标签:命令 sbin 配置 接口 gif 图片 == load pytho
上一篇完成了python的安装,接下来安装python的依赖包和项目的依赖包
1、 python-devel
命令:yum -y install python-devel

安装Django1.8.2 pillow django-ckeditor5.4.0
pip3 install django==1.8.2

pip3 install pillow

pip3 install django-ckeditor==5.4.0

上面我们已经完成了python+Django环境的部署,接下来我们需要了解python 的uwsgi框架。接下来我们需要了解python 的uwsgi模块。
Python manager.py runserver, 这是一款适合开发阶段使用的服务器,只支持最高200的并发,显然不适合在生产中使用。我们在生产环境当中,通常会用到apache或者nginx服务器作为Django的生产服务器。今天我们以nginx为例子。但是在学习部署之前,我们首先要掌握在Django和nginx之间的一个程序,就是wsgi,web服务器网关接口,英文叫, Web Server Gateway Interface 缩写叫WSGI,是Python应用程序或框架和web服务器之间的一种接口。
我们今天部署用的是uwsgi模块,首先安装
pip3 install uwsgi

然后配置环境变量
命令:ln /usr/local/python3/bin/uwsgi /usr/bin/uwsgi

Django和WSGI的结合
我们把我们准备好的Django项目存放到/opt/下
[root@localhost bin]# cp -r /root/Desktop/OurBlog/ /opt/
[root@localhost bin]#

然后尝试使用uwsgi启动Django项目
在这里我们要关注到之前大家一直忽视的一个文件了

这个就是我们项目的uwsgi文件
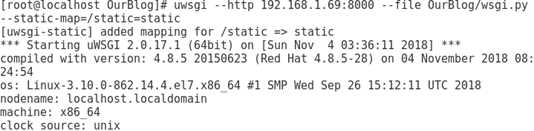
uwsgi --http 192.168.1.69:8000 --file OurBlog/wsgi.py --static-map=/static=static

当然,这里我们要配置seLinux,防火墙和Django的settings
关闭selinux
命令: setenforce 0
关闭防火墙
命令:systemctl stop firewalld.service
Settings配置
ED_HOSTS = ["*"] 允许所有访问
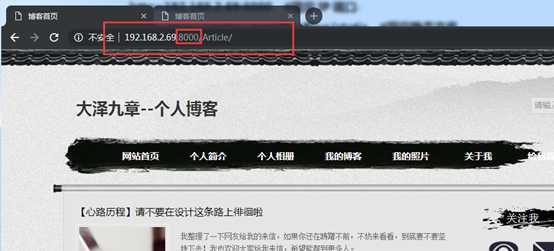
然后发起访问

上面我们用命令启动了uwsgi,但是体验不太好,所以我们在这里使用ini文件启动uwsgi服务器
在项目同等级目录下创建script目录

然后在当中编写uwsgi.ini文件,内容如下
[uwsgi]
chdir=/opt/OurBlog #项目目录
module=OurBlog.wsgi:application #指定项目的application
socket=/opt/script/uwsgi.sock #指定sock的文件路径
workers=5 #进程个数
pidfile=/opt/script/uwsgi.pid
http=192.168.2.69:8000 #指定IP端口
static-map=/static=/opt/OurBlog/static #指定静态文件
uid=root #用户
gid=root #组
master=true #启用主进程
vacuum=true #自动移除unix Socket和pid文件当服务停止的时候
enable-threads=true #启用线程
thunder-lock=true #序列化接受的内容,如果可能的话
harakiri=30 #设置自中断时间
post-buffering=4096 #设置缓冲
daemonize=/opt/script/uwsgi.log #设置日志目录
然后启动uwsgi服务
Uwsgi --ini uwsgi.ini(脚本名称)

然后可以正常访问

安装nginx服务器
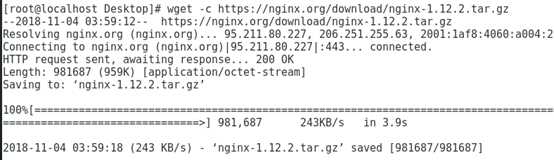
我们直接安装nginx是没有的,所以,需要我们wget
命令:wget -c https://nginx.org/download/nginx-1.12.2.tar.gz

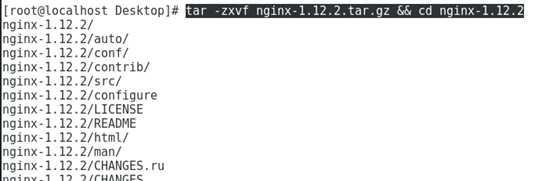
解压
命令:tar -zxvf nginx-1.12.2.tar.gz && cd nginx-1.12.2

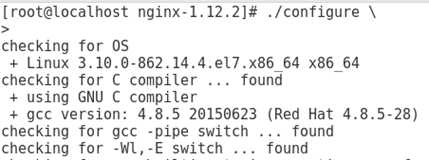
自定义配置
命令:./configure \

编译安装
命令:make && make install


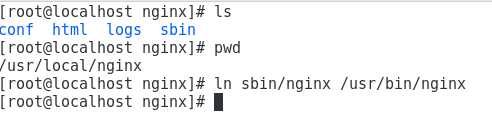
然后配置环境变量
命令:ln sbin/nginx /usr/bin/nginx

启动nginx查看效果


进行nginx配置,(配置nginx.conf,配置之前进行备份)
备份

然后开始配置
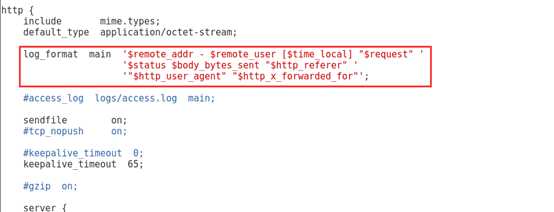
配置节选1
http {
include mime.types;
default_type application/octet-stream;
#这里规定了日志的格式,默认是注释的,我们需要解开注释
log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘
‘"$http_user_agent" "$http_x_forwarded_for"‘;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {

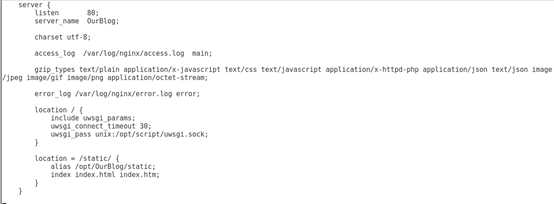
配置节选2
server {
listen 80; #监听端口
server_name OurBlog; #服务名称
charset utf-8; #服务器编码
access_log /var/log/nginx/access.log main; #访问日志路径,注意:这个目录可能没有,需要创建
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; #压缩格式
error_log /var/log/nginx/error.log error; #错误日志注意:这个目录可能没有,需要创建
location / {
include uwsgi_params; #nginx加载uwsgi模块
uwsgi_connect_timeout 30; #连键超时时间
uwsgi_pass unix:/opt/script/uwsgi.sock; #nginx对应的uwsgi socket文件
}
location = /static/ {
alias /opt/OurBlog/static; #静态文件路径
index index.html index.htm; #首页
}
}

效果如下:

白手起家Django项目发布下篇_Django项目nginx部署
标签:命令 sbin 配置 接口 gif 图片 == load pytho
原文地址:https://www.cnblogs.com/bianjinhui/p/9906492.html