标签:path image utils 配置 没有 .com info npm 渲染
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/’改为‘./’
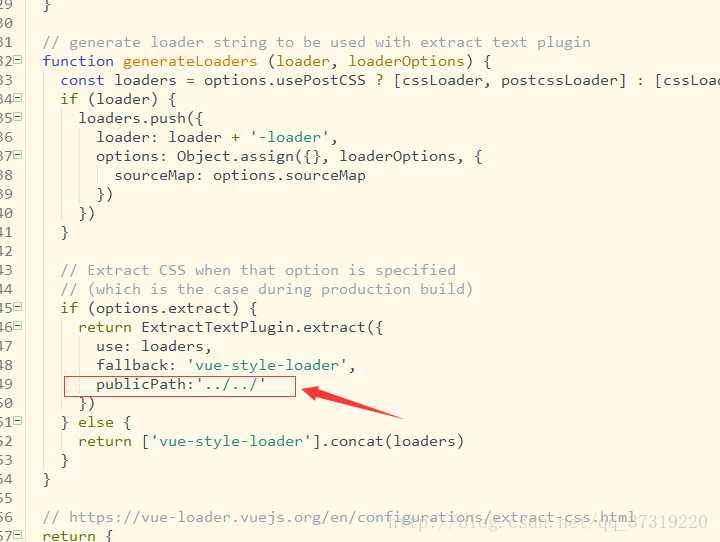
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置

最后,重新npm run build一下,就可以访问成功!
标签:path image utils 配置 没有 .com info npm 渲染
原文地址:https://www.cnblogs.com/xieli26/p/9909312.html