标签:center boa text col false active lan import div
<template>
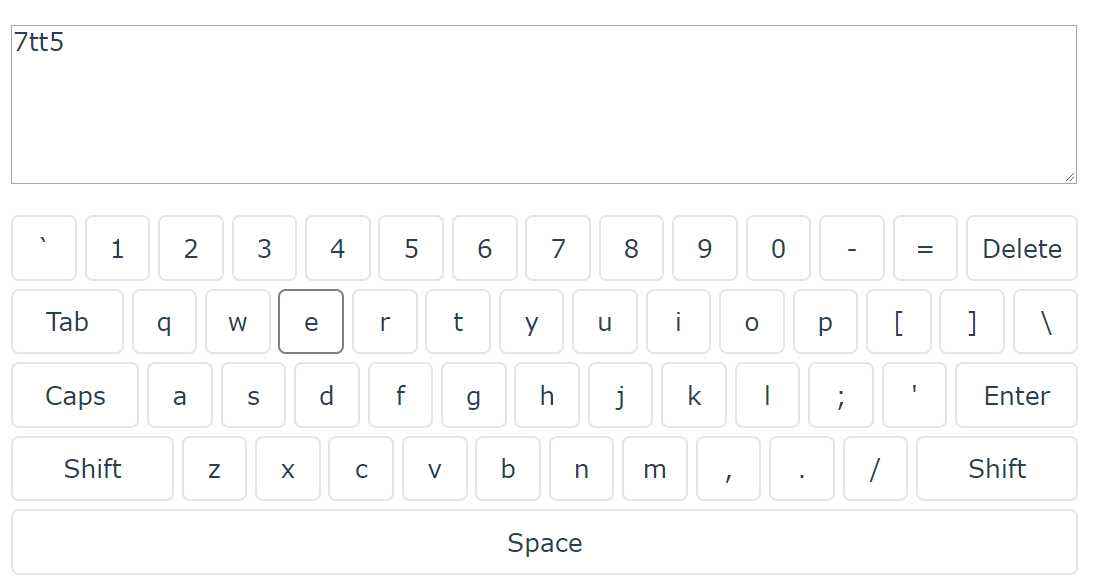
<div id="app">
<h1>父组件</h1>
<textarea type="text" v-model="keyboards"></textarea>
<keyboard v-on:updatekey="GetKeyVal"></keyboard>
</div>
</template>
<script>
import Keyboard from ‘./Keyboard‘
export default {
data() {
return {
keyboards:""
}
},
components: {
Keyboard
},
methods:{
GetKeyVal(val){
this.keyboards=val;
}
},
}
</script>
<style lang="scss" scoped>
#app {
width: 680px;
margin: 20px auto;
font-family: Verdana, Sans-Serif;
h1 {
color: #42b983;
font-weight: bold;
}
textarea {
display: block;
width: 100%;
min-height: 100px;
padding: 0;
margin: 20px 0;
font-size: 16px;
}
}
</style>
<template>
<ul class="keyboard">
<li v-for="(key,index) in keyList" :key="index" track-by="$index" :class="{delete: key === ‘Delete‘, tab: key === ‘Tab‘, capslock: key === ‘Caps‘, enter: key === ‘Enter‘, shift: key === ‘Shift‘, space: key === ‘Space‘, shifted: (key === ‘Shift‘) && hasShifted, capsed: (key === ‘Caps‘) && hasCapsed }" v-text="key" @click="clickKey(key)"></li>
</ul>
</template>
<script>
export default {
data() {
return {
keyList: [],
normalKeyList: [],
shiftedKeyList: [],
capsedKeyList: [],
hasShifted: false,
hasCapsed: false,
keyvalue:this.keyboardtext
}
},
created(){
this.ready();
},
methods: {
clickKey(key) {
switch(key) {
case "Delete":
let kbt = this.keyvalue;
this.keyvalue = kbt.length ? kbt.substring(0, kbt.length - 1) : kbt;
break;
case "Tab":
this.keyvalue += "\t";
break;
case "Enter":
this.keyvalue += "\n";
break;
case "Space":
this.keyvalue += " ";
break;
case "Caps":
this.hasCapsed = !this.hasCapsed;
this.keyList = this.hasCapsed ? this.capsedKeyList : this.normalKeyList;
break;
case "Shift":
this.hasShifted = !this.hasShifted;
this.keyList = this.hasShifted ? this.shiftedKeyList : this.normalKeyList;
break;
default:
this.keyvalue += key;
break;
}
console.log(this.keyvalue)
this.$emit("updatekey",this.keyvalue)
},
ready() {
let normalKeyList = [‘`‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘0‘, ‘-‘, ‘=‘, ‘Delete‘,
‘Tab‘, ‘q‘, ‘w‘, ‘e‘, ‘r‘, ‘t‘, ‘y‘, ‘u‘, ‘i‘, ‘o‘, ‘p‘, ‘[‘, ‘]‘, ‘\\‘,
‘Caps‘, ‘a‘, ‘s‘, ‘d‘, ‘f‘, ‘g‘, ‘h‘, ‘j‘, ‘k‘, ‘l‘, ‘;‘, "‘", ‘Enter‘,
‘Shift‘, ‘z‘, ‘x‘, ‘c‘, ‘v‘, ‘b‘, ‘n‘, ‘m‘, ‘,‘, ‘.‘, ‘/‘, ‘Shift‘,
‘Space‘],
shiftedKeyList = [‘~‘, ‘!‘, ‘@‘, ‘#‘, ‘$‘, ‘%‘, ‘^‘, ‘&‘, ‘*‘, ‘(‘, ‘)‘, ‘_‘, ‘+‘, ‘Delete‘,
‘Tab‘, ‘Q‘, ‘W‘, ‘E‘, ‘R‘, ‘T‘, ‘Y‘, ‘U‘, ‘I‘, ‘O‘, ‘P‘, ‘{‘, ‘}‘, ‘|‘,
‘Caps‘, ‘A‘, ‘S‘, ‘D‘, ‘F‘, ‘G‘, ‘H‘, ‘J‘, ‘K‘, ‘L‘, ‘:‘, ‘"‘, ‘Enter‘,
‘Shift‘, ‘Z‘, ‘X‘, ‘C‘, ‘V‘, ‘B‘, ‘N‘, ‘M‘, ‘<‘, ‘>‘, ‘?‘, ‘Shift‘,
‘Space‘],
capsedKeyList = [‘`‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘0‘, ‘-‘, ‘=‘, ‘Delete‘,
‘Tab‘, ‘Q‘, ‘W‘, ‘E‘, ‘R‘, ‘T‘, ‘Y‘, ‘U‘, ‘I‘, ‘O‘, ‘P‘, ‘[‘, ‘]‘, ‘\\‘,
‘Caps‘, ‘A‘, ‘S‘, ‘D‘, ‘F‘, ‘G‘, ‘H‘, ‘J‘, ‘K‘, ‘L‘, ‘;‘, "‘", ‘Enter‘,
‘Shift‘, ‘Z‘, ‘X‘, ‘C‘, ‘V‘, ‘B‘, ‘N‘, ‘M‘, ‘,‘, ‘.‘, ‘/‘, ‘Shift‘,
‘Space‘];
this.keyList = this.normalKeyList = normalKeyList;
this.shiftedKeyList = shiftedKeyList;
this.capsedKeyList = capsedKeyList;
}
},
}
</script>
<style lang="scss" scoped>
.keyboard {
width: 688px;
margin: 0;
padding: 0;
list-style: none;
user-select: none;
li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
border: 1px solid #e5e5e5;
border-radius: 5px;
&:hover {
position: relative;
border-color: gray;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
}
}
.tab, .delete {
width: 70px;
}
.capslock {
width: 80px;
}
.enter {
width: 77px;
}
.shift {
width: 102px;
}
.space {
clear: left;
width: 681px;
}
.shifted {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
cursor: pointer;
}
.capsed {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
cursor: pointer;
}
}
</style>

标签:center boa text col false active lan import div
原文地址:https://www.cnblogs.com/huanhuan55/p/9929215.html