标签:文件的 代码 windows 技术 原因 global 地址 compose sof
1.安装composer
windows系统直接下载Composer-Setup.exe 运行安装。
2.安装Composer asset plugin
composer安装完成后,在一个可通过web访问的目录(如phpstudy的www目录)下,运行以下命令:
composer global require "fxp/composer-asset-plugin:~1.4.0"
注意:
1、~1.4.0是该插件的最新版本,建议安装最新版。点击查看最新版本。
2、注意该插件的Requirements(见查看最新版页面),如1.4.0版本为:
Composer version: ^1.5.0.
Installation: must be do in global mode.
2、注意该插件的Requirements(见查看最新版页面),如1.4.0版本为:
3、如果报以下错误(大坑,查了很久,才解决):
Content-Length mismatch, received 715049 bytes out of the expected 760438 http://packagist.org could not be fully loaded, package information was loaded from the local cache and may be out of date
可能原因是 composer 的安装包网址是国外镜像所致,被长城防火墙屏蔽了。解决方法,运行以下命令,来更改全局镜像网址:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
之后再次安装Composer asset plugin。
3.安装Yii
Composer asset plugin安装完成后,运行以下命令:
composer create-project --prefer-dist yiisoft/yii2-app-basic basic
该命令会在所在目录下创建一个basic目录,里面包含Yii代码。
注意:
安装过程中会要求输入你的GitHub OAuth token,可以在GitHub的个人主页Settings->Developer Settings->Personal access tokens路径下,点击Generate new token按钮来新生成一个token,生成后将其复制输入即可。
4.检测是否安装成功
在浏览器Url地址栏访问http://localhost/basic/web/index.php,如果出现以下页面,恭喜你,安装成功!
我的步骤:
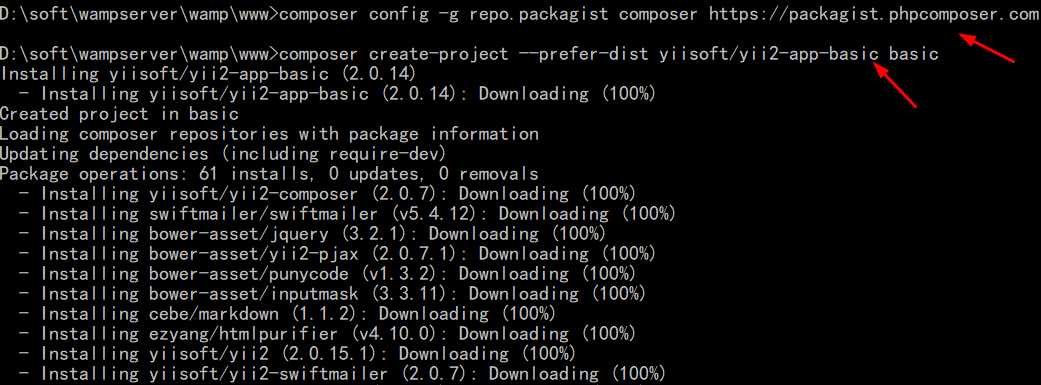
第一步:在www目录下运行
composer config -g repo.packagist composer https://packagist.phpcomposer.com
第二步:接下来就可以安装 yii 了
composer create-project --prefer-dist yiisoft/yii2-app-basic basic
这条命令会在当前目录下,创建一个basic的目录,这个目录就是存放yii文件的安装yii的时间较长:

安装完成之后,我们访问 http://localhost/basic/web/ 这个地址就可以访问到我们应用的首页。

标签:文件的 代码 windows 技术 原因 global 地址 compose sof
原文地址:https://www.cnblogs.com/e0yu/p/9944398.html