标签:group mount jquer 不能 钩子函数 没有 upd .com 运算
对于实现页面逻辑交互等效果,我们必须弄懂vue的生命周期,知道我们写的东西应该挂载到哪里。vue官方api给了简单的逻辑,如下:
所有的生命周期钩子自动绑定this上,因此你可以访问数据,属性和方法进行运算,所以要特别注意的是不能使用箭头函数来定义一个生命周期方法(例如created: () => this.fetchTodos())。
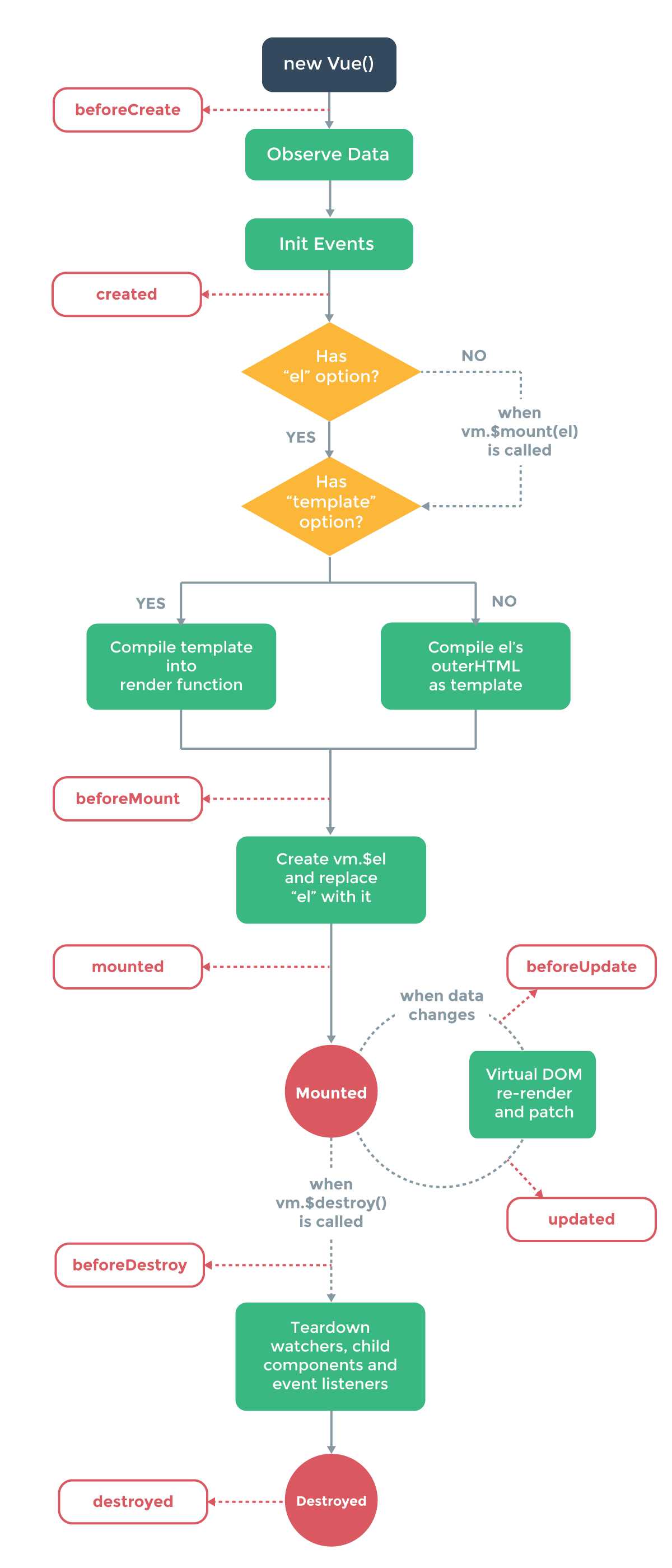
下面附加一张生命周期图示


<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: ‘#app‘,
data: {
message: "this is a test"
},
beforeCreate: function () {
console.group(‘beforeCreate 创建前状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message)
},
created: function () {
console.group(‘created 创建完毕状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group(‘beforeMount 挂载前状态===============》‘);
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
mounted: function () {
console.group(‘mounted 挂载结束状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group(‘beforeUpdate 更新前状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function () {
console.group(‘updated 更新完成状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function () {
console.group(‘beforeDestroy 销毁前状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function () {
console.group(‘destroyed 销毁完成状态===============》‘);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</body>
</html>

详解:
特别说明:挂载完成就是页面渲染完成
1. beforeCreate
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这个时期,this变量还不能使用,在data下的数据,和methods下的方法,watcher中的事件都不能获得到,页面也没挂载;
2. created
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释说明: 这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;
3.beforeMounte
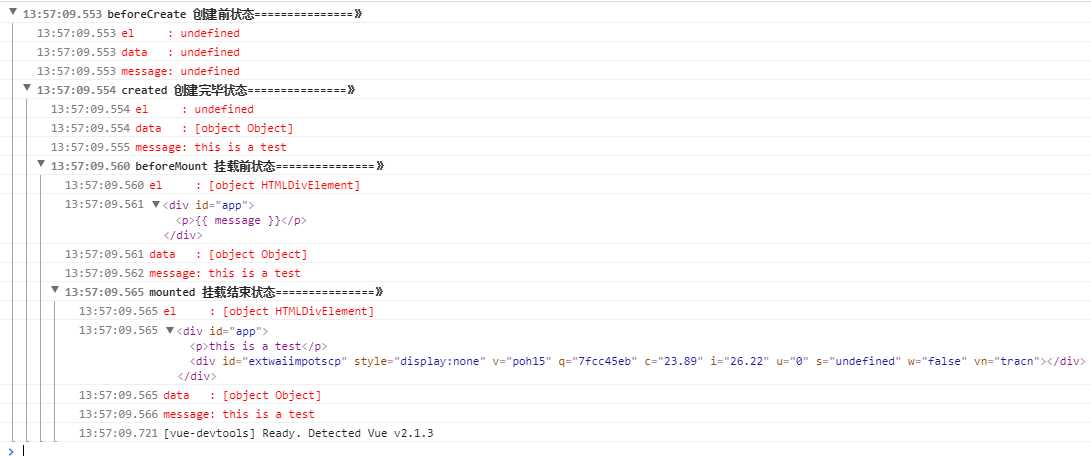
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。需要注意的是在这步,this.$el可以获得。但仅仅获得是dom节点,{{}}里的值并没有渲染,详见上图控制台图。
4.mounted
官方说明:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
解释说明:挂载完毕,这时dom节点被渲染到文档内,一些需要dom的操作在此时才能正常进行
mounted() {
$(‘select‘).select2(); // jQuery插件可以正常使用
},
标签:group mount jquer 不能 钩子函数 没有 upd .com 运算
原文地址:https://www.cnblogs.com/yuzihong/p/9935916.html