标签:取消 解锁 script splice dex window encode lag type



可以添加,可以删除。动态的添加数据。
不用操作dom,只要操作json数据即可。
<form class="form-horizontal addForm"
id="edit_form">
<div class="form-group col-lg-12">
<label class="control-label col-lg-4"></label>
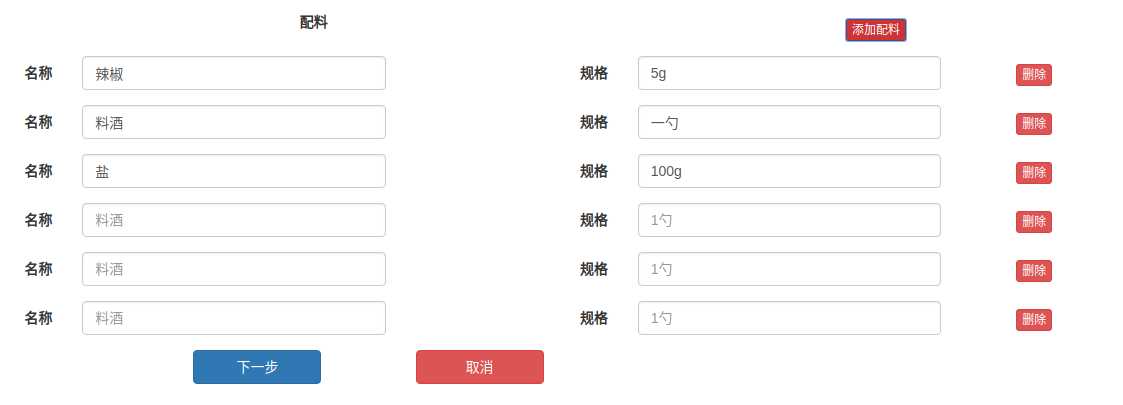
<label class="col-lg-5 text-left">配料</label>
<label class="control-label col-lg-1">
<button type="button" class="btn btn-xs btn-danger add-img" @click="add_item">添加配料</button>
</label>
</div>
<div class="form-group" v-for="(item, i) in items">
<label for="name" class="col-lg-2 control-label">名称</label>
<div class="col-lg-3"> <!-- 通过div控制长度 -->
<input type="text" class="form-control" id="name" v-model="item.name" placeholder="料酒">
</div>
<label for="model" class="col-lg-2 control-label">规格</label>
<div class="col-lg-3">
<input type="text" class="form-control" id="model" v-model="item.model" placeholder="1勺">
</div>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-xs btn-danger del-img" @click="remove_item(i)">删除</button>
</label>
</div>
<input type="hidden" name="id" id="id" value="{$id}" />
<input type="hidden" name="page" id="page" value="{$page}" />
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" @click="submit">下一步</button>
</div>
<div class="col-lg-2">
<button type="button" class="btn btn-danger col-lg-8" @click="cancel">取消</button>
</div>
<div class="clear"></div>
</div>
</form>下面是JS
<script>
// 定义全局锁
var lock_flag = false;
var page = $('#page').val();
var in_data = '<?php echo json_encode($mill_dishes_material_list);?>';
in_data = JSON.parse(in_data);
console.log(in_data);
var app = new Vue({
el: '#edit_form',
data: {
items: in_data ? in_data : []
},
methods: {
add_item:function() {
var item = {
'id':'',
'name':'',
'model':''
};
this.items.push(item);
},
remove_item:function(index) {
this.items.splice(index,1);
},
cancel:function() {
window.location.href='index?page=' + page;
},
submit:function() {
if (this.items.length == 0) {
layer.msg('请填写配料信息');
e.preventDefault();
return;
}
this.items.forEach(function (item,index) {
if (item.name == '' || item.model== '') {
layer.msg('请完整填写信息');
e.preventDefault();
return;
}
});
if (!lock_flag) {
lock_flag = true;
var post_data = {};
post_data.id = $("#id").val();
post_data.items = this.items;
$.ajax({
url: 'step_2_save',
data: JSON.stringify(post_data),
type: 'POST',
dataType:"json",
contentType:"application/json",
processData: false,
success: function (obj) {
lock_flag = false;
if(obj.errno == 0){
layer.msg("已保存,进入下一页");
setTimeout(function() {
window.location.href = 'step_3?id=' + obj.id + '&page=' + page;
},2000);
}else{
// 解锁
lock_flag = false;
layer.msg(obj.errdesc);
}
},
error: function (data) {
// 解锁
lock_flag = false;
layer.msg('系统错误');
}
});
}
e.preventDefault();
}
}
});
</script>下面是后台处理
vendor('Func.Json');
$json = new Json();
// json传入的数据
$json_data = json_decode(file_get_contents("php://input"),true);
$id = (int)$json_data['id'];
$items = $json_data['items'];
$mill_dishes_material_model = M('mill_dishes_material');
$mill_dishes_material_model->where(['dishes_id'=>$id])->save(['is_del'=>1]);
foreach ($items as $k=>$item) {
// 进行添加修改操作
$info = $mill_dishes_material_model->where(['id'=>$item['id']])->find();
if ($info) { // 修改
$op_data = [
'name' => $item['name'],
'model' => $item['model'],
'is_del' => 0
];
$mill_dishes_material_model->where(['id'=>$item['id']])->save($op_data);
} else { // 添加
$op_data = [
'dishes_id' => $id,
'name' => $item['name'],
'model' => $item['model'],
'add_time' => time()
];
$mill_dishes_material_model->add($op_data);
}
}
$json->setErr(0, '操作成功');
$json->setAttr('id', $id);
$json->send();标签:取消 解锁 script splice dex window encode lag type
原文地址:https://www.cnblogs.com/jiqing9006/p/9931891.html