标签:image trap src 动态 js框架 bootstrap 处理 内容 str
编程:处理数据、存储数据、使用(展示)数据
1.前端是做什么的?
在浏览器上展示数据的,
2.前端都有哪些内容?
HTML、CSS、JavaScirpt,这是前端的基础。
(1)HTML
网页上的内容文字,都是用html来呈现的。用来做内容的
(2)CSS
用来改变网页内容的样式的。用来做外观的
CSS框架我们学bootstrap
(3)JavaScript
网页上点击后有反应、交互的动态效果都是用JS来做的。用来做动作、效果、人机交互的。JavaScript和java没有关系,只是名字上有关系
JS框架我们学JQuery

前端能达到欲仙阶段已经属于专业前端中比较厉害的了
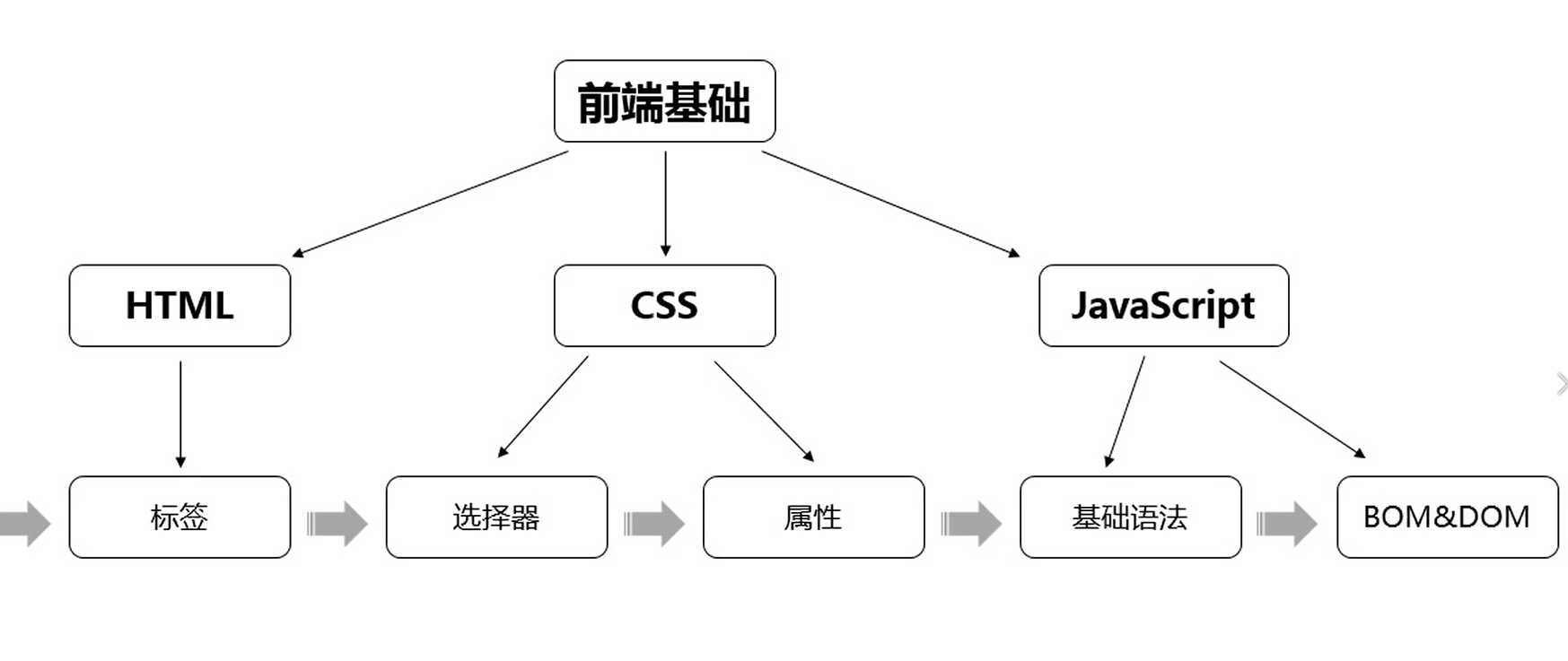
3.前端基础划分

(1)html学标签,CSS学选择器和属性,JS学基础语法与BOM&DOM
标签:image trap src 动态 js框架 bootstrap 处理 内容 str
原文地址:https://www.cnblogs.com/whylinux/p/9942857.html