标签:from lse info inf get mod bsp href temp
1、教程 : https://www.cnblogs.com/liningstyle/p/8335129.html
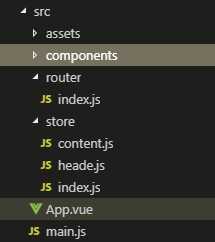
2、vuex的引入,和目录结构类似 rooter(路由):

rooter中index.js 和 vuex(store)中的index.js文件都是引入相应的插件,和设置相应的路由数据 或 vuex数据。
但是 路由 的数据,是一个类似表的形式(key / val),所以都放在了一个js文件,管理不会乱,还是很清晰的。vuex的数据,每一个组件文件都有很多的数据,如果把所有的数据都放在一个文件中,就会很不好管理。
所以可以通过一个js文件管理一个组件的vuex数据(vuex文件名和组件文件名对应起来)。这样管理的数据就很清晰。 (其实本地存储就类似于把所有的数据都放在一个文件了,管理起来比较容易乱)
// main.js import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ // 路径是目录的话,路径指向的是router目录下的index.js/index.vue文件 import store from ‘./store‘ // 路径是目录的话,路径指向的是router目录下的index.js/index.vue文件 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, store, // 加入store对象 components: { App }, template: ‘<App/>‘ })
// vuex目录下的index.js import Vue from ‘vue‘ import vuex from ‘vuex‘ import HeadeStore from ‘./heade‘ import ContentStore from ‘./content‘ // 引入content.js Vue.use(vuex) export default new vuex.Store({ // state: { // count: 0 // } modules: { heade: HeadeStore, content: ContentStore } })
// heade.js 同理 content.js也是一样的 export default { state: { count: 0 // 将需要缓存的数据,放在vuex中。如这里的count } }
这样 count 值就可以在所有组件中使用了。(数据的使用,无非就是 增删改查,上面已经完成了增,一般不会去掉这个字段,即删的操作)
剩下的操作就是 获取和修改 了。
// html 中的使用 <div>{{$store.state.content.count}}</div>
标签:from lse info inf get mod bsp href temp
原文地址:https://www.cnblogs.com/wfblog/p/9936562.html