标签:html img info 专用 拒绝 xss 9.png 存在 tail
Created 星期三 08 三月 2017
AJP(Apache Jserv Protocol)的connector:AJP为二进制协议,专用于tomcat与apache建立通信的, 在httpd反向代理用户请求至tomcat时使用。
中。
当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息,所以不会被窃取到Cookie 的具体内容。
(需要配套https使用)。
不同情况不同处理。
对于servlet3.0的web应用,在web.xml中添加:
<session-config>
<cookie-config>
<secure>true<secure>
</cookie-config>
</session-config>或添加过滤器,过滤器中设置cookie.setSecure(true);
http://blog.csdn.net/a19881029/article/details/27536917
Web 应用程序设置了不含“HttpOnly”属性的会话 cookie。由于此会话 cookie 不包含“HttpOnly”属性,因此注入站点的恶意脚本可能访问此 cookie,并窃取它的值。任何存储在会话令牌中的信息都可能被窃取,并在稍后用于身份盗窃或用户伪装
如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息,这样能有效的防止XSS攻击
PHP5.2以上版本已支持HttpOnly参数的设置,同样也支持全局的HttpOnly的设置,在php.ini中
session.cookie_httponly = 1
设置其值为1或者TRUE,来开启全局的Cookie的HttpOnly属性
当然也支持在代码中来开启:
<?php ini_set("session.cookie_httponly", 1);
// or session_set_cookie_params(0, NULL, NULL, NULL, TRUE);
?>
对于servlet3.0的web应用,在web.xml中添加:
<cookie-config>
<http-only>true</http-only>
</cookie-config>使用http传输,可以被攻击者可通过内网嗅探的方式获取系统信息,包括用户名、cookie等。
中。
使用https协议,步骤略。
用户登录只有账户+密码的认证方式,缺少动态验证码机制,容易被暴力破解。
添加验证码登陆机制,步骤略。
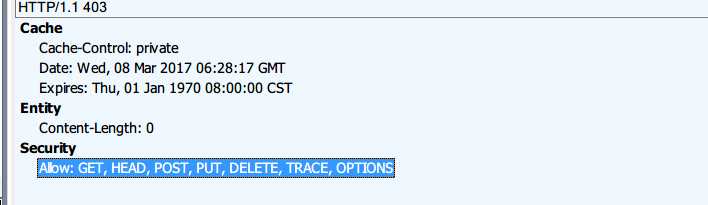
服务器允许: GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS

中。
建议关闭无用HTTP方法,仅开放允许GET/POST方法。
方法一:
修改所有web应用的web.xml,添加:
<security-constraint> <web-resource-collection> <web-resource-name>Forbidden</web-resource-name> <url-pattern>/*</url-pattern> <http-method>PUT</http-method> <http-method>DELETE</http-method> <http-method>HEAD</http-method> <http-method>OPTIONS</http-method> <http-method>TRACE</http-method> </web-resource-collection> <auth-constraint/> </security-constraint>
方法2:
在nginx里添加限制:
limit_except GET POST {
deny all;
}http方法说明:
PUT 向指定的目录上载文件
DELETE 删除指定的资源
COPY 将指定的资源复制到Destination消息头指定的位置
MOVE 将指定的资源移动到Destination消息头指定的位置
SEARCH 在一个目录路径中搜索资源
PROPFIND 获取与指定资源有关的信息,如作者、大小与内容类型
TRACE 在响应中返回服务器收到的原始请求
------------------------------------------------------
多次登陆失败后,限制禁止用户登陆。
略。
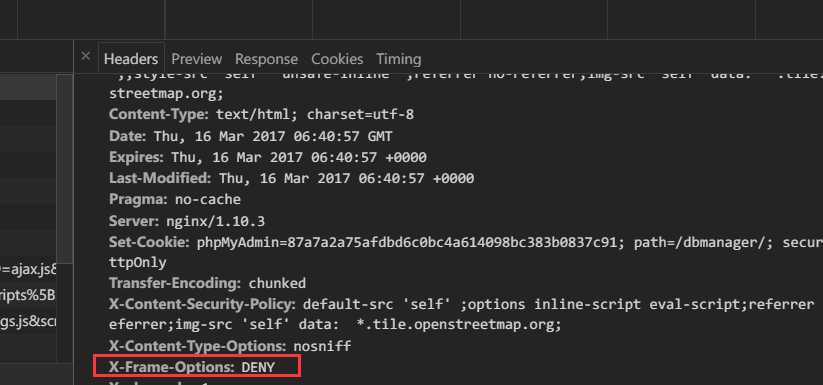
点击劫持(ClickJacking)是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。HTTP 响应头信息中的X-Frame-Options,可以指示浏览器是否应该加载一个 iframe 中的页面。如果服务器响应头信息中没有X-Frame-Options,则该网站存在ClickJacking攻击风险。网站可以通过设置 X-Frame-Options 阻止站点内的页面被其他页面嵌入从而防止点击劫持。
修改web服务器配置,添加X-Frame-Options响应头。
赋值有如下三种:1、DENY:不能被嵌入到任何iframe或者frame中。
2、SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。
3、ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
修改conf/web.xml添加下面的过滤器:
<filter>
<filter-name>HTTP Header Security Filter</filter-name>
<filter-class> org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value> DENY或SAMEORIGIN或ALLOW-FROM</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>HTTP Header Security Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>res.addHeader("X-FRAME-OPTIONS",mode );
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http‘, ‘server‘ 或者 ‘location‘ 的配置中:
add_header X-Frame-Options SAMEORIGIN;
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site‘ 的配置中:
Header always append X-Frame-Options SAMEORIGIN

X-Frame-Options 响应头
https://tomcat.apache.org/tomcat-8.0-doc/config/filter.html
低
修改tomcat 的conf/web.xml添加下面的过滤器:
<filter>
<filter-name>HTTP Header Security Filter</filter-name>
<filter-class> org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HTTP Header Security Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>对于nginx
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
https://tomcat.apache.org/tomcat-8.0-doc/config/filter.html
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Content-Type-Options
低
HTTP X-XSS-Protection 响应头是Internet Explorer,Chrome和Safari的一个功能,当检测到反映的跨站点脚本 (XSS)时,停止页面加载。
修改conf/web.xml添加下面的过滤器:
<filter>
<filter-name>HTTP Header Security Filter</filter-name>
<filter-class> org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HTTP Header Security Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping> 对于nginx
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
https://tomcat.apache.org/tomcat-8.0-doc/config/filter.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-XSS-Protection
针对任意HTTP Server,建立一个连接,以很低的速度发包,并保持住这个连接不断开。如果客户端持续建立这样的连接,那么服务器上可用的连接池将很快被占满,从而导致拒绝服务攻击。
高。
https://community.qualys.com/blogs/securitylabs/2011/11/02/how-to-protect-against-slow-http-attacks
中
例如:nginx 关闭gzip压缩。
http://breachattack.com/
低
<form>
<input type="text" name="username" autocomplete="off">
<input type="password" autocomplete="new-password" onfocus="if (this.hasAttribute(‘readonly‘)) {this.removeAttribute(‘readonly‘);}" readonly >
</form>https://stackoverflow.com/questions/32369/disable-browser-save-password-functionality
风险等级:
低
解决办法
(1)
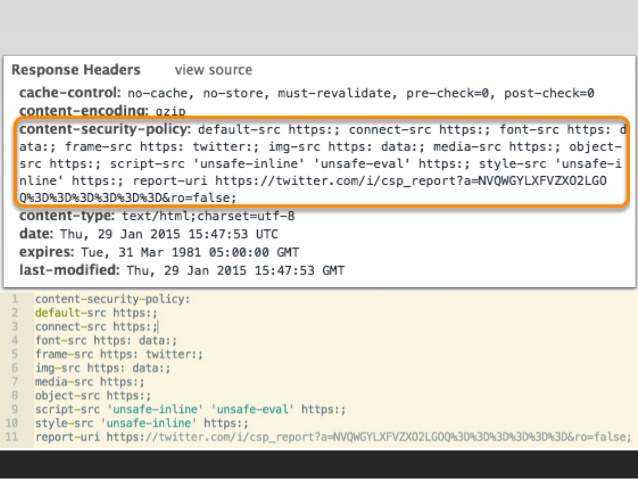
两种方法可以启用 CSP。一种是通过 HTTP 头信息的Content-Security-Policy的字段。

Content-Security-Policy: script-src ‘self‘; object-src ‘none‘;
style-src cdn.example.org third-party.org; child-src https:
自定义filter
public class MyFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) response;
httpResponse.setHeader("Content-Security-Policy", "frame-ancestors ‘self‘");
chain.doFilter(request, response);
}}
另一种是通过网页的标签。
上面代码中,CSP 做了如下配置。
参考文档
http://www.ruanyifeng.com/blog/2016/09/csp.html
http://www.jackieathome.net/archives/317.html
标签:html img info 专用 拒绝 xss 9.png 存在 tail
原文地址:https://www.cnblogs.com/jdkman/p/9948956.html