标签:run bsp 技术分享 error 运行 技术 errors info 图片
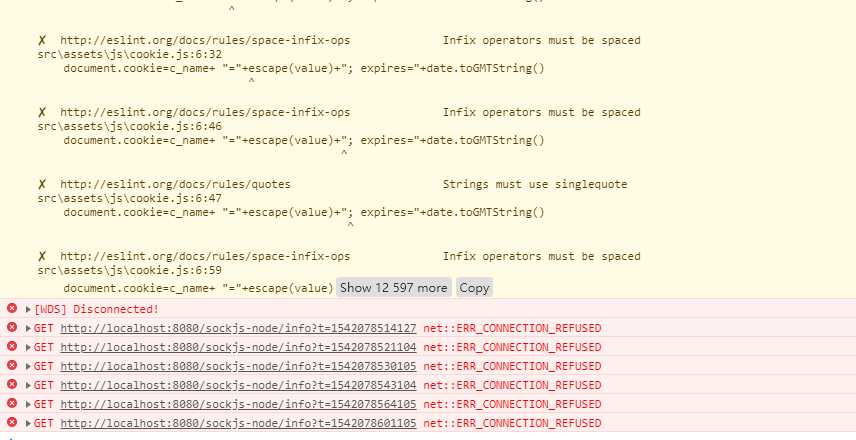
若提示入下图时,在build / webpack.base.conf.js中,
找到
// const createLintingRule = () => ({
// test: /\.(js|vue)$/,
// loader: ‘eslint-loader‘,
// enforce: ‘pre‘,
// include: [resolve(‘src‘), resolve(‘test‘)],
// options: {
// formatter: require(‘eslint-friendly-formatter‘),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// })
注释掉,再找到
module 中的 ...(config.dev.useEslint ? [createLintingRule()] : []),也注释掉,然后重新运行cnpm run dev即可解决eslinet报错问题

标签:run bsp 技术分享 error 运行 技术 errors info 图片
原文地址:https://www.cnblogs.com/moguzi12345/p/9951210.html