标签:save determine 一个 pkg 引入 简体 temp lis sign
I18n (internationalization ) ---未完善
产品国际化是产品后期维护及推广中重要的一环,通过国际化操作使得产品能更好适应不同语言和地区的需求
国际化重点:
1、 语言
语言本地化
2、 文化
颜色、习俗等
3、 书写习惯
日期格式、时区、数字格式、书写方向
备注:项目中会兵分两路,一路是语言的国际化,另一路主要为文化国际化
产品设计之初引入国际化标准,符合项目的开发流程。
国内主要主要三点,一个是港澳台采用中文繁体+英文,内陆通俗中文简体,新疆等地区采用文化标准。
Vue-I18n
Vue-I18n安装
CDN:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
NPM:
npm install vue-i18n --save-dev
vue-I18n暴露$t对象进行应用
项目例子(面向中国内陆及港澳台)
Main.js
import VueI18n from 'vue-i18n'
/* 平台国际语言静态字典 */
import LangEn from './lang/en'
import LangZhCHS from './lang/zhCHS'
import LangZhCHT from './lang/zhCHT'
/* vue-i18n注册 */
Vue.use(VueI18n)
// 设置语言项
const i18n = new VueI18n({
locale: 'zhCHS',
messages: {
'en': LangEn,
'zhCHS': LangZhCHS,
'zhCHT': LangZhCHT
}
})
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n,
components: { App },
template: '<App/>'
})
zhCHS.js
通过exports
module.exports = {
buttom: {
cancel: '取消',
determine: '确定',
login: '登陆',
signOut: '退出登陆',
registered: '注册',
search: '查询',
submit: '提交',
save: '保存'
}
}
Example.vue
通过$t进行数据绑定
例子中初始化先检查浏览器默认语言,并保存到localstorage中
通过this.$i18n.locale可以随意切换版本
<v-btn flat>{{$t('buttom.cancel')}}</v-btn>
<v-btn-toggle v-model="icon">
<v-btn flat value="zhCHS">
<span>中文</span>
<v-icon>format_align_left</v-icon>
</v-btn>
<v-btn flat value="en">
<span>English</span>
<v-icon>format_color_text</v-icon>
</v-btn>
</v-btn-toggle>
watch: {
icon (val) {
this.$i18n.locale = val
this.setLocalStorage('PLAY_LANG', val)
}
},
created () {
let lang = this.getLocalStorage('PLAY_LANG')
if (lang) {
this.icon = lang
} else {
let defaultLang = this.getNavigatorLang() // 获取浏览器设置语言
this.setLocalStorage('PLAY_LANG', defaultLang)
this.icon = defaultLang
}
}
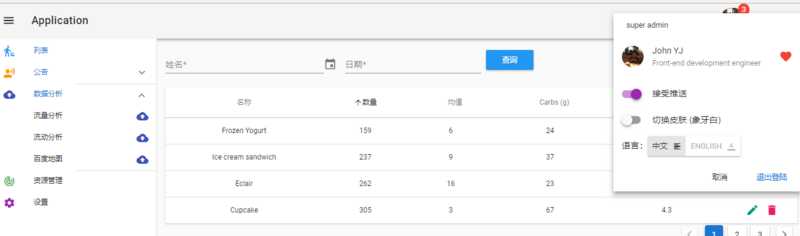
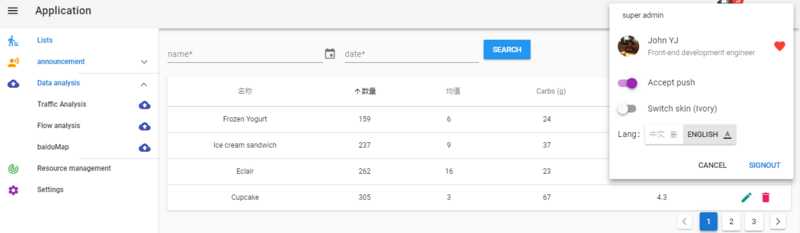
效果图:
中文

英文

完整项目github地址:https://github.com/hty7/vue-d...
原文地址:https://segmentfault.com/a/1190000014241037
标签:save determine 一个 pkg 引入 简体 temp lis sign
原文地址:https://www.cnblogs.com/lalalagq/p/9919414.html