标签:http water art ffffff ima cto com 图片 width
1.先看几个例子:

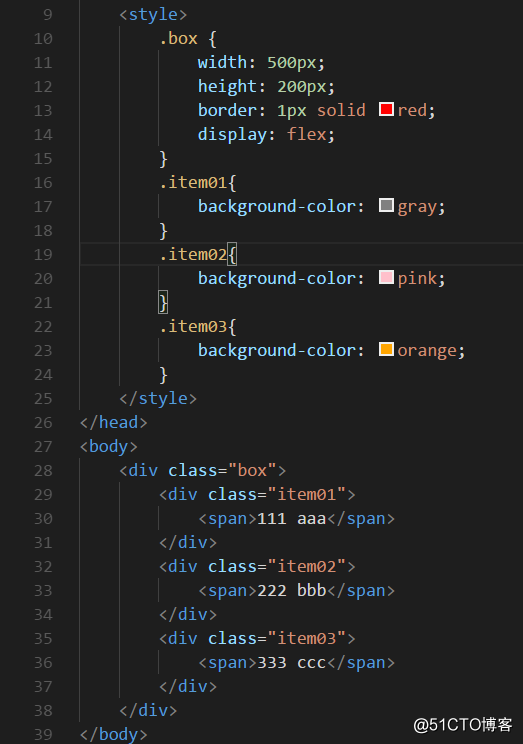
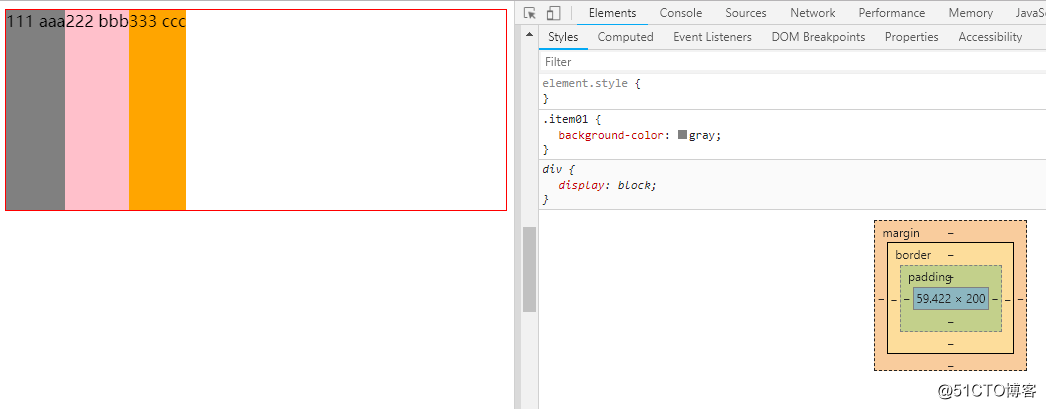
(2)元素item01只设置width=100px(隐含flex-basis=auto),元素item02只设置flex_basis=250px(隐含width=auto),元素item03同时设置width=50px和flex_basis=140px。标签:http water art ffffff ima cto com 图片 width
原文地址:http://blog.51cto.com/2014fontend/2312457