标签:toggle png ati 进度 segment src ·· 地址 开始
由于歌词的播放需要歌曲播放,切换歌曲,歌曲的播放模式等等有关联,因此,需要在这几处处理相关问题
loop() {
this.$refs.audio.currentTime = 0
this.$refs.audio.play()
if (this.currentLyric) {
//单曲循环的时候,歌词循环播放,seek回到0的位置
this.currentLyric.seek(0)
}
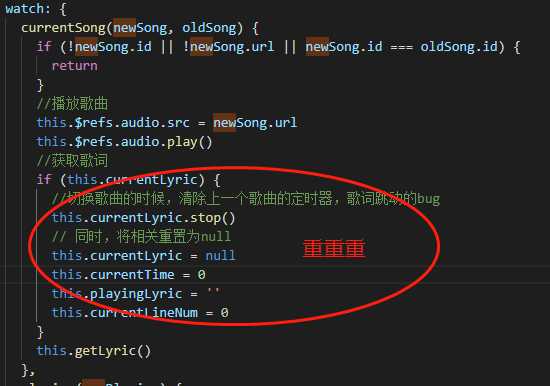
},这是因为在new Lyric中定时器,所以切换歌曲的时候,清除定时器
this.currentLyric = new Lyric(lyric, this.handleLyric)
当暂停歌曲的时候,歌词暂停
当播放歌曲的时候,歌词播放
togglePlaying() {
···
if (this.currentLyric) {
//歌曲暂停时,歌词暂停播放
this.currentLyric.togglePlay()
}
},
onProgressBarChange(percent) {
const currentTime = this.currentSong.duration * percent
this.currentTime = this.$refs.audio.currentTime = currentTime
if (!this.playing) {
this.togglePlaying()
}
if (this.currentLyric) {
//拖动进度条,歌词联动
this.currentLyric.seek(currentTime * 1000)
}
},原文地址:https://segmentfault.com/a/1190000016702038
标签:toggle png ati 进度 segment src ·· 地址 开始
原文地址:https://www.cnblogs.com/lalalagq/p/9901160.html