标签:bsp 获取 document idt color ima cte 浏览器兼容性 enter
浏览器的兼容性以及写法
第一个 清除浮动的兼容性
第二个 透明度的兼容写法
第三个 js获取节点的兼容写法
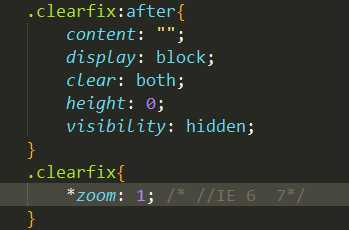
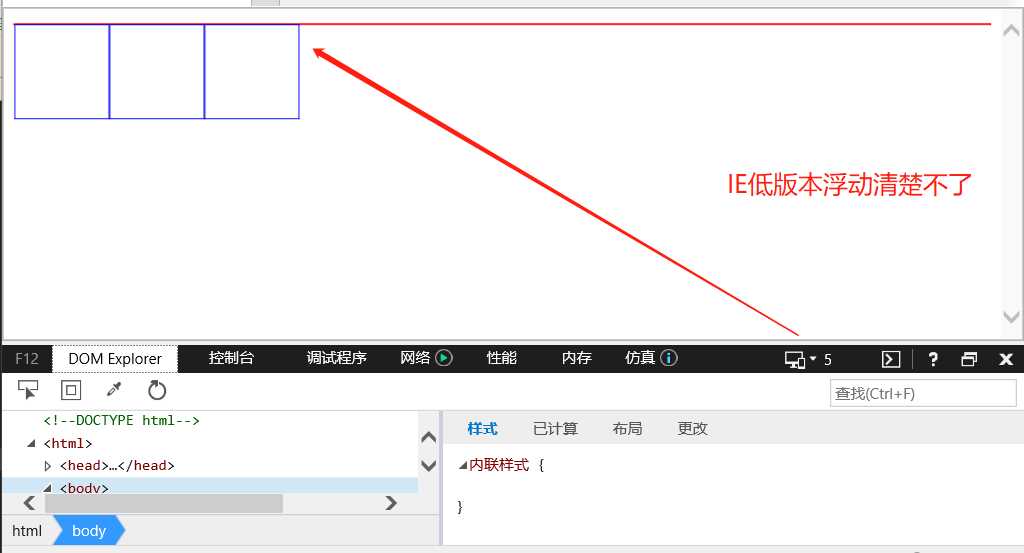
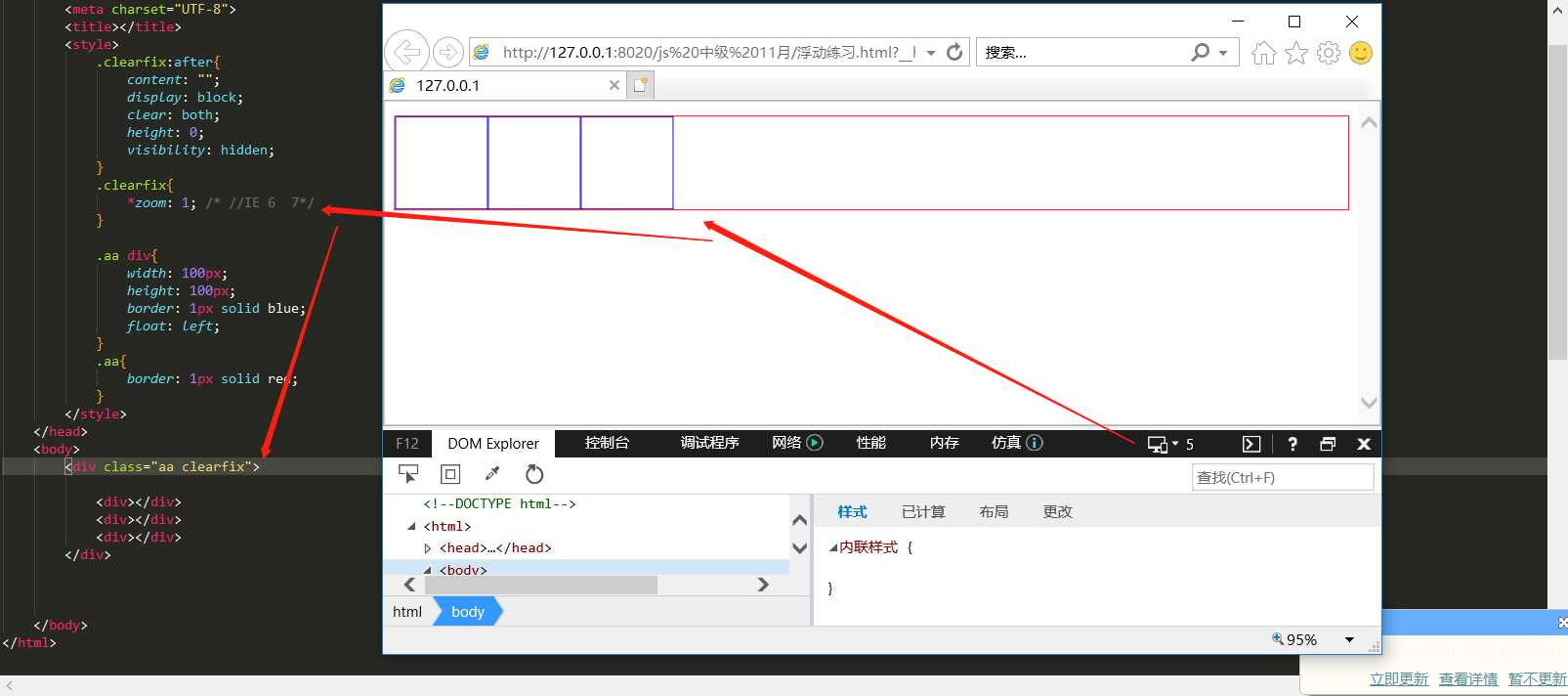
 清楚浮动在低版本浏览器不行,需要处理兼容性加一个 .clearfix{ *zoom:1;}
清楚浮动在低版本浏览器不行,需要处理兼容性加一个 .clearfix{ *zoom:1;}


为什么加了 .clearfix{*zoom:1;} 它是专门针对Ie 6/7低版本的,如果没有加 .clearfix{*zoom:1;}如果是ie 6/7你给这个元素加了clearfix不起作用,只有加它再给这个父级加 clearfix 才有效果。它是解决iE清除浮动在低版本浏览器兼容性
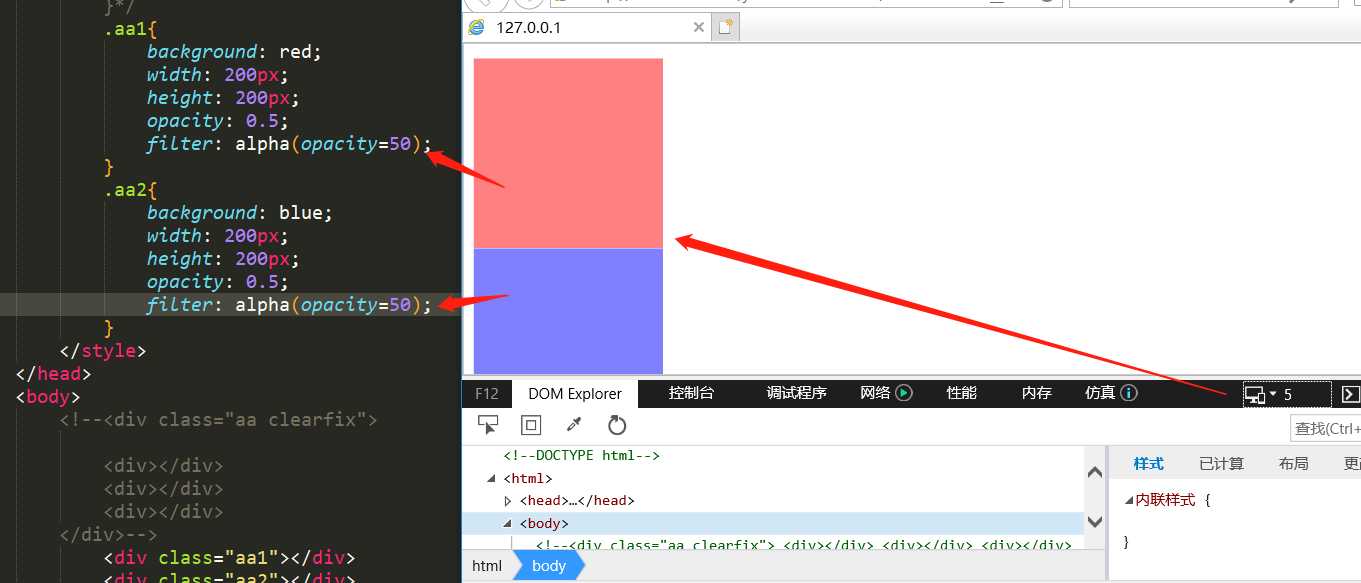
第二个 透明度的兼容写法
rgb 和rgba 和oopacity
rgb是颜色的表达方法值是 0-255
如 background:rgb(12,13,14)
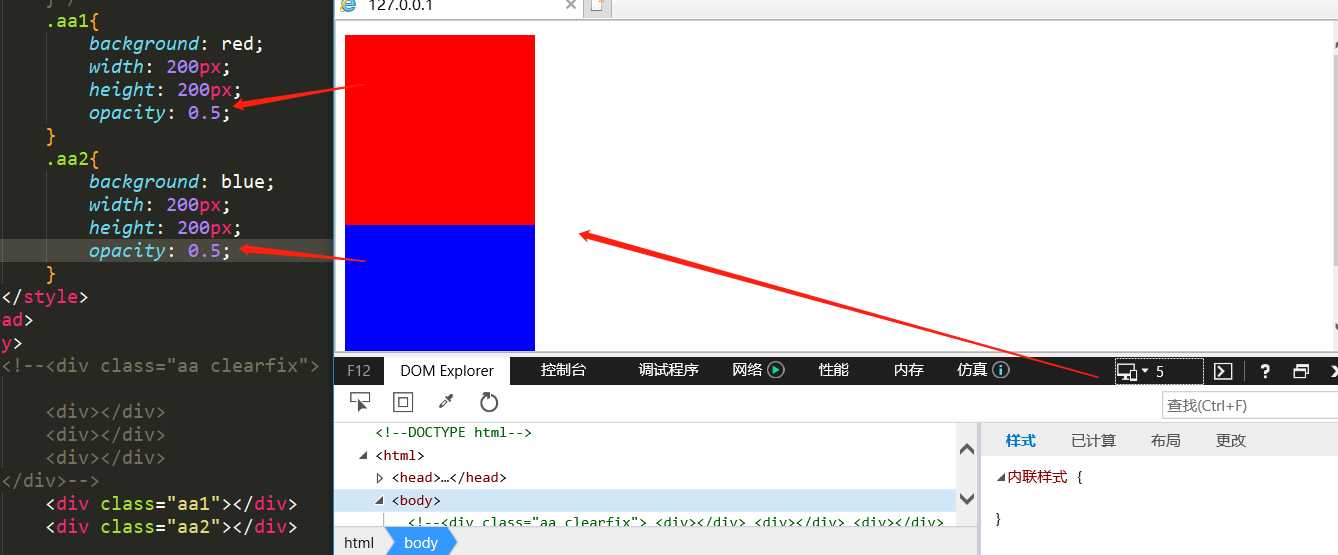
opacity 表示透明度值是0-1;
rgba()人是red0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是 0-1
但是iE低版本不支持。、
加一个样式 它是iE低版本透明的兼容写法
filter:alpha(opacity=50)


rgb 和opacity与rgba的区别?
前者内容也跟着透明,后者内容不跟着透明
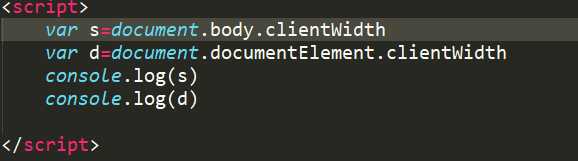
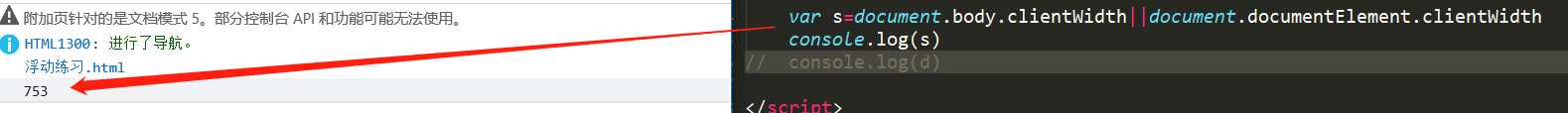
第三个 js获取节点的兼容写法
Document.body 获取的是文档中的body标签
Document.documentElement 获取的是文档中的根节点
Document.body.clentWidth
Document.documentElement.ctentWidth
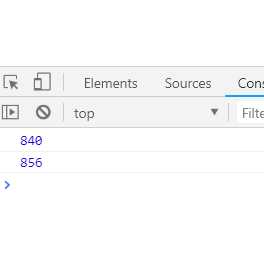
这是谷歌的


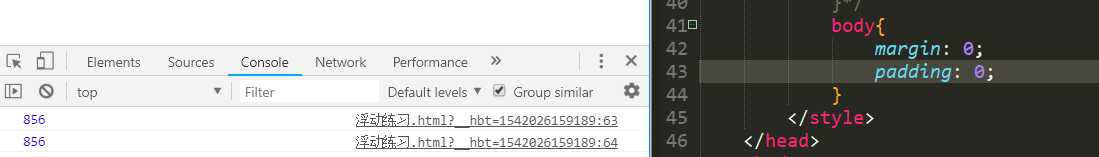
二者获取width的值不一样差16px,怎样让他们一样。

iE浏览器低版本不支持 document.documentElement
兼容性写法
var w=document.documentElement.clientwidth||document.body.clientwidth
获取浏览器的可见长度

标签:bsp 获取 document idt color ima cte 浏览器兼容性 enter
原文地址:https://www.cnblogs.com/jinfeixiang/p/9949018.html