下函数
void CellMonitor::paintEvent(QPaintEvent *event) { QPainter painter(this) }
3.使用这个类
例子:画一个圆形
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); panter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); painter.drawEllipse(QPoint(100,100),100,100); }
circlewidget.h
#ifndef CIRCLAWIDGET_H #define CIRCLAWIDGET_H #include <QFrame> class CircleWidget:public QFrame { Q_OBJECT public: CircleWidget(QWidget *parent); ~CircleWidget(); private: void paintEvent(QPaintEvent *event); }; #endif // CIRCLAWIDGET_H
circlewidget.cpp
# include"circlawidget.h" #include<QPainter> CircleWidget::CircleWidget(QWidget *parent):QFrame(parent) { } CircleWidget::~CircleWidget() { } void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); painter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); painter.drawEllipse(QPoint(100,100),100,100); }
main.cpp
#include "mainwindow.h" #include <QApplication> #include "circlawidget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); //MainWindow w; CircleWidget w(NULL); w.resize(400,300); w.show(); return a.exec(); }
显示效果:

这个过程演示了如何通过自定义类创建一个Widget窗口显示一个圆。
但是实际的过程是我们需要将新建的Wiget或Frame窗口作为一个子窗口在父窗口中调用,那应该如何实现?通过以下方法:
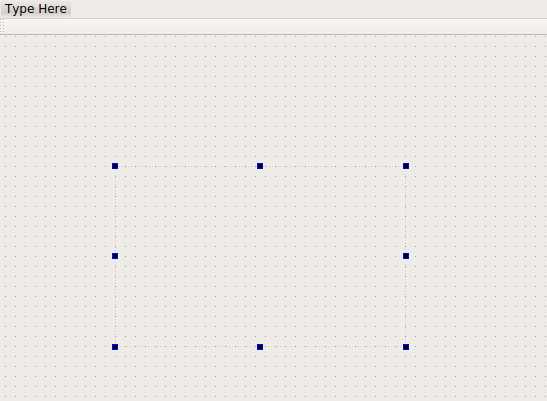
1.新建一个MainWidget的工程,按照上面的方法构建CircleWidget类,在ui界面工具栏选择Widget或Frame 放入ui界面。

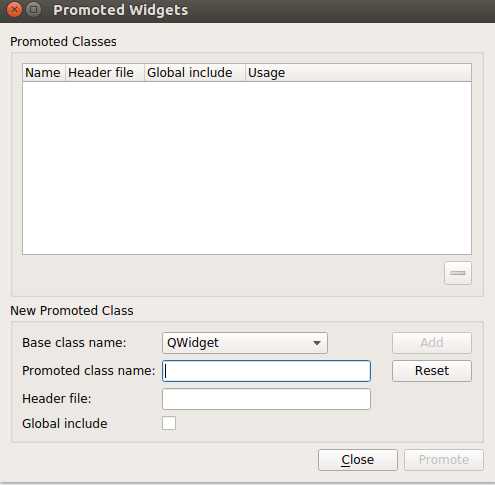
2.右击widget控件,选择Promote to ...,出现如下界面

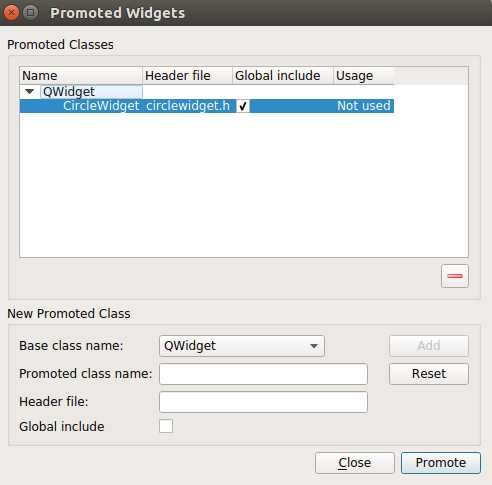
3.在promoted class name: 填入类名“CircleWidget”,点击add

4.在多选框打钩,点击Promote 按键。
通过以上步奏就完成了添加自定义控件到主界面中。这里不要忘了在main.cpp中修改显示主界面。
main.cpp
#include "mainwindow.h" #include <QApplication> #include "circlewidget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; //CircleWidget w(NULL); // w.resize(400,300); w.show(); return a.exec(); }
完成后效果:

标签:cat strong pac ima obj 动态 ... white 键盘
原文地址:https://www.cnblogs.com/fuhang/p/9900045.html