标签:head fas ble npm 基础 相关 ali 0.0.0.0 nat
Docker 是一个开源的应用容器引擎,基于 Go 语言] 并遵从Apache2.0协议开源。Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。Docker 使用客户端-服务器 (C/S) 架构模式,使用远程API来管理和创建Docker容器。
Docker有免费的CE社区版和收费的EE企业版,本文安装的是CE版本。
Docker 要求 CentOS 系统的内核版本高于 3.10 ,可以通过 uname -r 命令查看你当前的内核版本。

如果CentOS版本是7以上并且为64位,那是完全没用问题的。
安装一些必要系统工具:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2添加软件源信息:
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo更新 yum 缓存:
sudo yum makecache fast安装 Docker-ce:
sudo yum -y install docker-ce启动 Docker 后台服务
sudo systemctl start docker测试运行 hello-world
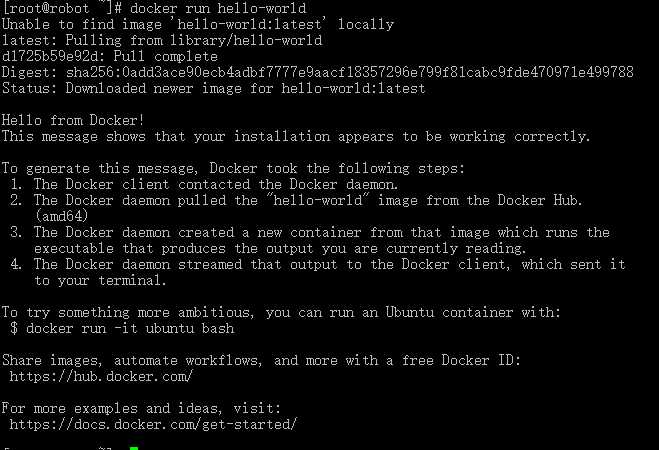
docker run hello-world
由于本地没有hello-world这个镜像,所以会下载一个hello-world的镜像,并在容器内运行。
例如在使用Maven时我们一般会配置阿里云国内镜像加速,在使用Docker时也是如此。我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
新版的 Docker 使用 /etc/docker/daemon.json(Linux) 或者 %programdata%\docker\config\daemon.json(Windows) 来配置 Daemon。
请在该配置文件中加入(没有该文件的话,请先建一个):
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}执行以下命令来删除 Docker CE:
$ sudo yum remove docker-ce
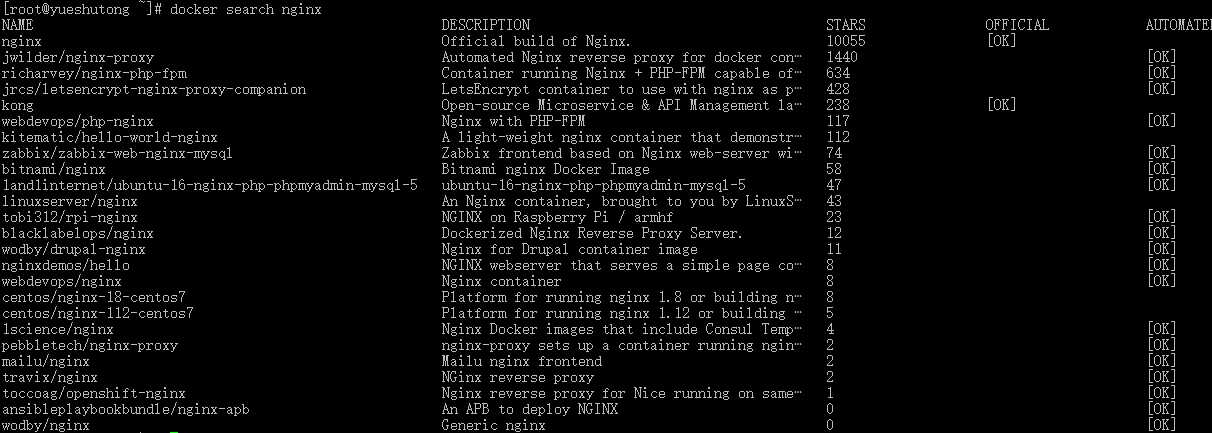
$ sudo rm -rf /var/lib/dockerdocker search nginx
docker pull nginxdocker images nginx
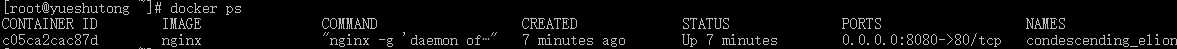
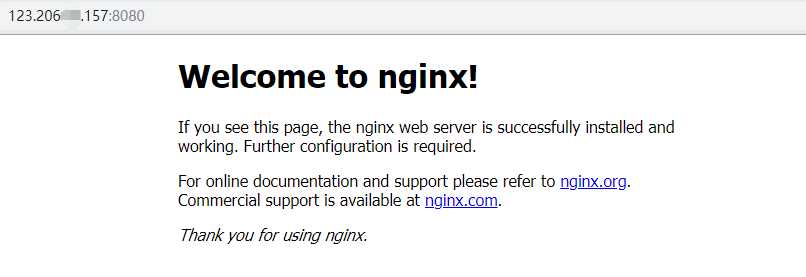
docker run -p 8080:80 -d nginxdocker ps

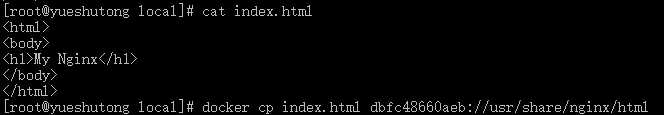
把当前目录下的index.html文件拷贝到容器内,替换Nginx的默认首页。
docker cp index.html dbfc48660aeb://usr/share/nginx/htmldbfc48660aeb是容器内Nginx运行的ID,/usr/share/nginx/html是容器内Nginx的首页默认路径。

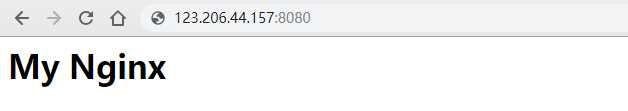
再次访问浏览器,可以看到首页已经更换为我们自定义的文件内容。

docker stop ID
刷新浏览器,访问提示无法连接。
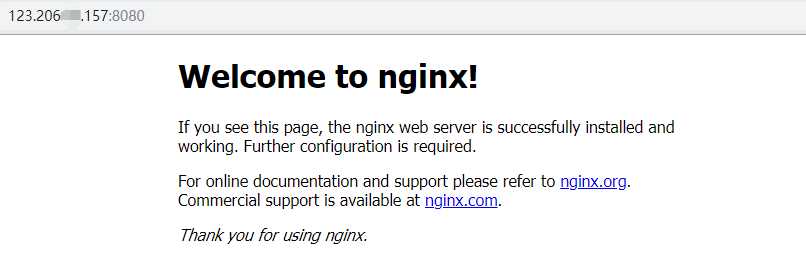
再次运行Nginx容器,访问首页,发现更改的首页又复原了。如图:

这是因为在更改后没有提交保存导致的。也就是需要下面这句命令:
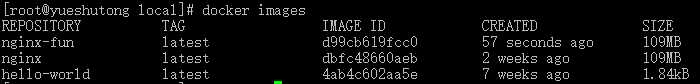
docker commit -m 'fun' aaef9a68525a nginx-fun然后查看现有镜像:

发现新生成了一个nginx-fun镜像。
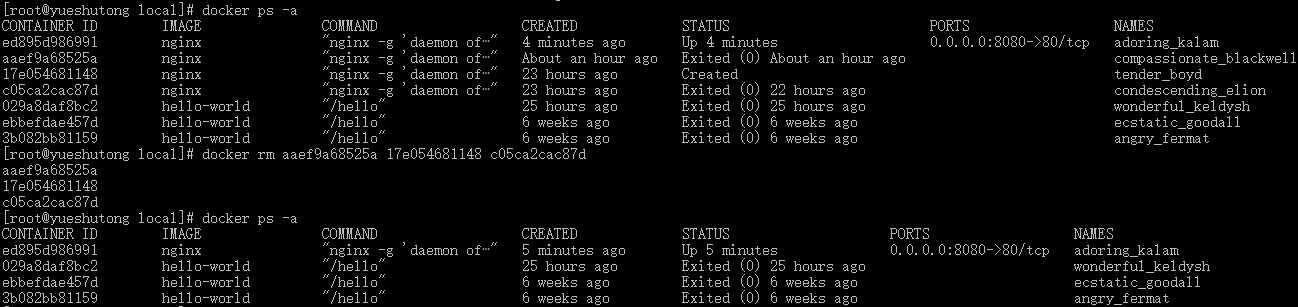
虽然有些容器已经停止了,但是还存有信息,可以通过docker ps -a查看,再通过docker rm [CONTAINER ID]删除。

| 命令 | 用途 |
|---|---|
| docker pull | 获取image |
| docker build | 创建image |
| docker images | 列出image |
| docker run | 运行container |
| docker ps | 列出container |
| docker rm | 删除container |
| docker rmi | 删除image |
| docker cp | 在host和container之间拷贝文件 |
| docker commit | 保存改动为新的image |
创建文件Dockerfile文件,该文件名不可更改
vi Dockerfile写入文本
FROM alpine:latest
MAINTAINER smilevt
CMD echo "Hello Docker!保存退出
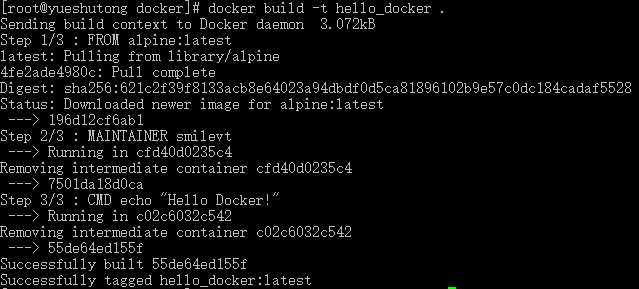
docker build命令用于使用 Dockerfile 创建镜像,
docker build -t hello_docker .运行结果:

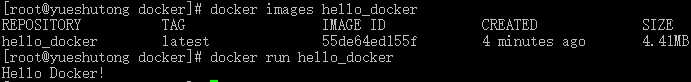
查看是否成功创建镜像并运行

再次新建文件夹并新建Dockerfile文件,写入以下内容;
FROM ubuntu
MAINTAINER anthor
RUN sed -i 's/archive.ubuntu.com/mirrors.ustc.edu.cn/g' /etc/apt/sources.list
RUN apt-get update
RUN apt-get install -y nginx
COPY index.html /var/www/html
ENTRYPOINT ["usr/sbin/nginx", "-g", "daemon off;"]
EXPOSE 80简单说一下文本含义:从(FROM)ubuntu容器中运行(RUN)3条命令,第一条是修改archive.ubuntu.com为mirrors.ustc.edu.cn国内镜像,第二、三条是安装nginx,然后复制(COPY)index.html到容器内,提供容器进入点(ENTRYPOINT),使nginx在前台运行,之所以使用数组是为了隔开命令,最后暴露80端口。
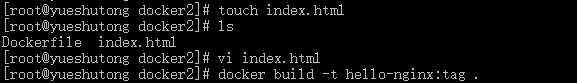
接下来新建index.html文件,执行build命令创建镜像:
docker build -t hello-nginx:tag .
使用run命令启动该hello-nginx容器:
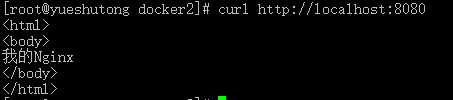
docker run -p 8080:80 -d hello-nginx:tag测试访问host:8080端口如下:

可以看到,Nginx成功启动,并输出自定义的index.html。
| 命令 | 用途 |
|---|---|
| FROM | base image |
| RUN | 执行命令 |
| ADD | 添加文件 |
| COPY | 拷贝文件 |
| CMD | 执行文件 |
| EXPOSE | 暴露端口 |
| WORKDIR | 指定路径 |
| MAINTAINER | 维护者 |
| ENV | 设定环境 |
| ENTRYPOINT | 容器入口 |
| USER | 指定用户 |
| VOLUME | mount point |
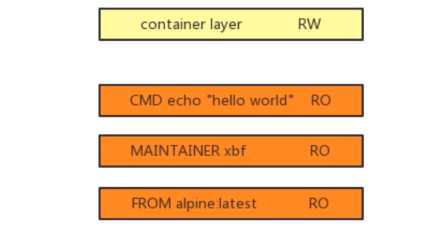
Dockerfile的每一行都会产生一个新层(新ID),比如:

已经存在image里面的层是只读的,一旦镜像运行为容器之后,就会产生一个新层(RW读写),分层的好处就是多个image可以共享相同的层,减少存储大小。
我们知道,Docker容器中的改动是不会被保存的,为了能够保存(持久化)数据以及共享容器间的数据,Docker提出了Volume的概念。简单来说,Volume就是目录或者文件,它可以绕过默认的联合文件系统,而以正常的文件或者目录的形式存在于宿主机上。 比如在使用数据库时就可以使用Volume。
说白了,Volume只是-v参数而已。容器和宿主机目录挂载的三种方式:
运行Nginx容器,-d:后台运行,--name:指定名称nginx,-v /usr/share/nginx/html:运行容器内部用来访问网页的地址,最后的nginx是镜像名。
docker run -d --name nginx -v /usr/share/nginx/html nginx获取容器/镜像的元数据
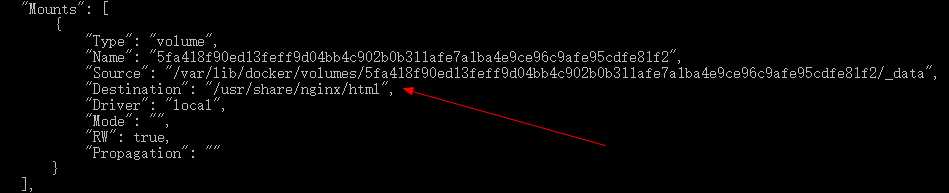
docker inspect nginx可以看到宿主机目录Source和容器内目录Destination:

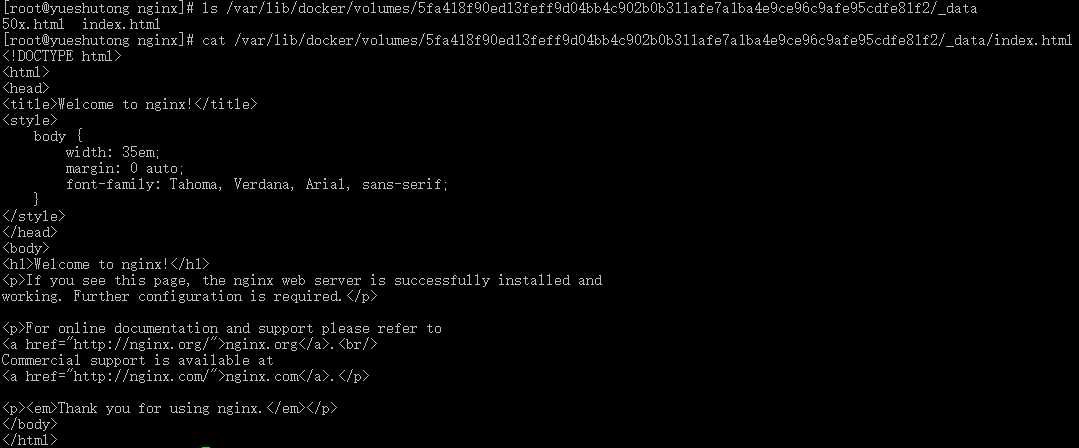
继续查看宿本机目录:

注意:如果是mac,则该路径不是mac上的实际路径,因为mac上运行docker是还有一层虚拟层,这是docker虚拟层中的路径,可以在docker中访问到
在启动Nginx容器时使用-v参数挂载本地目录到容器目录
docker run -p 8080:80 --name mynginx -v $PWD:/usr/share/nginx/html -d nginx这句命令使用PWD环境变量(该变量始终指向当前目录)将当前目录挂载到容器/usr/share/nginx/html目录。
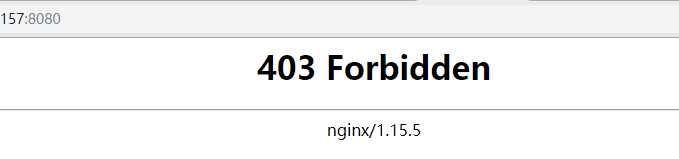
我们访问主机8080端口

报错403,因为当前目录啥也没有,没有index.html文件。在当前目录新建该html文件,输入hello,访问网页

使用 docker create 创建一个新的容器但不启动它:
docker create -v $PWD/data:/var/mydata --name data_container ubuntu宿主机目录:$PWD/data
docker目录:/var/mydata
容器名:data_container
基础镜像:ubuntu
启动 ubuntu 容器镜像(默认ubuntu基础镜像没有服务):
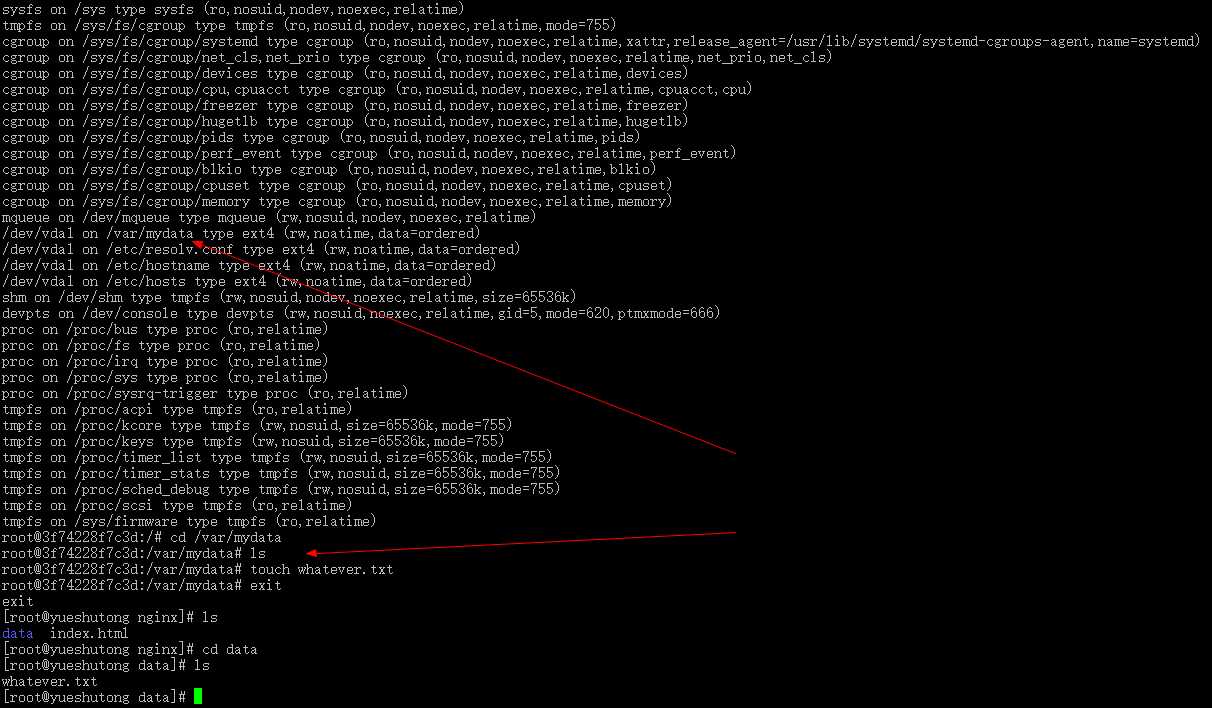
docker run -it --volumes-from data_container ubuntu /bin/bash进入到容器控制台后输入mount,查看挂载:

我们在/var/mydata目录下新建whatever.txt文件后退出,进入data目录查看,可以看到刚刚新建的txt文件。
Registry 是镜像仓库,我们可以从镜像仓库中拉取一些镜像到本地,也可以提交镜像到仓库。
一些术语:
| ENGLISH | 中文 |
|---|---|
| host | 宿主机 |
| image | 镜像 |
| container | 容器 |
| registry | 仓库 |
| daemon | 守护程序 |
| client | 客户端 |
与registry仓库的交互:
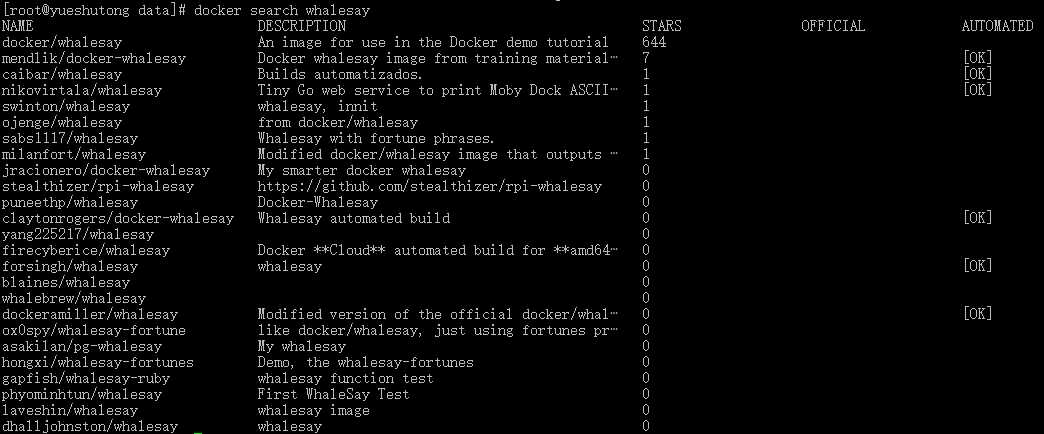
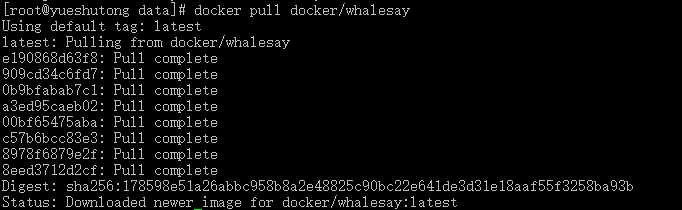
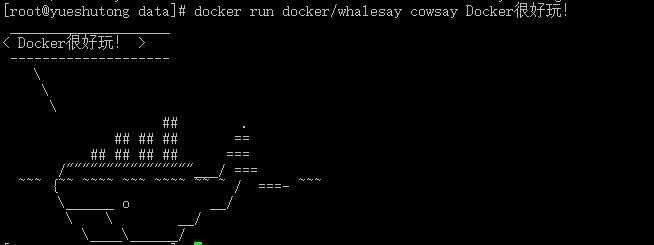
docker search whalesaydocker pull whalesaydocker push myname/whalesay国内的docker镜像仓库:
daoclou
时速云
aliyun

STARS可以理解为点赞数,默认是按照这个排序的。


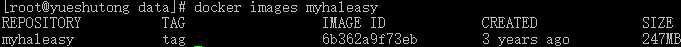
可以看到,REPOSITORY是镜像名,TAG是默认的latest,正常情况是版本号,这两个比较重要。
CREATED是创建时间,SIZE是占用空间的大小。

使用docker tag命令标记本地镜像,将其归入某一仓库。
docker tag docker/whalesay myhaleasy:tag
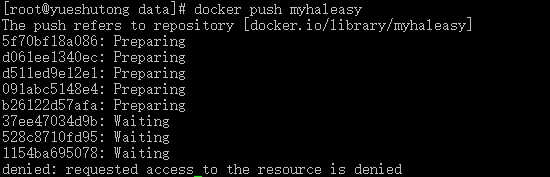
可以使用docker push命令上传本地镜像到仓库,但是需要注册登录。

注册登录地址:https://hub.docker.com
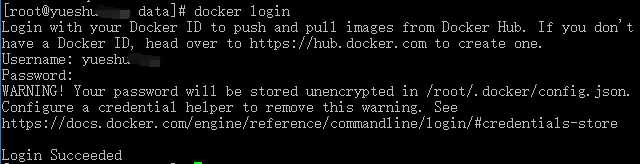
执行登录命令,输入用户名与密码即可。
docker login
上传镜像前还需要在Docker官网个人中心创建该镜像。
Compose 是一个用户定义和运行多个容器的 Docker 应用程序。在 Compose 中你可以使用 YAML 文件来配置你的应用服务。然后,只需要一个简单的命令,就可以创建并启动你配置的所有服务。
docker-compose 安装
1.Mac/Windows:
? 安装docker的时候附带安装了。
2.Linux:
curl https://github.com/docker/compose执行命令
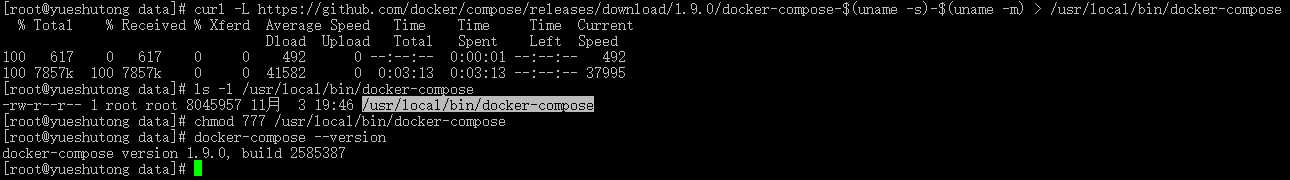
curl -L https://github.com/docker/compose/releases/download/1.9.0/docker-compose-$(uname -s)-$(uname -m) > /usr/local/bin/docker-compose该命令会下载文件到(>)/usr/local/bin/docker-compose,在下载地址中使用$(uname -s)是获取 unmae -s 命令的输出加到路径中。
下载完成后,可以设置该目录的权限为777,意为所有人都可以读写该目录,最后使用 docker-compose --version 检查是否安装成功。

接下来我们使用docker-compose搭建一个含nginx+ghost+db的博客网站。
首先创建如下目录结构:
ghost
- ghost
- Dockfile
- config.js
- nginx
- nginx.conf
- Dockfile
- data
- docker-compose.yml每个文件的具体内容有:
过时的配置(不使用)
FROM ghost
COPY ./config.js /var/lib/ghost/config.js
EXPOSE 2368
CMD ["npm","start","--production"]最新版的官方镜像, 把配置文件改到/var/lib/ghost/content/ ,然后注释掉了 CMD["npm","start","--production"] 即可。
FROM ghost
COPY ./config.js /var/lib/ghost/content/
EXPOSE 2368var path = require('path'),
config;
config = {
production: {
url: 'http://mytestblog.com',
mail: {},
database: {
client: 'mysql',
connection: {
host: 'db',
user: 'ghost',
password: 'ghost',
database: 'ghost',
port: '3306',
charset: 'utf8'
},
debug: false
},
paths: {
contentPath: path.join(process.env.GHOST_CONTENT, '/')
},
server: {
host: '0.0.0.0',
port: '2368'
}
}
};
module.exports = config;FROM nginx
COPY nginx.conf /etc/nginx/nginx.conf
EXPOSE 80worker_processes 4;
events {worker_connections 1024;}
http {
server {
listen 80;
location / {
proxy_pass http://ghost-app:2368;
}
}
}version: '2'
networks:
ghost:
services:
ghost-app:
build: ghost
networks:
- ghost
depends_on:
- db
ports:
- "2368:2368"
nginx:
build: nginx
networks:
- ghost
depends_on:
- ghost-app
ports:
- "80:80"
db:
image: "mysql:5.7.15"
networks:
- ghost
environment:
MYSQL_ROOT_PASSWORD: mysqlroot
MYSQL_USER: ghost
MYSQL_PASSWORD: ghost
volumes:
- $PWD/data:/var/lib/mysql
ports:
- "3306:3306"此处数据库相关的配置要和config.js中的配置(user、password)保持一致。
一旦我们为一个服务指定了一个名字(db),它就可以被其它服务所解析。
nginx 中proxy_pass 设置成 http://ghost-app:2368 也是因为在docker-compose.yml 指定了服务是ghost-app。
将所有容器启动,并以daemon的方式后台运行。第一次不需要build,因为会自动创建镜像。
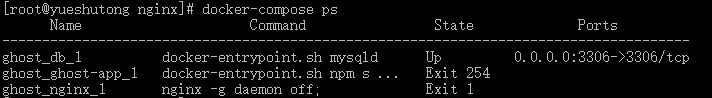
docke-compose up -ddocker-compose ps
因为文件内容输入有误,导致启动未成功,修改文件后还需要停止、删除掉容器再重新构建才行。
停止所有容器
docker-compose stop删除时需要输入y手动确认
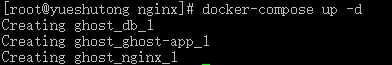
docker-compose rm非首次运行就需要手动创建镜像了
docker-compose build最后,在ghost目录下再次启动!

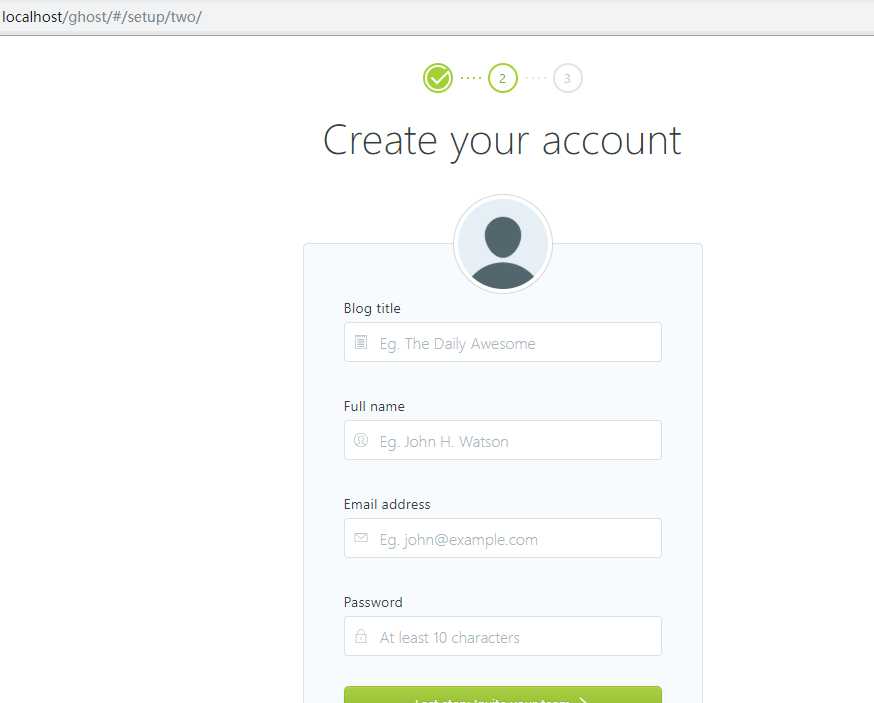
访问域名进入搭建的博客网站,可以注册账号发布博客。
`

关于ghost的使用这里不做过多介绍。
| 命令 | 用途 |
|---|---|
| build | 本地创建镜像 |
| command | 覆盖缺省命令 |
| depends_on | 连接容器 |
| ports | 暴露端口 |
| volumes | 卷 |
| image | pull镜像 |
| up | 启动服务 |
| stop | 停止服务 |
| rm | 删除服务中的各个容器 |
| logs | 观察各个容器的日志 |
| ps | 列出服务相关的容器 |
docker官网:http://www.docker.com
Docker中文网站:https://www.docker-cn.com/
Docker安装手册:https://docs.docker-cn.com/engine/installation/
网易加速器:http://hub-mirror.c.163.com
官方中国加速器:https://registry.docker-cn.com
ustc的镜像:https://docker.mirrors.ustc.edu.cn
daocloud:https://www.daocloud.io/mirror#accelerator-doc(注册后使用)
标签:head fas ble npm 基础 相关 ali 0.0.0.0 nat
原文地址:https://www.cnblogs.com/yueshutong/p/9936220.html