标签:框架 数据绑定 17. 项目 渲染 工具链 update 生命周期 图层
这几天,我也是接触了前端一个很流行的框架——Vue,自己也只是大致的学习了一下,毕竟自己是打算往全栈发展的。
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
这些都是我自己整理的笔记:
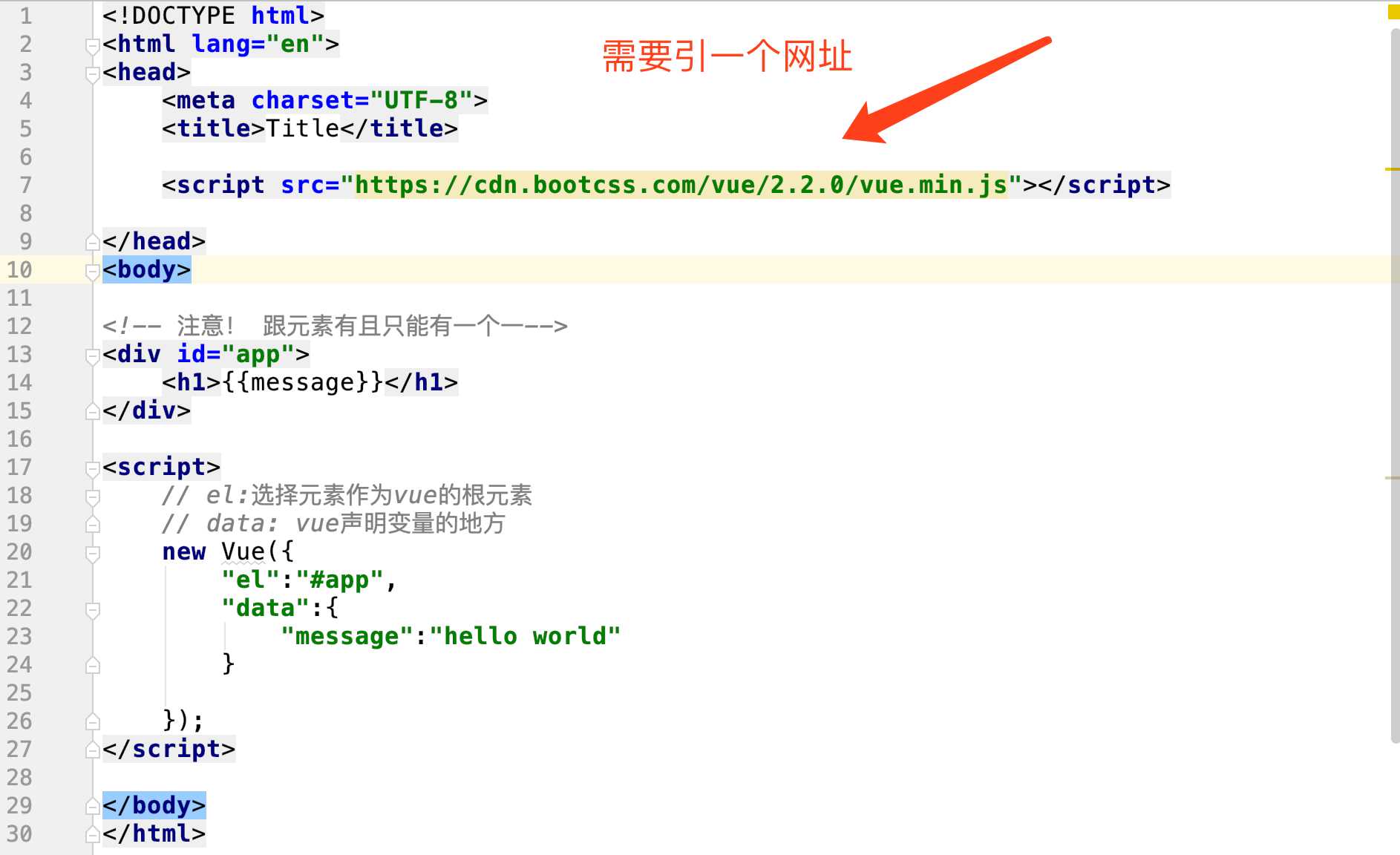
1:这是最基础表达式

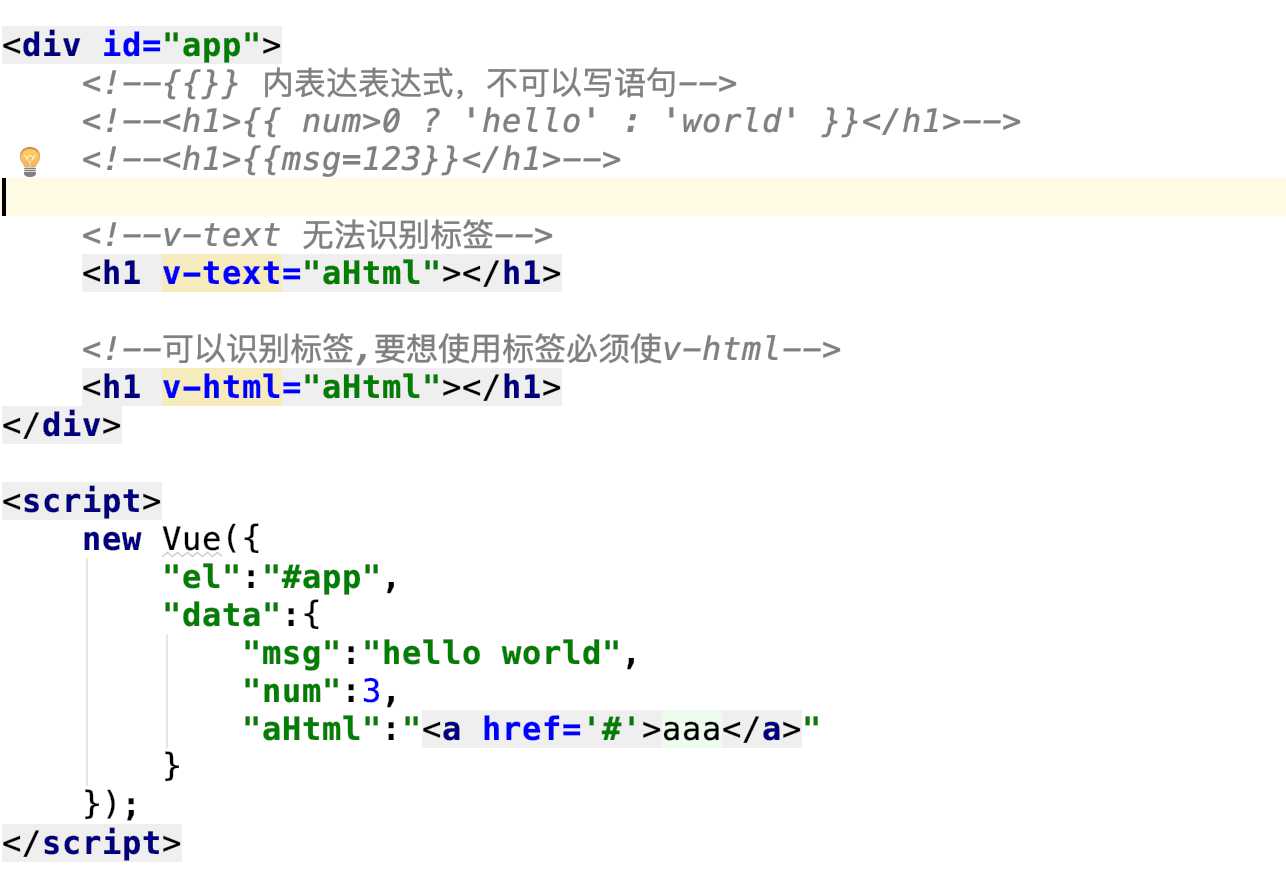
2: vue表达式及输出

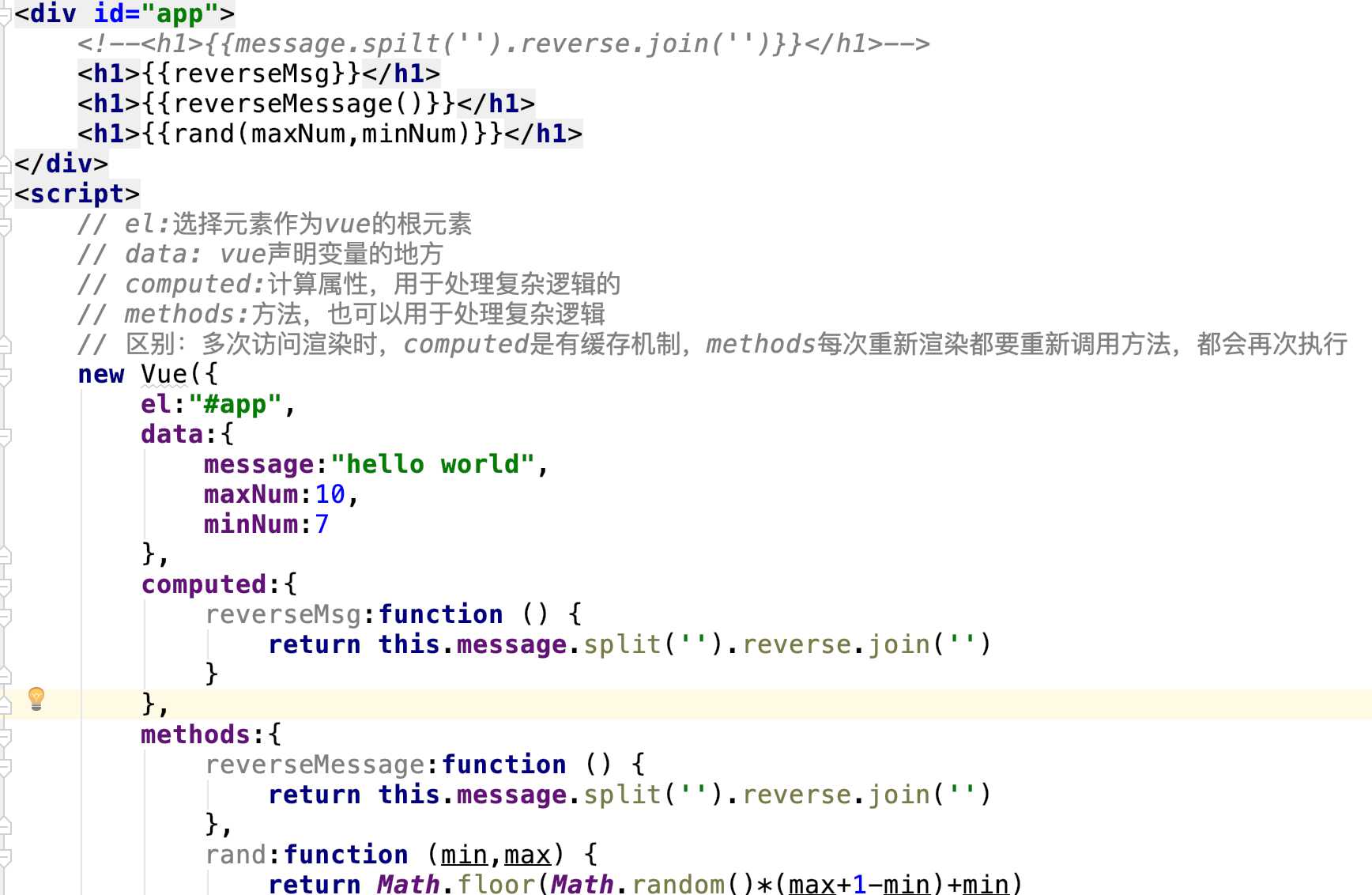
3:计算属性

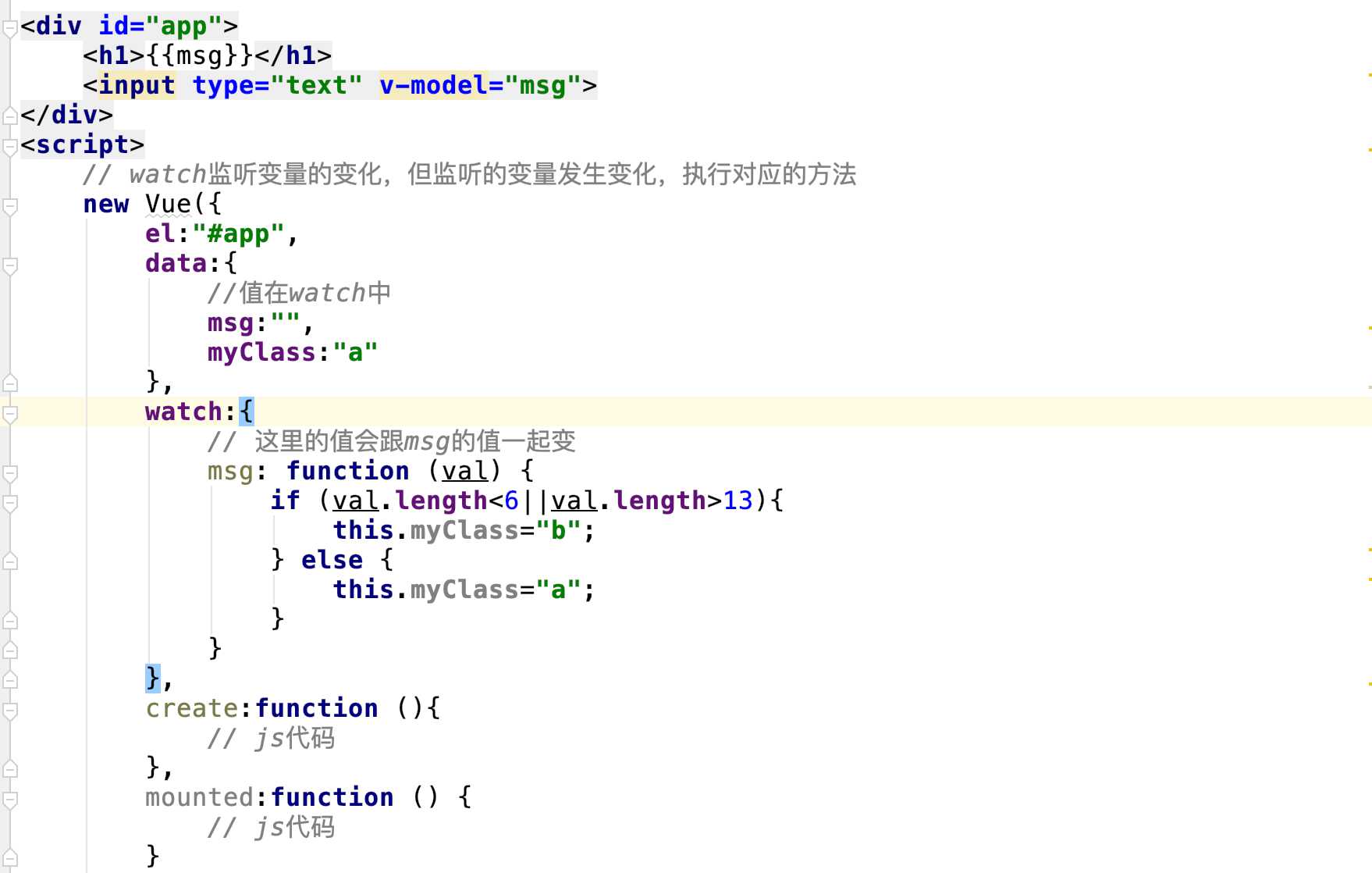
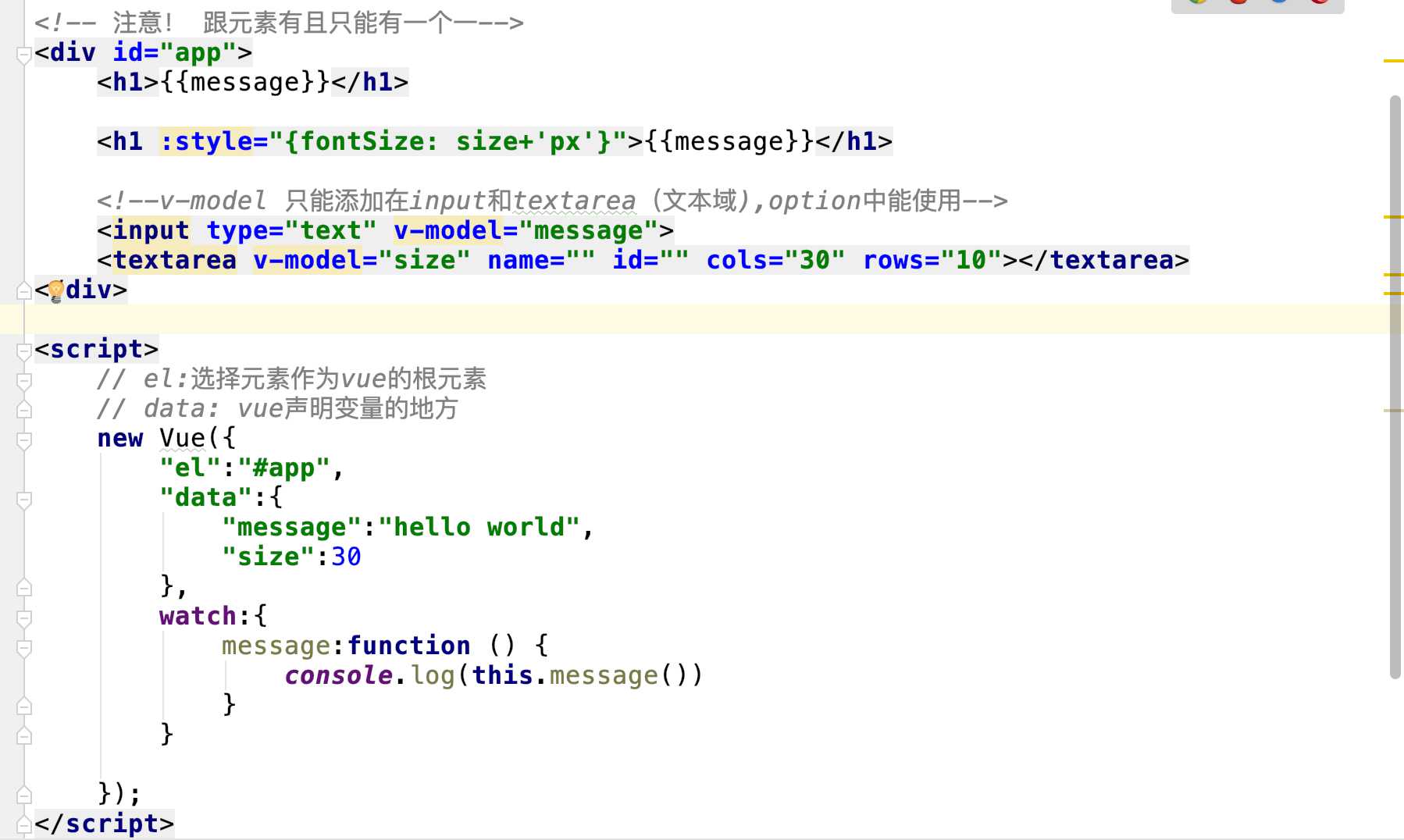
4:watch监听变量
生命周期:beforeCreate\create
\beforeMounted \mounted
\beforeUpdate \update
\beforeDestroy\ destroy

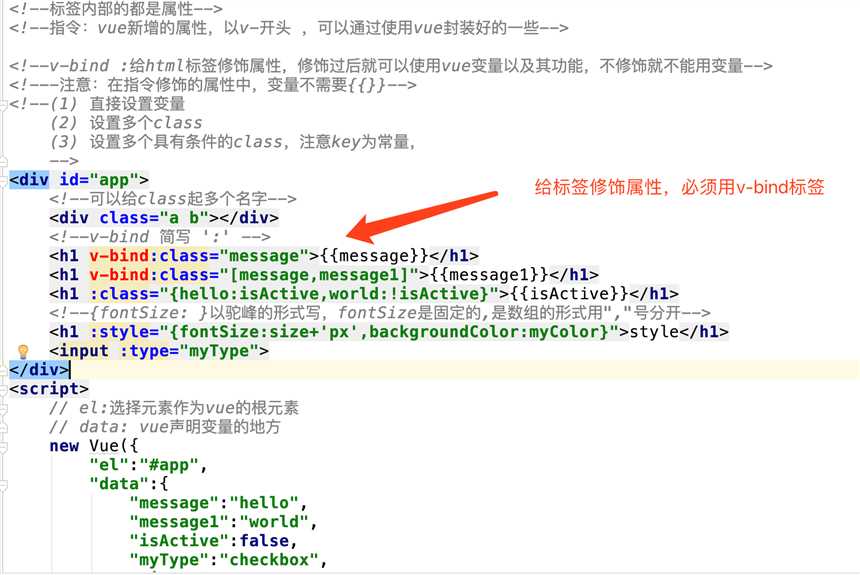
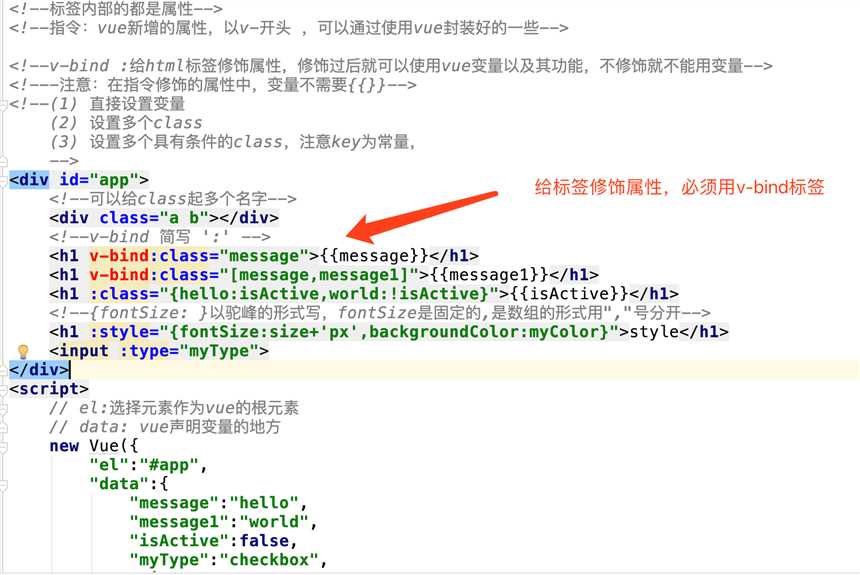
5:指定 v-bind

6:指令条件渲染:

7:双向数据绑定

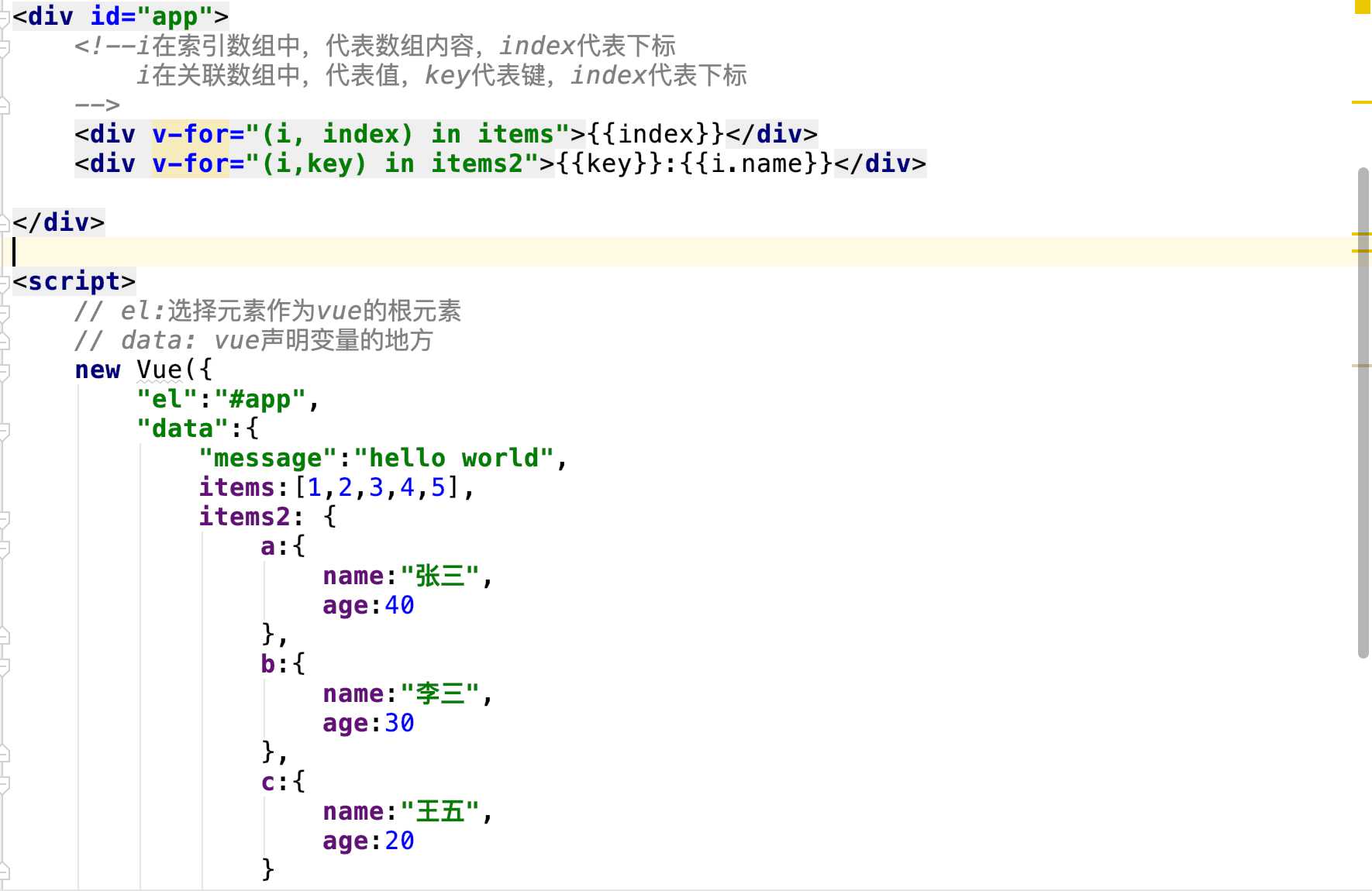
8:指令循环渲染

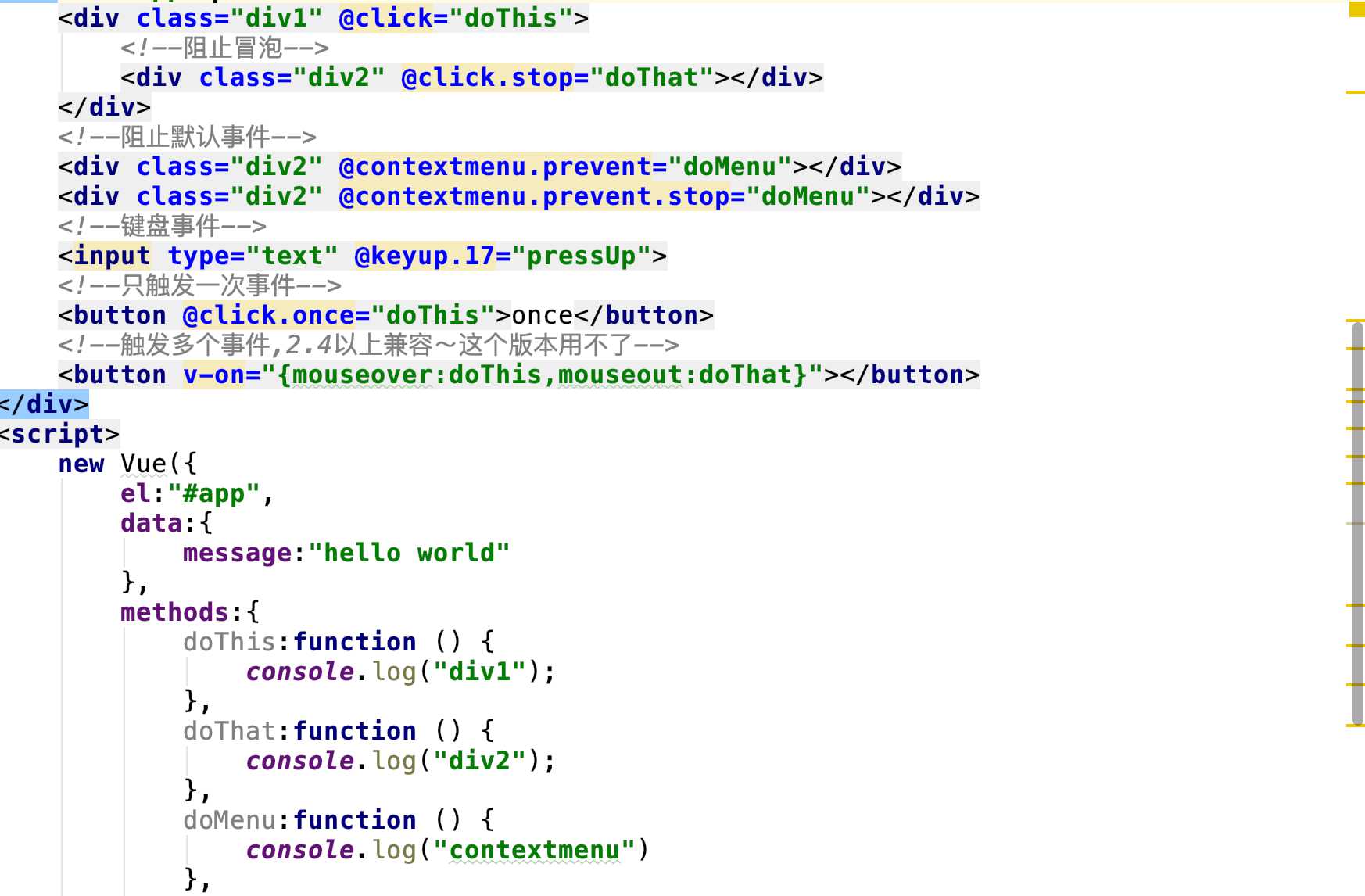
9:指令事件

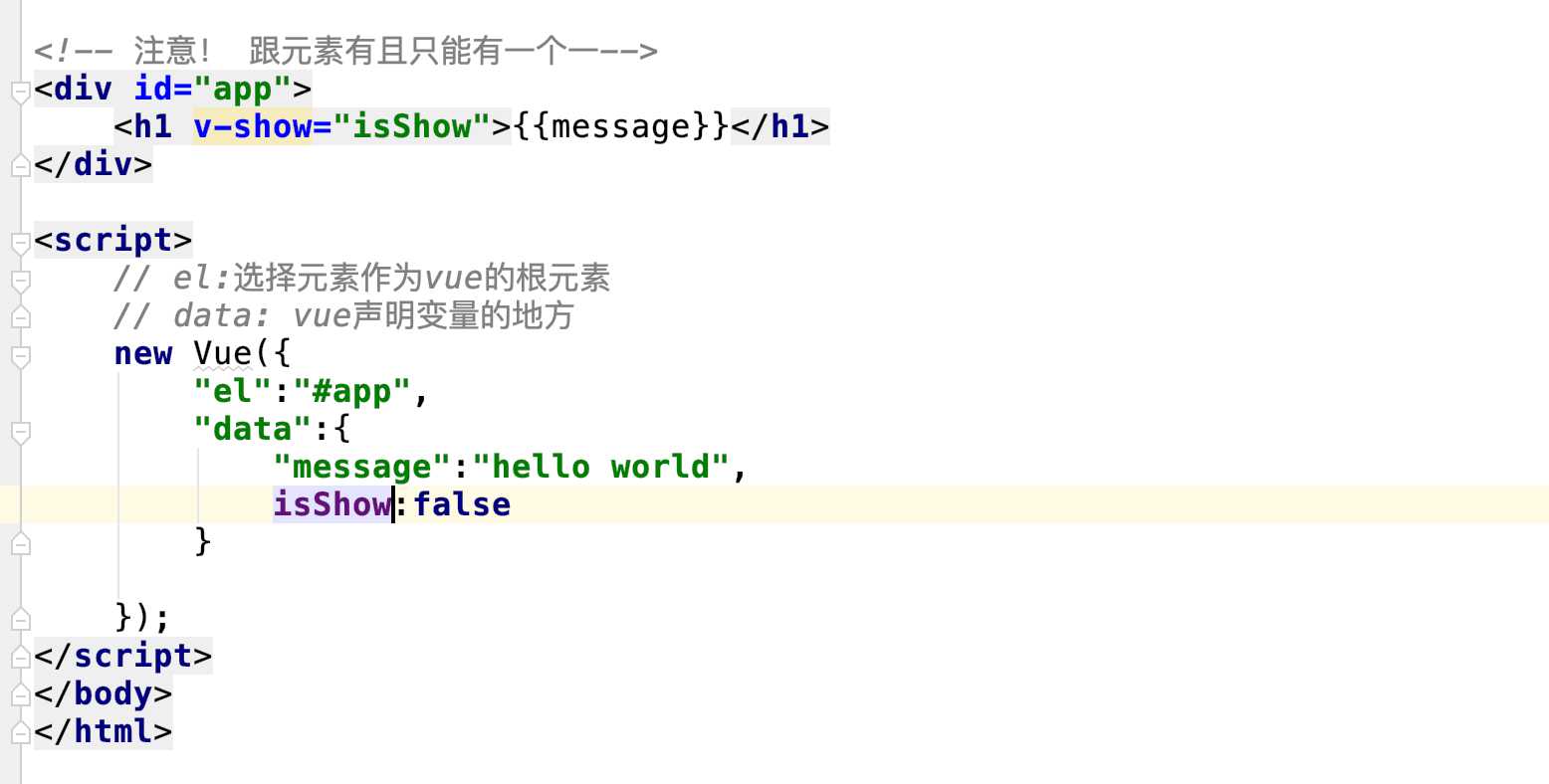
10:指令show

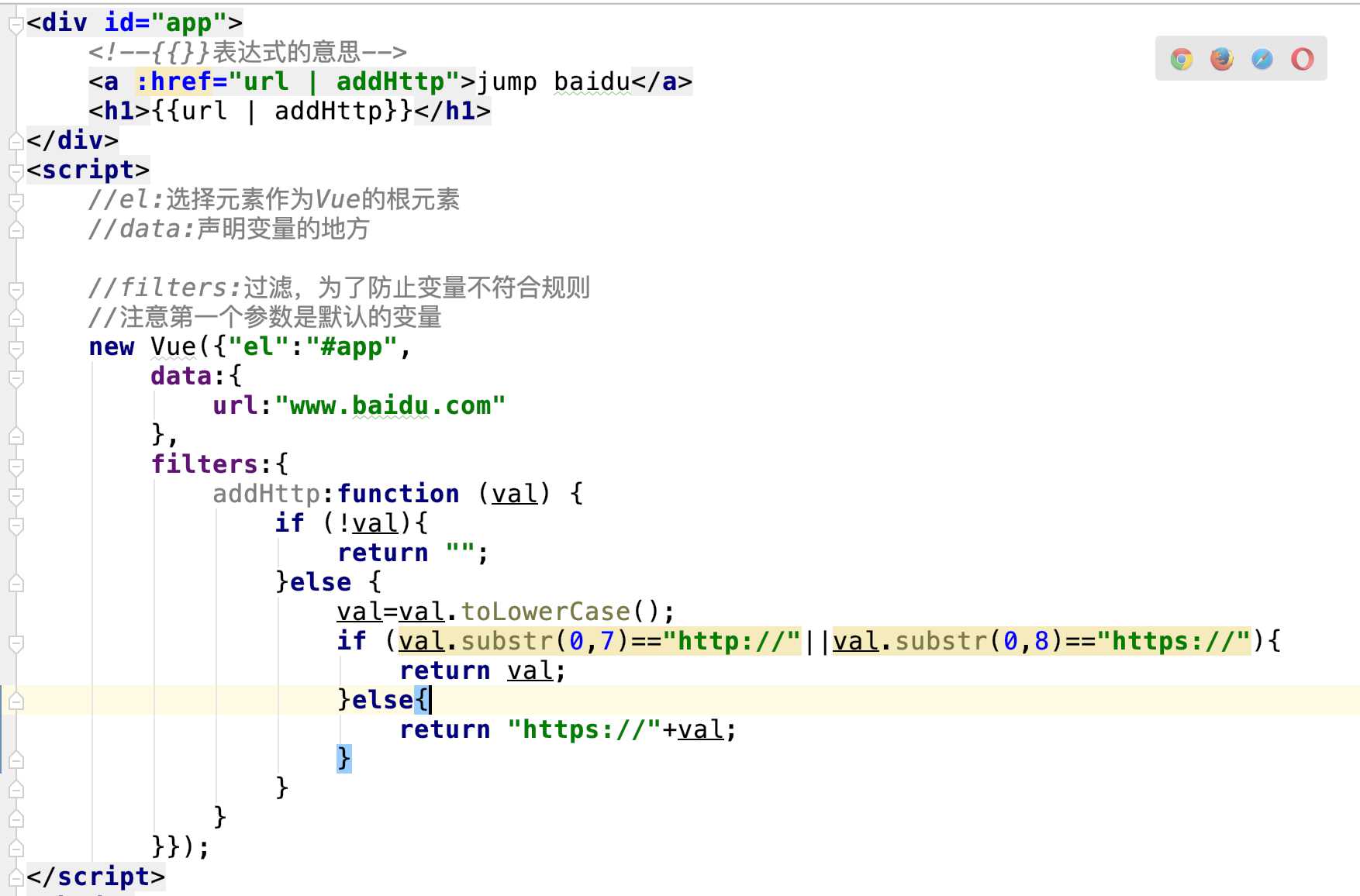
11:过滤

标签:框架 数据绑定 17. 项目 渲染 工具链 update 生命周期 图层
原文地址:https://www.cnblogs.com/buwang/p/9929129.html