标签:img 并且 登陆 没有 分享图片 图片 不能 好用 原创
下面是需求需要,不同的人群进来显示不同,但是还必须是这个走到哪都的存在,不能说点击别的页面,下面红框处的数据就没有了,必须是存在的并且登陆的类型不一样,显示的也不一样,开始的时候想到的是直接调用方法,但是经过测试是不好用的,所以改用session,知道是用session但是不确定怎么用,所以查找百度看了一眼,测试完成以后,直接笔记记下

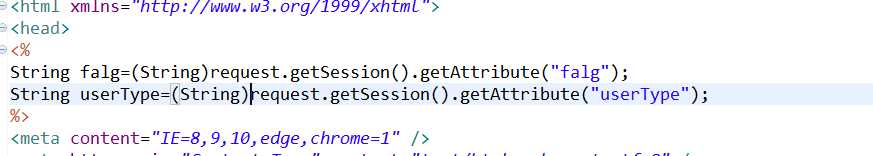
1.前台页面,获取的值,这个页面是所有的页面都存在的页面,所以直接在这写上,全部可以调用

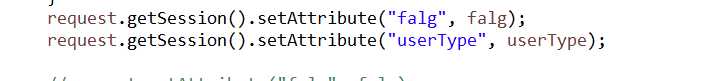
2.后台获取类型,传到前台,

本文属于原创,如有转载,请标明出处,谢谢
标签:img 并且 登陆 没有 分享图片 图片 不能 好用 原创
原文地址:https://www.cnblogs.com/ln0808/p/9918002.html