标签:范围 nta 例子 可见 one bubuko 拉伸 hid 分组
ScrollView是unity提供的一个方便的滚动视图。

ScrollView由四个部分组成:
ScrollView: 视图范围,Content的Mask,控制Content的显示范围。
Content: 滚动视图的内容容器,一般会配合Layout组件做成一个列表。
Content的水平、竖直滚动条。
ScrollRect是ScrollView最核心的Component。用于控制Content的移动等操作。
Content: 滚动视图的内容容器。
Horizontal: 是否允许Content水平滑动。
Vertical: 是否允许Content竖直滑动。
MovementType: 滑动类型
?1.Unrestricted: 无滑动限制,可以随意进行滑动,允许Content滑出Viewport区域。
?2.Elastic: 弹性滑动,有两个表现
??①允许Content被拖出ViewPort区域,但是在被拖出时会对滑动的距离进行修正,比如Content本来应该向下滑动10单位的距离,现在就只会下滑8单位的距离。模拟出拉动弹簧的距离越长,就会越来越费力的感觉。
??②当Content被拖出ViewPort区域时停止拖动操作,Content会根据Elasticity参数进行回弹,恢复到刚好未被拖出的状态。
??Elasticity: 回弹的参数,数值越大,回弹的越慢。
?3.Clamped: 严格控制Content不会超出ViewPort的范围。
Inertia: 是否有惯性,DecelerationRate参数越大,拖动结束时Content自动滑动的距离越长。
ScrollSensitivity: 滚轮的敏感度,值越大,滚动滚轮时滑动的距离越长。
ViewPort: 滚动视图的视图范围。
Horizontal Scrollbar: 水平滚动条。
?Visibility: 滚动条的可见性。
?1.Permanent: 不管Content多大,永久可见。
?2.Auto Hide: 当Content的宽度小于等于ViewPort时,不可见。
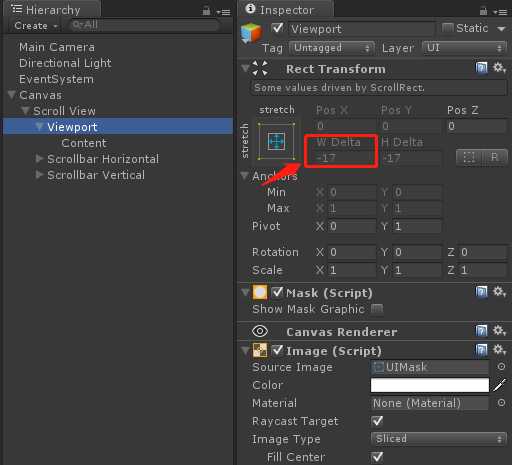
?3.Auto Hide And Expand ViewPort: 当Content的宽度小于等于ViewPort时,不可见。且ViewPort的宽度会随HorizontalScrollbar的宽度和spacing值变化,保持为ScrollView的宽度 - spacing - HorizontalScrollbar的宽度。比如ScrollView宽度为200,HorizontalScrollvar宽度为20,spacing值为-3,那么ViewPort的宽度为200-(-3)-20 = 183。在stretch下表现为W Delta的值为183 - 200 = -17。
?Spacing: ScrollBar和ViewPort之间的间隔。
Vertical Scrollbar: 竖直滚动条,参数含义和Horizontal Scrallbar一样,这里就不介绍了。

用一个简单的竖向列表做例子。
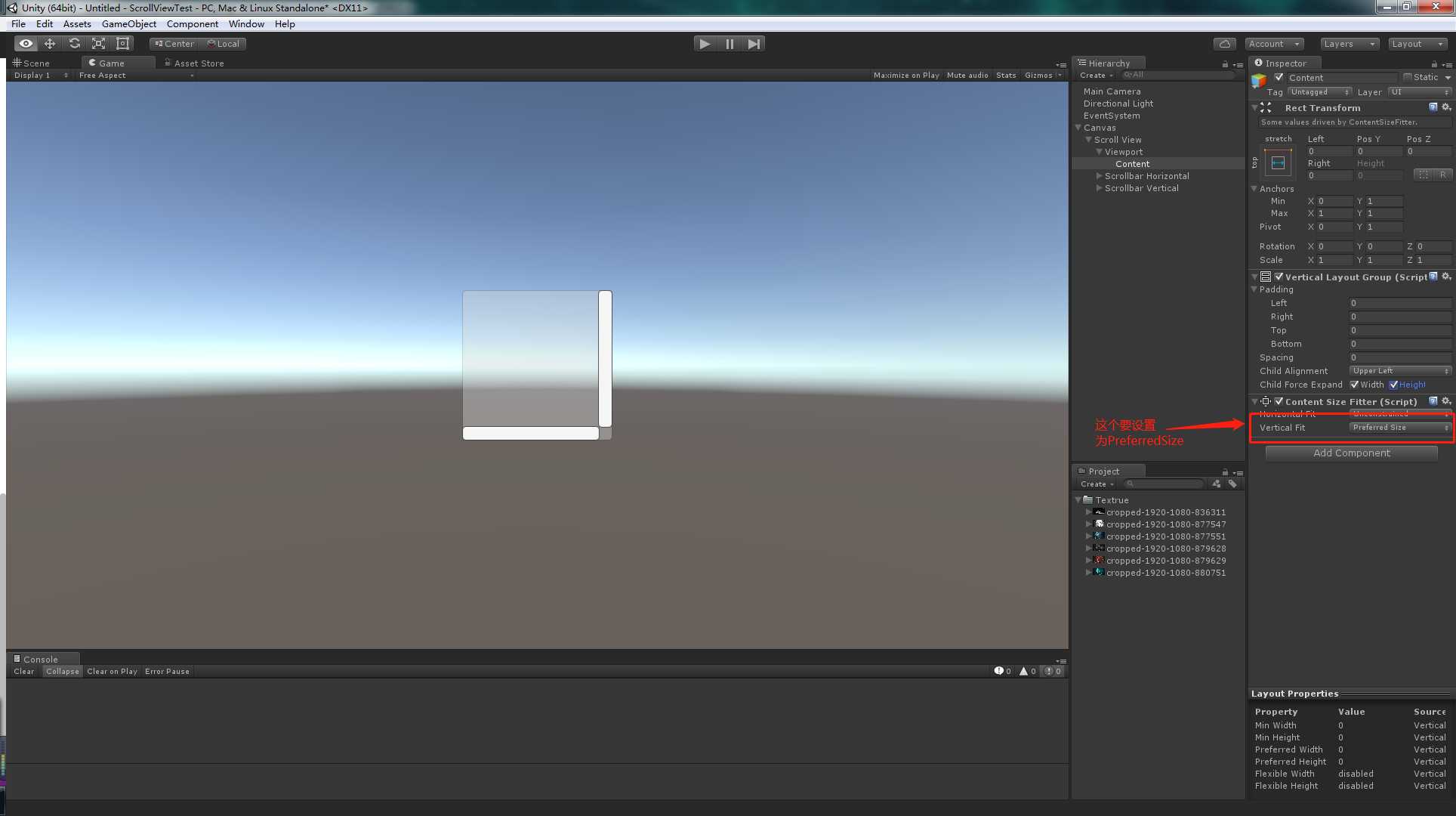
1.先通过将ScrollRect的Horizontal值设为false限制列表的水平移动,然后给Content添加VerticalLayoutGroup(用于对item的自动竖直布局),ContentSIzeFitter(用于让Content的高度随Content中item的增多而自动增加)。

2.给里面加几张图片

3.因为Content的ContentSizeFitter只有Vertical改为了PreferredSize,所有直接添加的图片宽度会被强制修改为Content的宽度,高取图片Sprite的原始高度。
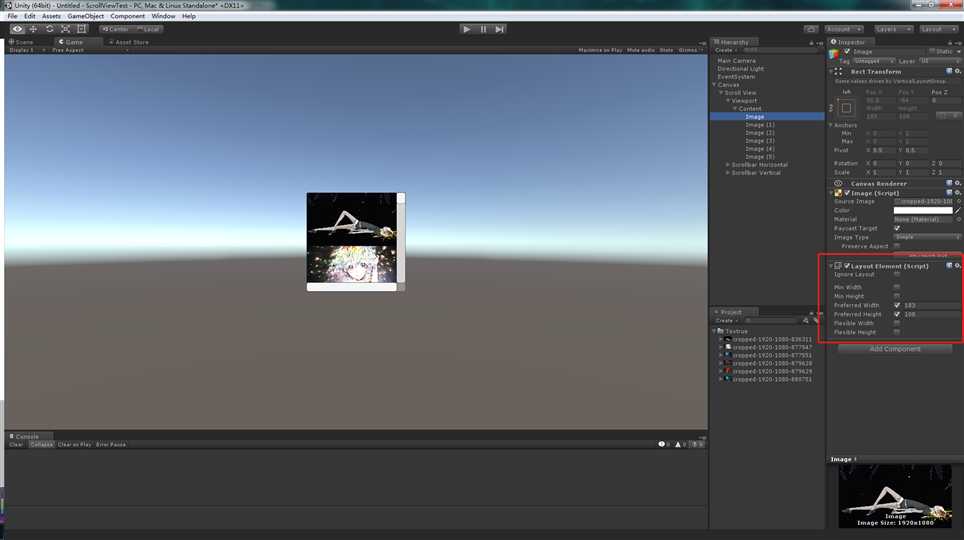
这样子图片就被拉伸的太厉害了,这并不是我们想要的结果,所以我们还希望主动控制每个图片的大小,所以我们给每个图片加上一个LayoutElement,控制图片的大小。

这样这个列表看着就比较正常了。
标签:范围 nta 例子 可见 one bubuko 拉伸 hid 分组
原文地址:https://www.cnblogs.com/blueberryzzz/p/9903405.html