标签:png 图片 image http 简单 第一个 分享 img out
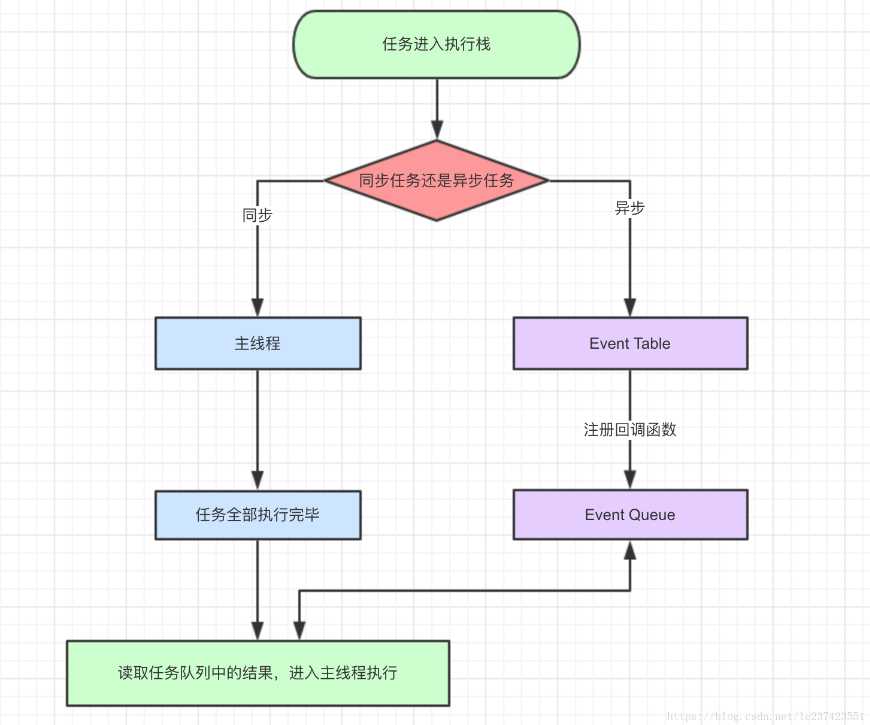
理解同步与异步的概念(看第一个图)
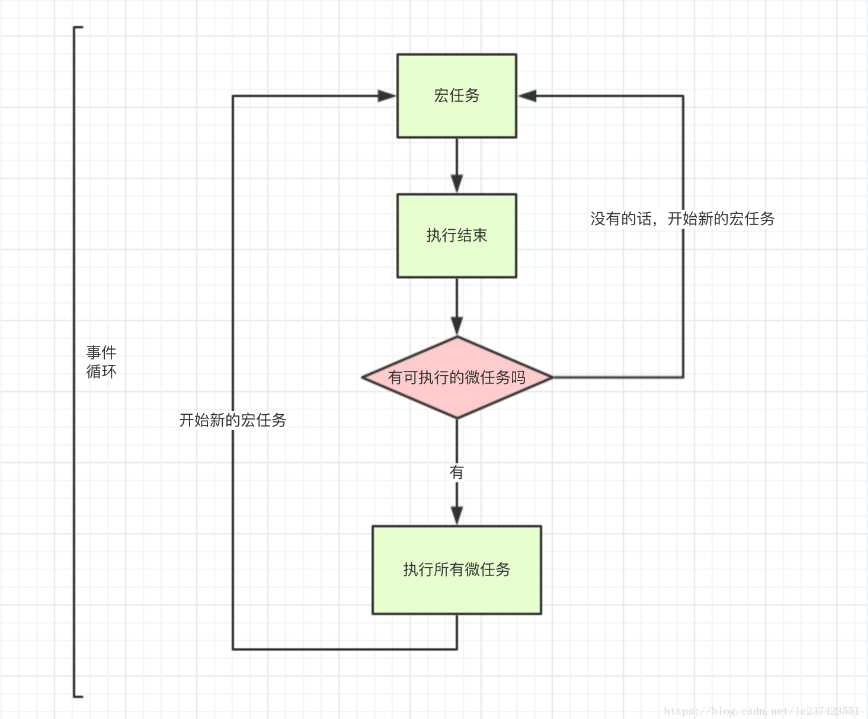
宏任务与微任务,简单说主线程上的最外层代码块就是宏任务(包括Promise和setTimeout),
如果最外层代码块是异步任务,那么它内部的任务就是微任务宏任务与微任务相当于主线程和子线程的关系,但是可以理解为js中只有一个主线程和一个子线程


// 主线程的宏任务
setTimeout(() => {
// 子线程的宏任务
new Promise((resolve, reject) => {
console.log(1);
resolve();
}).then(() => {
// 子线程的微任务
console.log(2)
});
// 子线程的宏任务
console.log(3);
// 子线程的宏任务
setTimeout(() => {
// 子线程的微任务
console.log(4)
}, 1000)
}, 1000);
// 主线程的宏任务
console.log(5);
所以 预期结果是 5>1>3>2>4
标签:png 图片 image http 简单 第一个 分享 img out
原文地址:https://www.cnblogs.com/wenqiangit/p/9899996.html