标签:image save cto info roo 隐藏 tco 右上角 for
npm install ngx-toastr --save
"styles": ["./node_modules/ngx-toastr/toastr.css" ]
import {ToastrModule} from ‘ngx-toastr‘;
imports: [ ToastrModule.forRoot() ]
import {ToastrService} from ‘ngx-toastr‘;
export class TestComponent {
// 注入Toastr服务
constructor(private _toastrService: ToastrService) { }
// 使用
prevPage() {
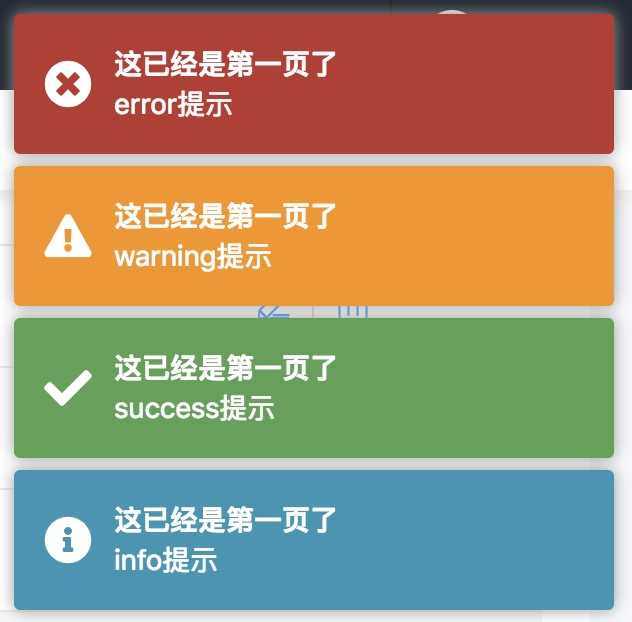
this._toastrService.info(‘info提示‘, ‘这已经是第一页了‘);
this._toastrService.success(‘success提示‘, ‘这已经是第一页了‘);
this._toastrService.warning(‘warning提示‘, ‘这已经是第一页了‘);
this._toastrService.error(‘error提示‘, ‘这已经是第一页了‘);
}
}
this._toastrService.warning(‘提示内容‘, ‘提示标题!(可省略此参数)‘,
{
closeButton: false,
debug: false,
progressBar: true,
positionClass: "toast-bottom-center",
onclick: null,
showDuration: "300",
hideDuration: "1000",
timeOut: "2000",
extendedTimeOut: "1000",
showEasing: "swing",
hideEasing: "linear",
showMethod: "fadeIn",
hideMethod: "fadeOut"
}
);
toast-top-left 顶端左边
toast-top-right 顶端右边
toast-top-center 顶端中间
toast-top-full-width 顶端,宽度铺满整个屏幕
toast-botton-right
toast-bottom-left
toast-bottom-center
toast-bottom-full-width
标签:image save cto info roo 隐藏 tco 右上角 for
原文地址:https://www.cnblogs.com/zero-zm/p/9932272.html