标签:eve 控件 img 图形 lips inf 图片 this href
在上一次介绍中已经实现了自定义控件,并把Widget 放入了主界面中,画了一个圆,具体可参考“QT 自定义窗口”
下面我们介绍一下如何设置画笔颜色和所画图形的填充颜色。
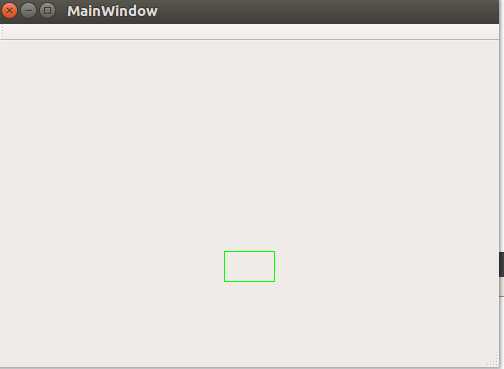
画笔颜色:
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); //painter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); //painter.drawEllipse(QPoint(100,100),100,100); QColor green(0,0xFF,0);//设置颜色 QPen pen(green);//定义画笔 painter.setPen(pen); painter.drawRect(100,100,50,30); }

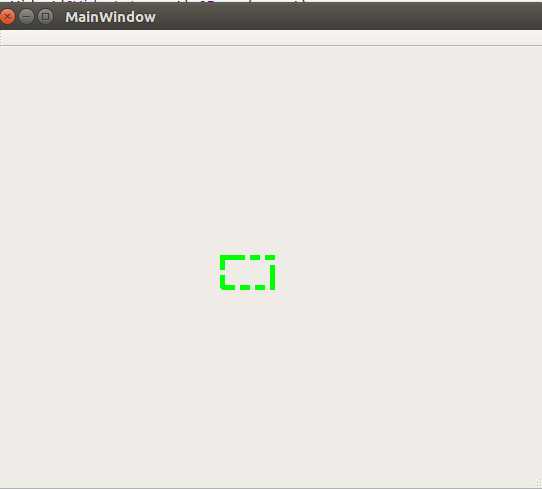
也可以设置线的宽度和样式
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); //painter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); //painter.drawEllipse(QPoint(100,100),100,100); QColor green(0,0xFF,0);//设置颜色 QPen pen(green);//定义画笔 pen.setWidth(5);// pen.setStyle(Qt::DashDotDotLine); painter.setPen(pen); painter.drawRect(100,100,50,30); }

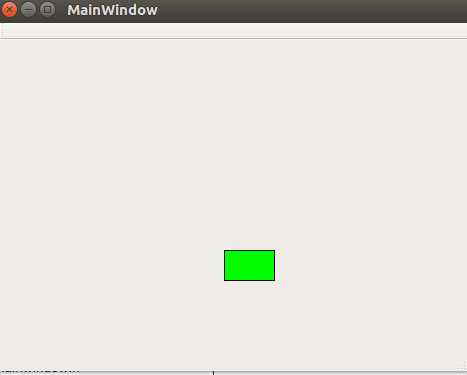
填充颜色:
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); QBrush brush(QColor(0x00,0xFF,0x00)); painter.setBrush(brush); //painter.drawEllipse(QPoint(100,100),100,100); painter.drawRect(100,100,50,30); }

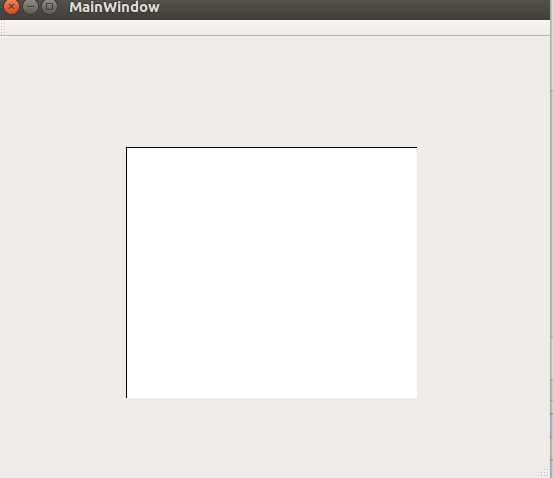
如何更改画布颜色,可以通过上面的方式,先获取画布的长和宽,然后画一个长方形,再将长方形颜色添加为想要的颜色
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); int width=this->width(); int height=this->height(); QBrush brush(QColor(0xFF,0xFF,0xFF)); painter.setBrush(brush); painter.drawRect(0,0,width,height); }

标签:eve 控件 img 图形 lips inf 图片 this href
原文地址:https://www.cnblogs.com/fuhang/p/9900123.html