标签:多资源 app.js 文件 .com bpa 引入 应用 用户体验 query
懒加载也叫延迟加载,即在需要的时候进行加载、随用随载。
为什么需要懒加载?像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时简单的说就是:进入首页不用一次加载过多资源造成用时过长!!!
组件懒加载
比如我有个test组件,里边内容颇多,我按照正常非懒加载引入
<template>
<div class="wrapp">
学生id: {{$route.query.id}}
<test/>
</div>
</template>
<script>
//test为测试组件
import test from ‘../../components/test.vue‘
export default {
name: "dtl",
components:{
test:test
}
}
</script>
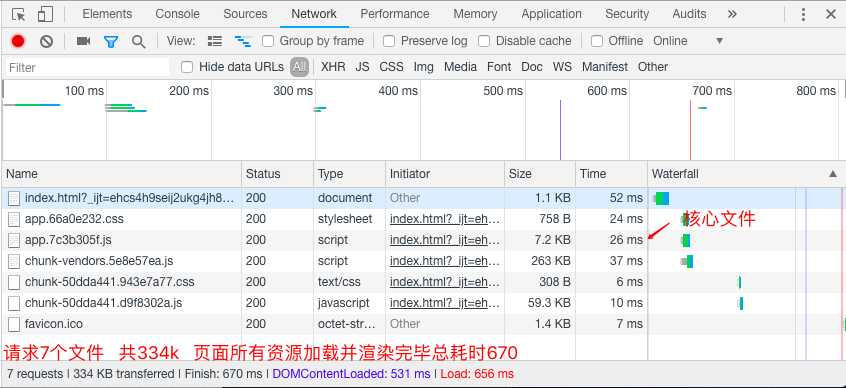
可以看到首屏从加载到渲染完毕总耗时899ms,其中核心文件app.js加载耗时22s
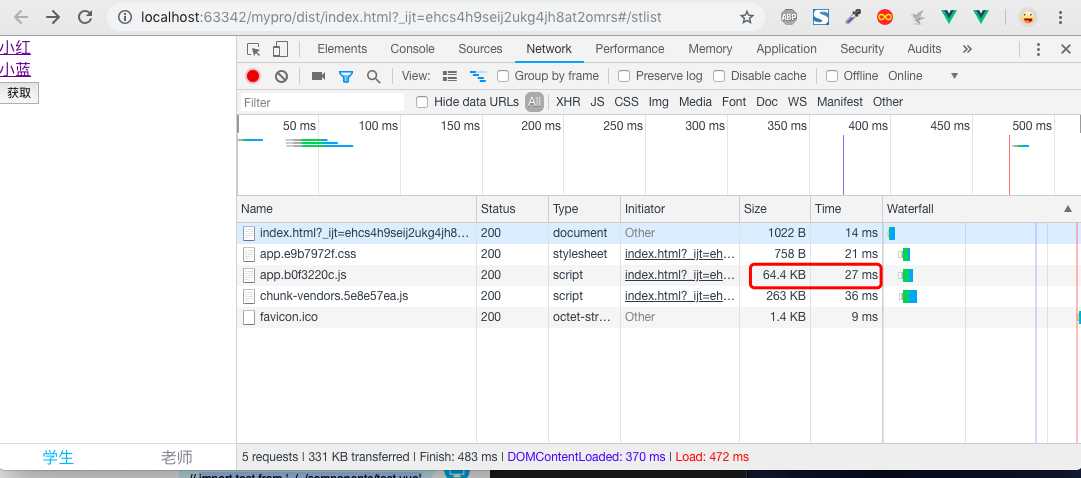
然后我们懒加载,首屏加载渲染总耗时759ms,其中app.js耗时14ms
<template>
<div class="wrapp">
学生id: {{$route.query.id}}
<test/>
</div>
</template>
<script>
export default {
name: "dtl",
components:{
//test为测试组件
test:()=> import (‘../../components/test.vue‘)
}
}
</script>

标签:多资源 app.js 文件 .com bpa 引入 应用 用户体验 query
原文地址:https://www.cnblogs.com/dshvv/p/9946022.html