标签:定义 array details api ie浏览器 class 网页 import es6
解释一:
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
解释二:
提示:polyfill指的是“用于实现浏览器不支持原生功能的代码”,比如,现代浏览器应该支持fetch函数,对于不支持的浏览器,网页中引入对应fetch的polyfill后,这个polyfill就给全局的window对象上增加一个fetch函数,让这个网页
中的JavaScript可以直接使用fetch函数了,就好像浏览器本来就支持fetch一样。在这个链接上?https://github.com/github/fetch?可以找到fetch polyfill的一个实现。
---------------------
作者:冰夕_lyn
来源:CSDN
原文:https://blog.csdn.net/lyn1772671980/article/details/80690490?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!
1:安装 "babel-polyfill" 。
2:在入口main.js文件引入:import 'babel-polyfill'
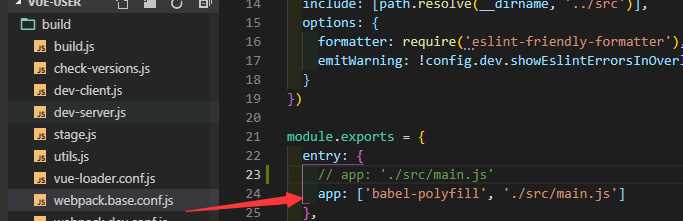
3. 最后一步,在build文件夹下找到webpack.base.conf.js.
将 app: 改为如图所示,使用babel-polyfill 转换

原文:https://blog.csdn.net/lyn1772...
原文地址:https://segmentfault.com/a/1190000016688592
标签:定义 array details api ie浏览器 class 网页 import es6
原文地址:https://www.cnblogs.com/lalalagq/p/9901179.html