标签:display ase 事件绑定 移动 事件流 get capture action ram
一个事件的处理过程主要有三个阶段:捕获,目标,冒泡;
(1)捕获:当我们在 DOM 树的某个节点发生了一些操作(例如单击、鼠标移动上去),就会有一个事件发射过去。这个事件从 Window 发出,不断经过下级节点直到触发的目标节点。在到达目标节点之前的过程,就是捕获阶段(Capture Phase)。(所有经过的节点,都会触发这个事件。捕获阶段的任务就是建立这个事件传递路线,以便后面冒泡阶段顺着这条路线返回 Window。)
(2)目标阶段:当事件不断的传递直到目标节点的时候,最终在目标节点上触发这个事件,就是目标阶段。
(3)冒泡阶段:事件冒泡即事件开始时,由最具体的元素接收(也就是事件发生所在的节点),然后逐级传播到较为不具体的节点(我们平时用的事件绑定就是利用的事件冒泡的原理)
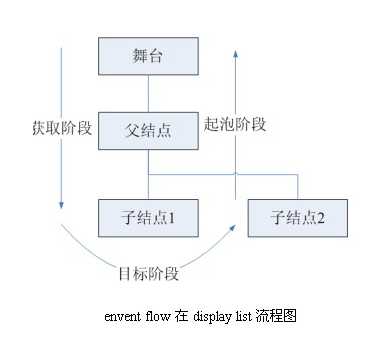
Event Flow(事件流)是ActionScript 3.0中处理事件响应的机制。事件对象创建后,被Flash Player分配给指定的目标事件。事件对象穿过Display List(显示架构)的每个层次,到达目标事件。有些情况下,事件对象会以“起泡”的方式按原路线返回。这个在Display List中往返的过程叫做Event Flow(事件流)。事件流描述了事件对象如何在Display List中移动。Event Flow从概念上可以分为三个阶段,分别如下。
q capture phase(获取阶段),这个阶段由Stage(舞台)上所有的目标结点的父结点组成。
q target phase(目标阶段),这个阶段由单独的目标结点组成。
q bubbling phase(起泡阶段),这个阶段由从目标结点的父结点返回到舞台的过程中相遇的结点组成。
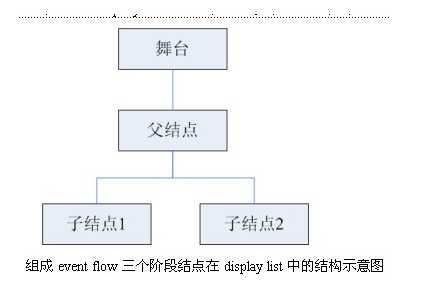
组成Event Flow三个阶段的结点在display list中的结构,如图所示。

如果用户单击了子结点1,Flash Player会发派一个事件对象到事件流中,如图所示。这个事件对象的行程从Stage(舞台)开始,向下移动到目标结点的父结点,然后才移动到目标结点“子结点1”,然后通过“起泡”的机制返回Stage。在返回Stage的行程中再次经过其父结点。
并不是每个事件对象都参与事件流的三个阶段。有一些类型的事件,如enterFrame事件对象,被发派到目标对象的时候不参与获取和起泡阶段。另外还有一些事件对象,他们的目标对象不在display list中,这样的对象通过stock接口发派到目标对象,同样这样的事件对象不经过事件流的获取和起泡阶段。
标签:display ase 事件绑定 移动 事件流 get capture action ram
原文地址:https://www.cnblogs.com/CheeseIce/p/9943517.html