标签:eve 一个 fill null seo tco values func nbsp

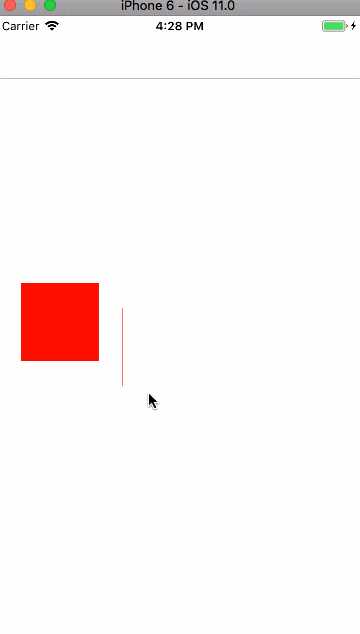
// 方法一 用法1? Value方式
//创建动画对象
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//设置value
NSValue *value1=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(200, 100)];
NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(100, 200)];
NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(100, 300)];
NSValue *value6=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
animation.values=@[value1,value2,value3,value4,value5,value6];
//重复次数 默认为1
// animation.repeatCount=MAXFLOAT;
//设置是否原路返回默认为不
// animation.autoreverses = YES;
//设置移动速度,越小越快
animation.duration = 4.0f;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
animation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
animation.delegate=self;
//给这个view加上动画效果
[redView.layer addAnimation:animation forKey:nil];

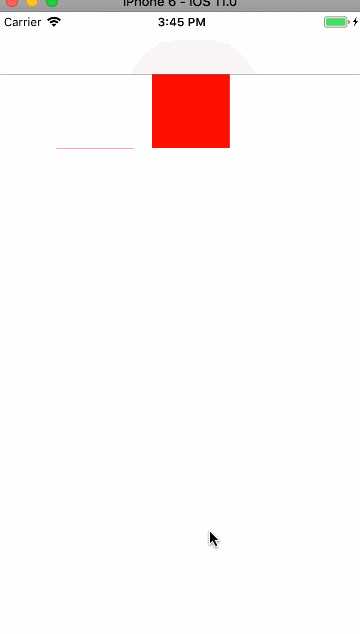
CAKeyframeAnimation *keyframeAnimation=[CAKeyframeAnimation animationWithKeyPath:@"position"];
// 创建一个CGPathRef对象,就是动画的路线
CGMutablePathRef path = CGPathCreateMutable();
// 设置开始位置
CGPathMoveToPoint(path, NULL, redView.layer.position.x-40, redView.layer.position.y+40);//移动到起始点
// 沿着路径添加四曲线点移动
CGPathAddQuadCurveToPoint(path, NULL, 100, 100, self.view.frame.size.width, 0);
keyframeAnimation.path = path;
keyframeAnimation.delegate = self;
CGPathRelease(path);
keyframeAnimation.duration = 7;
[redView.layer addAnimation:keyframeAnimation forKey:@"KCKeyframeAnimation_Position"];
标签:eve 一个 fill null seo tco values func nbsp
原文地址:https://www.cnblogs.com/hualuoshuijia/p/9946899.html