标签:封装 17. src local info aries glob 图片 color
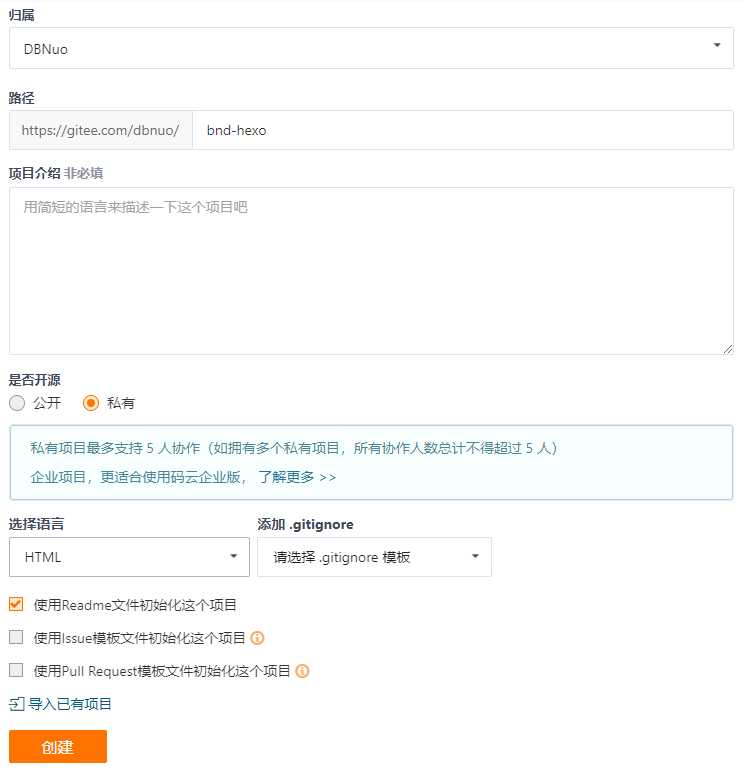
Hexo 是使用的比较多的博客框架了,我也尝试自己搭一下,做一些基础功能的测试。之所以没有使用 GitHub 而选择了码云,一是我有自己的 VPS 不需要使用 GitHub Pages ,所以本文也没有关于如何使用 GitHub Pages 的教程;二是 GitHub 上私有仓库是收费的,码云上面能创建免费的私有仓库。也有人选择使用 Docker 来创建博客环境,做镜像备份,这里没有使用此方案,各有所好吧!
主服务器系统版本与内核版本:
[root@dbn-japan ~]# cat /etc/redhat-release
CentOS Linux release 7.5.1804 (Core)
[root@dbn-japan ~]# uname -r
3.10.0-862.3.2.el7.x86_64
测试服务器系统版本与内核版本:
[root@host ~]# cat /etc/redhat-release
CentOS Linux release 7.3.1611 (Core)
[root@host ~]# uname -r
4.10.4-1.el7.elrepo.x86_64
yum install -y wget
# 下载nodejs最新的bin包 wget https://nodejs.org/dist/v10.13.0/node-v10.13.0-linux-x64.tar.xz # 解压 xz -d node-v10.13.0-linux-x64.tar.xz tar -xf node-v10.13.0-linux-x64.tar # 移动目录 mv node-v10.13.0-linux-x64 /usr/local/nodejs # 部署文件 ln -s /usr/local/nodejs/bin/node /usr/bin/node ln -s /usr/local/nodejs/bin/npm /usr/bin/npm
可以去官方网站下载,我这里使用的类型为:Linux Binaries (x64)
[root@dbn-japan packages]# node -v
v10.13.0
[root@dbn-japan packages]# npm -v
6.4.1
如果输出了版本号,说明安装成功。
yum install -y git
初始化设置:
git config --global user.email "dbnuo@foxmail.com"
git config --global user.name "BNDong"
npm install -g hexo-cli
安装后尝试执行命令: hexo
如果出现下面的输出,按我下面的方法解决,没有则跳过。
[root@dbn-japan packages]# hexo
-bash: hexo: command not found
编辑环境变量文件: vim /etc/profile ,在文件末尾增加下面设置:
export PATH=$PATH:/usr/local/nodejs/lib/node_modules/hexo-cli/bin
刷新环境变量: source /etc/profile ,这时再运行命令 hexo 就会有正确的输出了。

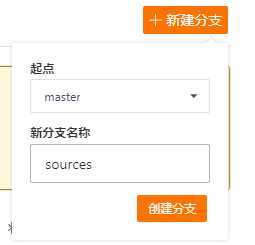
创建新的分支:sources

运行下面的命令创建 SSH Key,邮箱部分改成你创建账户时候的邮箱:
[root@dbn-japan blog.dbnuo.org]# ssh-keygen -t rsa -C "dbnuo@foxmail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa): # 目录
Enter passphrase (empty for no passphrase): # 输入密码,可回车跳过
Enter same passphrase again: # 再次输入密码
查看公开密钥:
cat ~/.ssh/id_rsa.pub
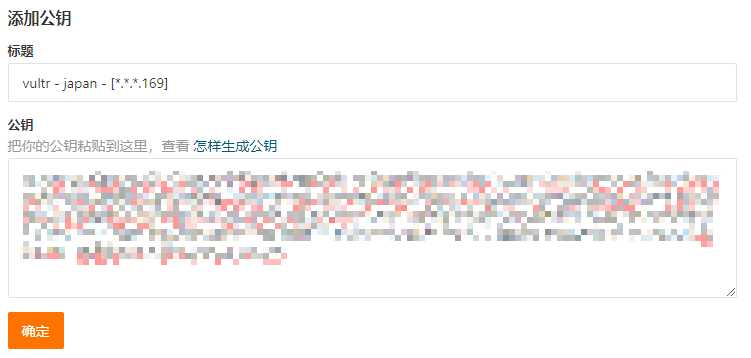
将公开密钥添加至码云。

跳转至网站根目录,克隆项目至本地:
git clone https://gitee.com/dbnuo/bnd-hexo.git
跳转至拉取的项目目录:
# 创建 hexo 目录 mkdir hexo # 进入 hexo 目录 cd hexo/ # 初始化 hexo 目录 hexo init npm install # 安装插件 npm install hexo-generator-index --save npm install hexo-generator-archive --save npm install hexo-generator-category --save npm install hexo-generator-tag --save npm install hexo-server --save npm install hexo-deployer-git --save npm install hexo-deployer-heroku --save npm install hexo-deployer-rsync --save npm install hexo-deployer-openshift --save npm install hexo-renderer-marked --save npm install hexo-renderer-stylus --save npm install hexo-generator-feed --save npm install hexo-generator-sitemap --save
先看文件夹里都有什么:
[root@dbn-japan hexo]# ls -a
. .. _config.yml .gitignore node_modules package.json package-lock.json scaffolds source themes
基础配置可以参考官方文档的配置说明。这里需要在末尾添加 Git 的配置:
...
deploy:
type: git
repo: https://gitee.com/dbnuo/bnd-hexo.git
branch: master
message: ‘web updata: {{now("YYYY-MM-DD HH/mm/ss")}}‘
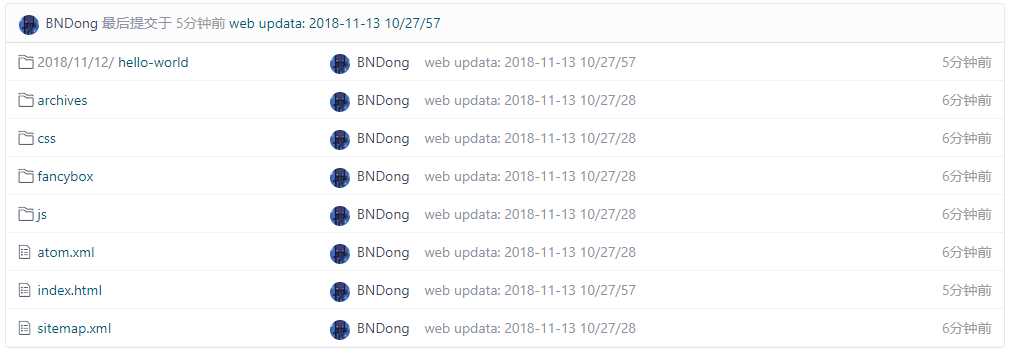
运行命令: hexo cl && hexo g -d 输入用户名和密码后,页面代码就会提交至码云项目中。

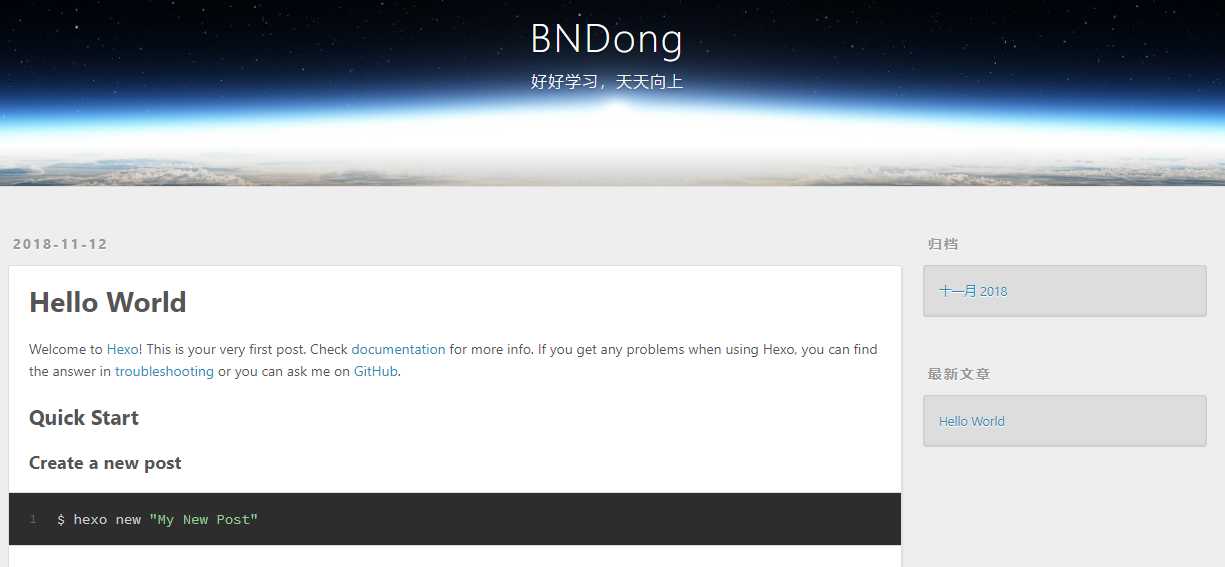
将网站目录指定至 hexo 的 public 文件夹中,访问网站:

跳转至项目目录 bnd-hexo:
git checkout -b sources # 创建切换分支 git push origin sources # 提交代码至分支
提交至码云项目分支:

至此搭建完毕,代码也备份到项目中了。为了测试备份恢复,我新建了个文章 test 并提交进行测试。

切换至测试服务器,基础的安装和设置可以参考上面的流程。
跳转至网站的根目录:
# 拉取项目至本地 git clone https://gitee.com/dbnuo/bnd-hexo.git # 跳转至目录 cd bnd-hexo # 创建分支并拉取 git checkout -b sources origin/sources # 跳转至源文件目录 cd hexo # 初始安装 npm install npm install hexo-generator-index --save npm install hexo-generator-archive --save npm install hexo-generator-category --save npm install hexo-generator-tag --save npm install hexo-server --save npm install hexo-deployer-git --save npm install hexo-deployer-heroku --save npm install hexo-deployer-rsync --save npm install hexo-deployer-openshift --save npm install hexo-renderer-marked --save npm install hexo-renderer-stylus --save npm install hexo-generator-feed --save npm install hexo-generator-sitemap --save
执行完毕,hexo 就恢复了,可以正常操作了。
至此两台服务器都对一个项目库进行操作,可以说是多终端了,我在测试服务器新建了个文章: hexo new post "test2"
创建成功后提交上传。
切换回主服务器:
# 跳转至项目目录 cd bnd-hexo # 拉取项目 git pull origin sources # 跳转至源文件目录 cd hexo/ # 重新编译 hexo cl && hexo g -d
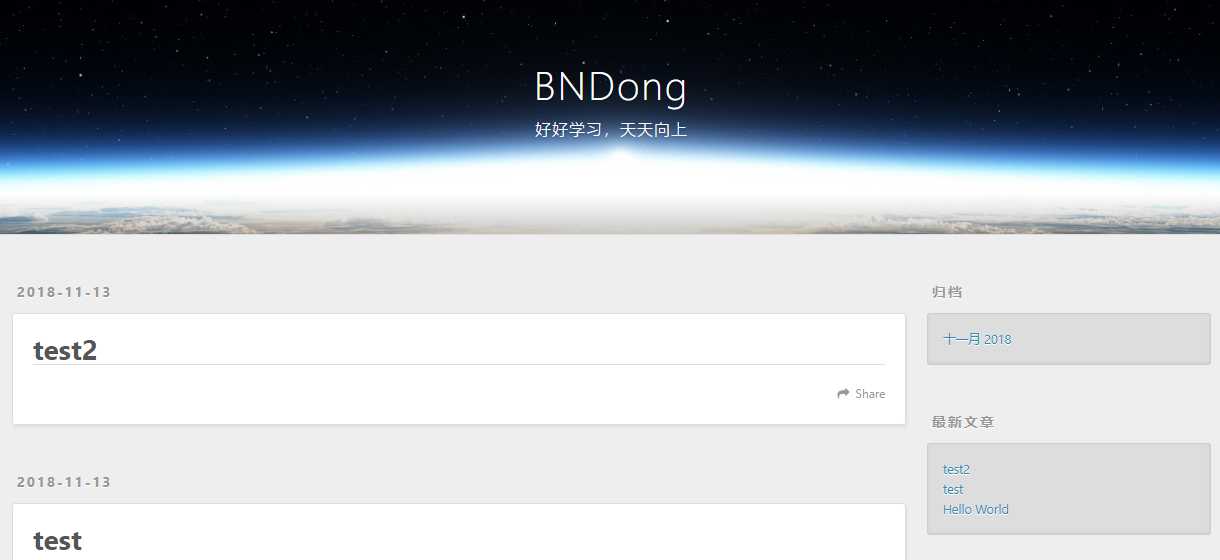
再访问网站:

看到这里出现了文章 test2 ,至此多终端编辑操作成功。
这里简单介绍了一些必要的流程操作,建议大家将一些基本操作封装成脚本来操作,至于主题和优化大家可以参考一些网上的资源教程,感谢阅读,拜谢!
标签:封装 17. src local info aries glob 图片 color
原文地址:https://www.cnblogs.com/bndong/p/9947729.html