标签:localhost build 指令 export 切换 使用 根目录 width 结构
创建第三方包 》 开发第三方包 》 测试第三方包 》 发布第三方包 》 使用第三方包
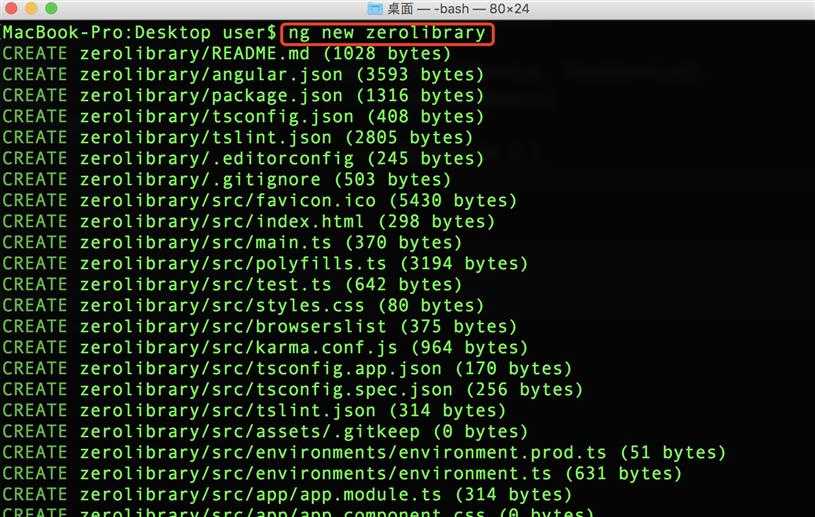
ng new zerolibrary

// 目录切换至新创建的项目
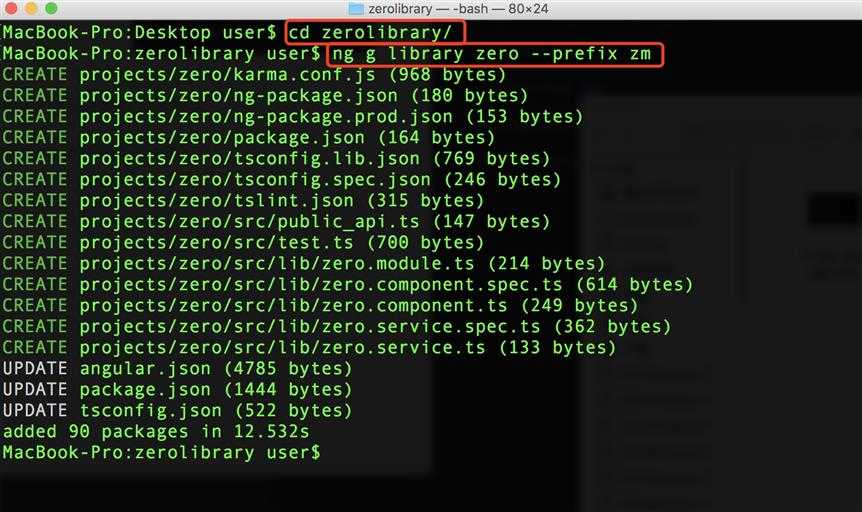
cd zerolibrary
// 创建第三方库 (--prefix: 前缀;在用命令行新建组件/指令时,selector的属性值的前缀)
ng g library zero --prefix zm

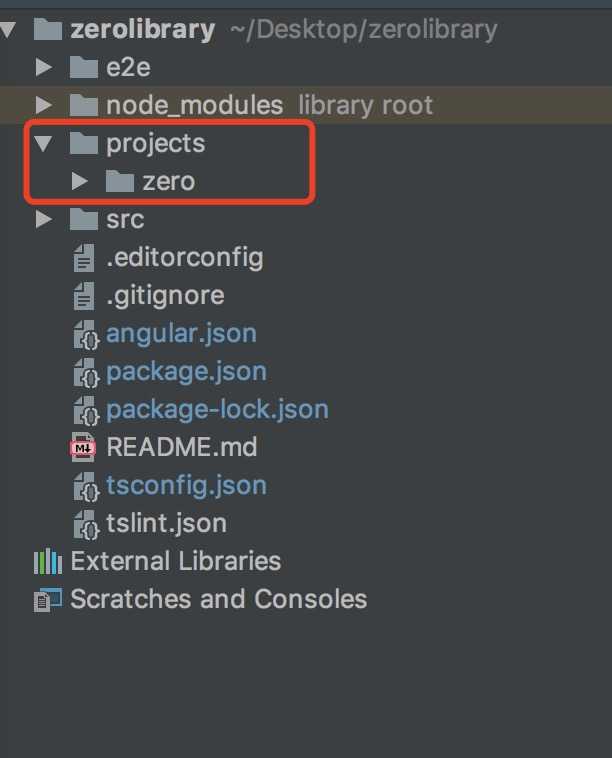
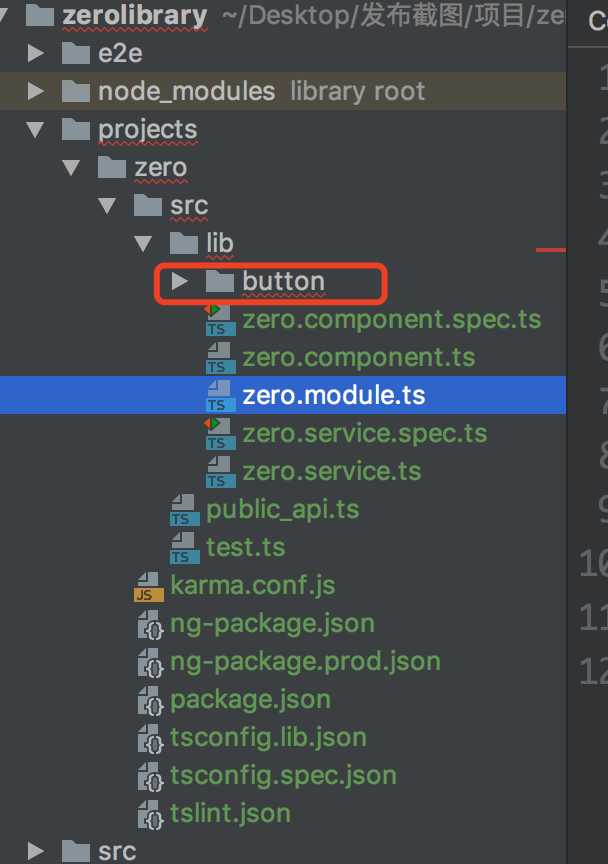
=== >目录结构 (多了projects目录)

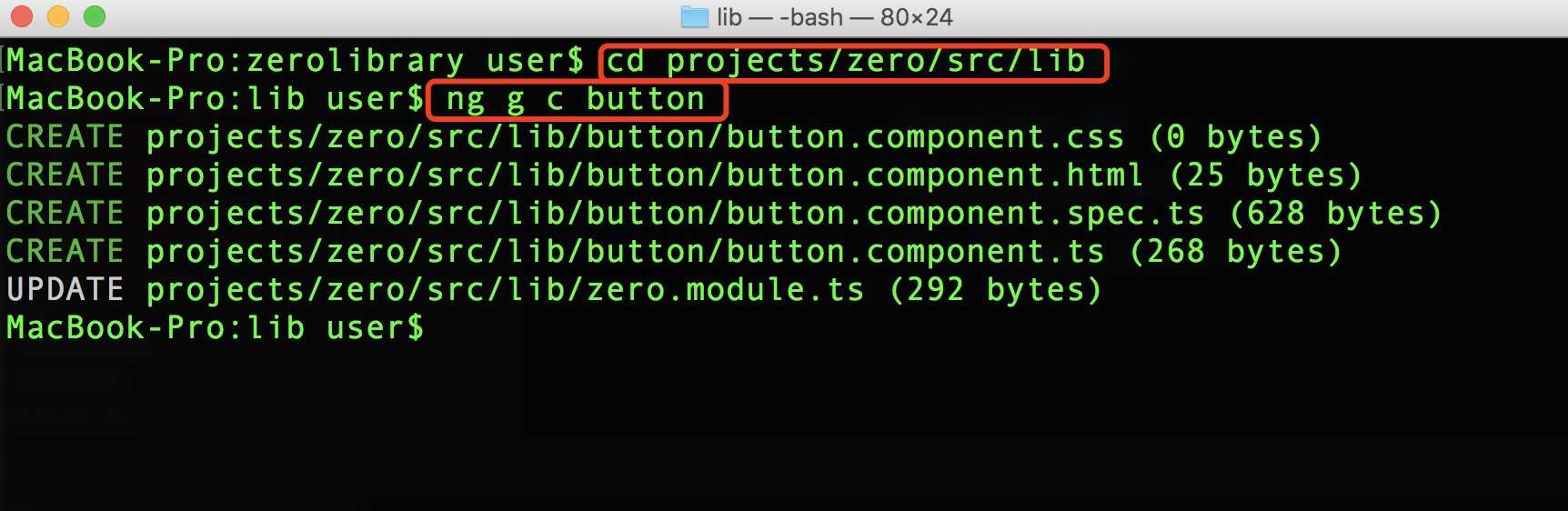
// 切换至第三方库创建组件的位置
cd projects/zero/src/lib
// 新建组件
ng g c button
====> 目录结构

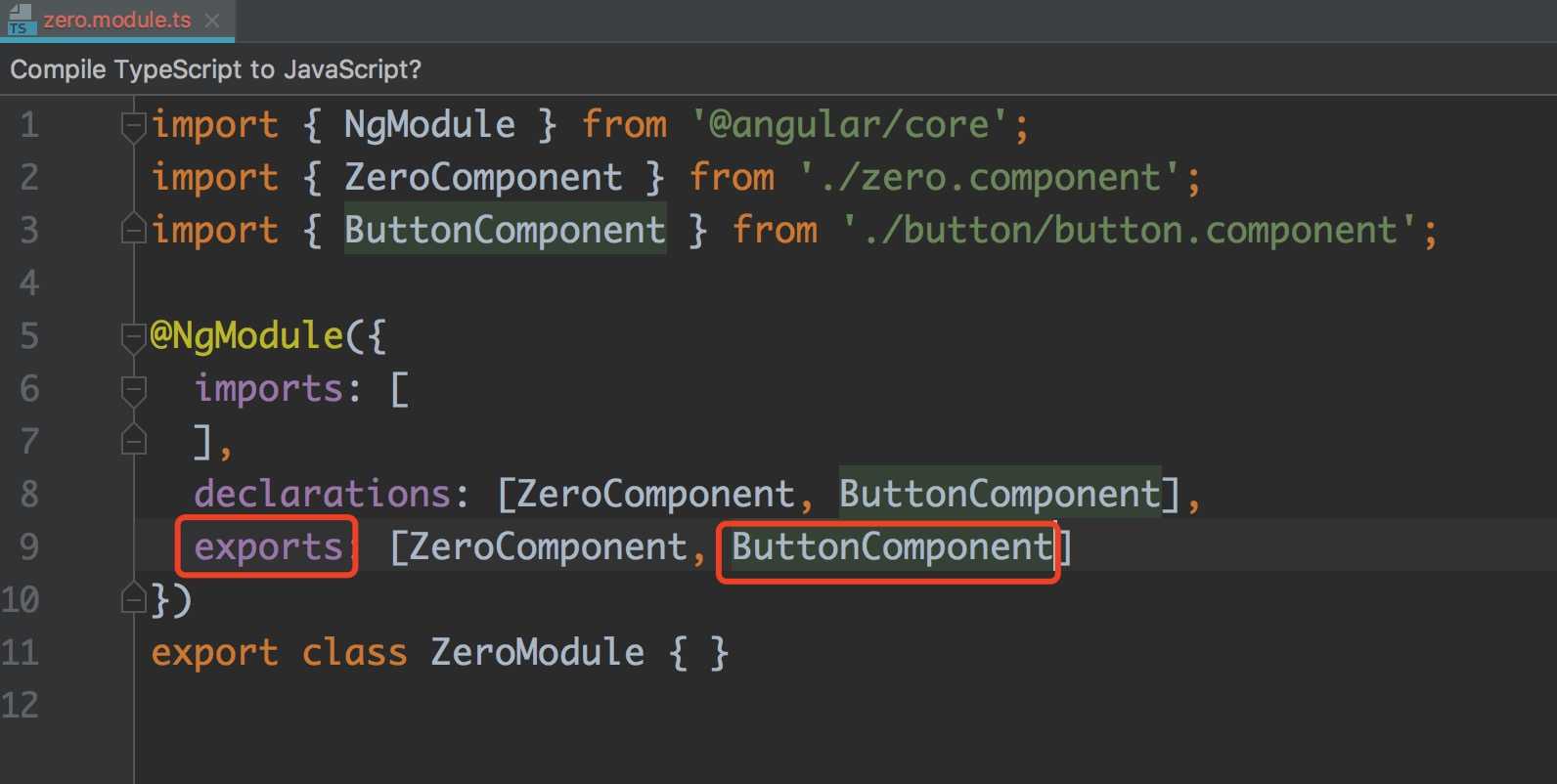
// zero.module.ts
exports: [ButtonComponent]

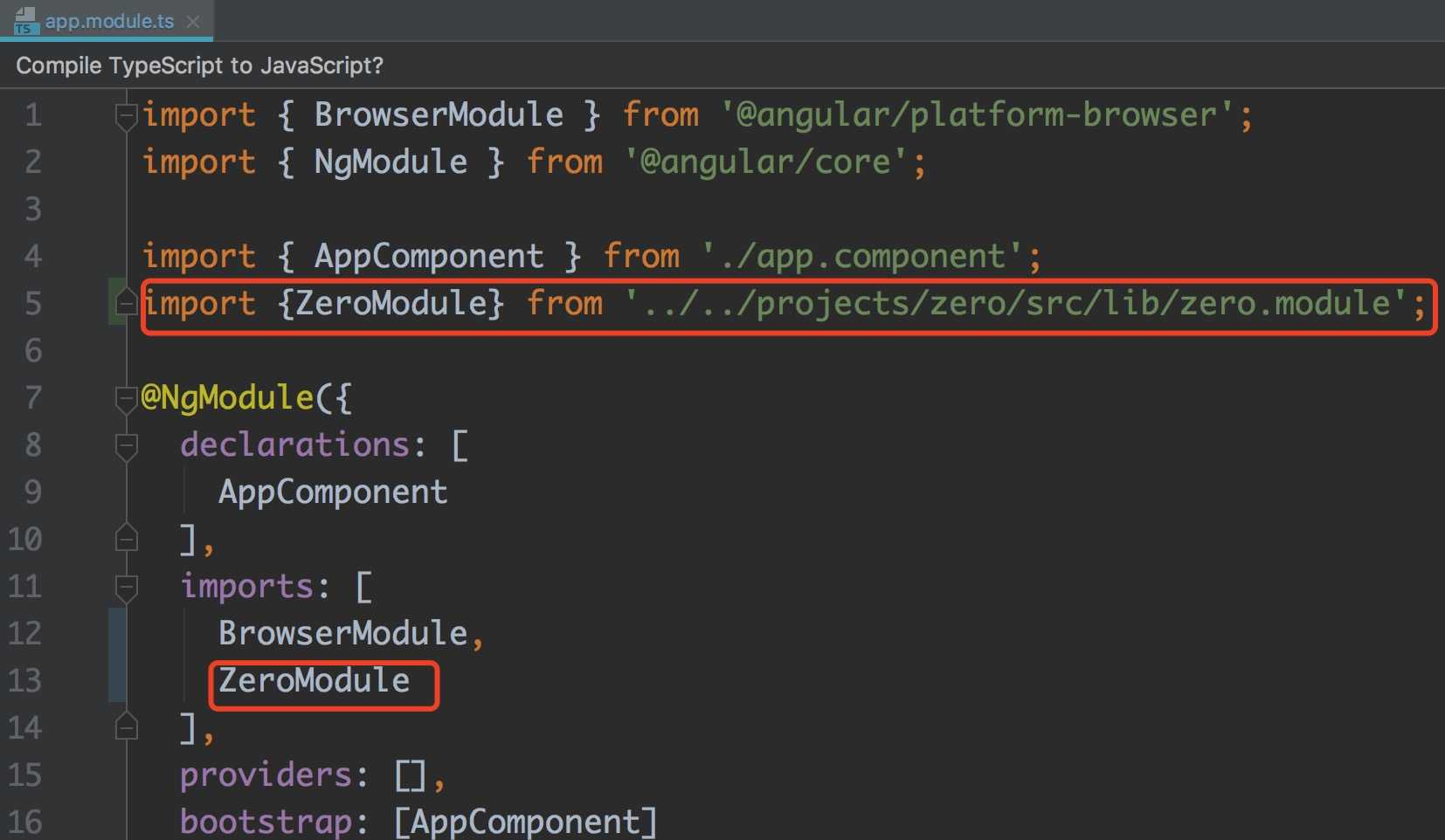
// 配置app.module.ts
imports: [ZeroModule]

<zm-buttom></zm-button>


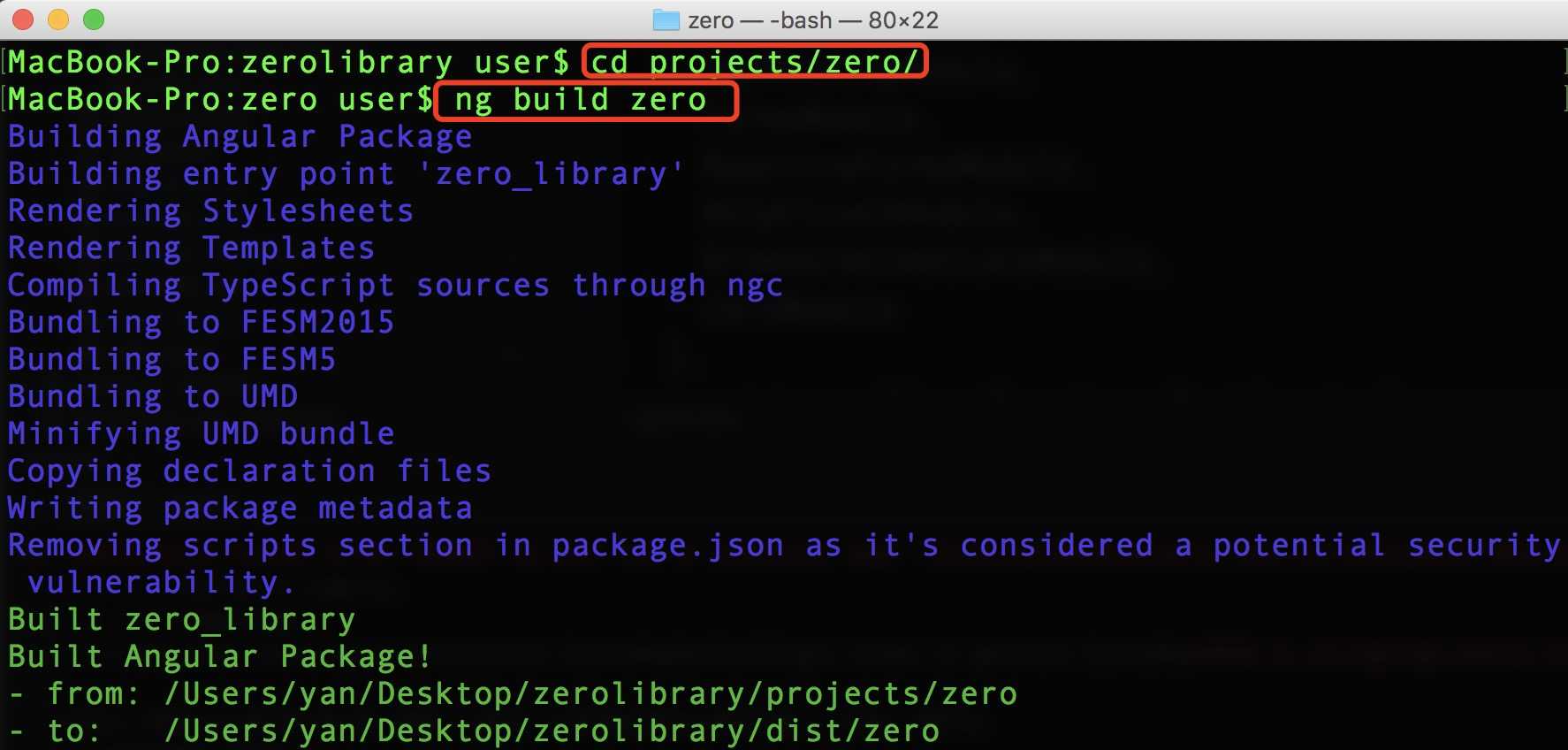
// 切换至第三方包根目录下
cd projects/zero
// 构建
ng build zero
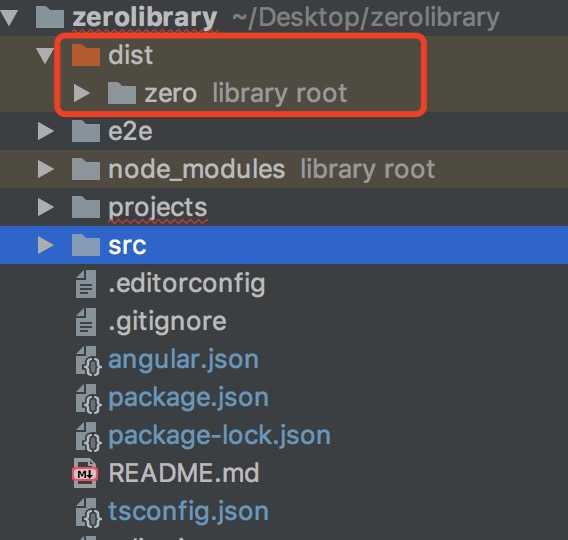
====>目录结构 (多了dist目录)

// 需要登录(npm login),有自己的npm账号
npm publish
npm install zero@latest --saveimports: [ZeroModule]<zm-button></zm-buttom>标签:localhost build 指令 export 切换 使用 根目录 width 结构
原文地址:https://www.cnblogs.com/zero-zm/p/9932304.html