标签:定义 应用 实战 false dom 实用 function tip this
前面介绍了有 7 篇了,都是小实例,没有相对完整的应用,虽然有些功能挺实用,但还是有的不常用的,今天记录一篇关于前几篇基础内容的实战 demo,也是对 Vue 基础的简单应用。
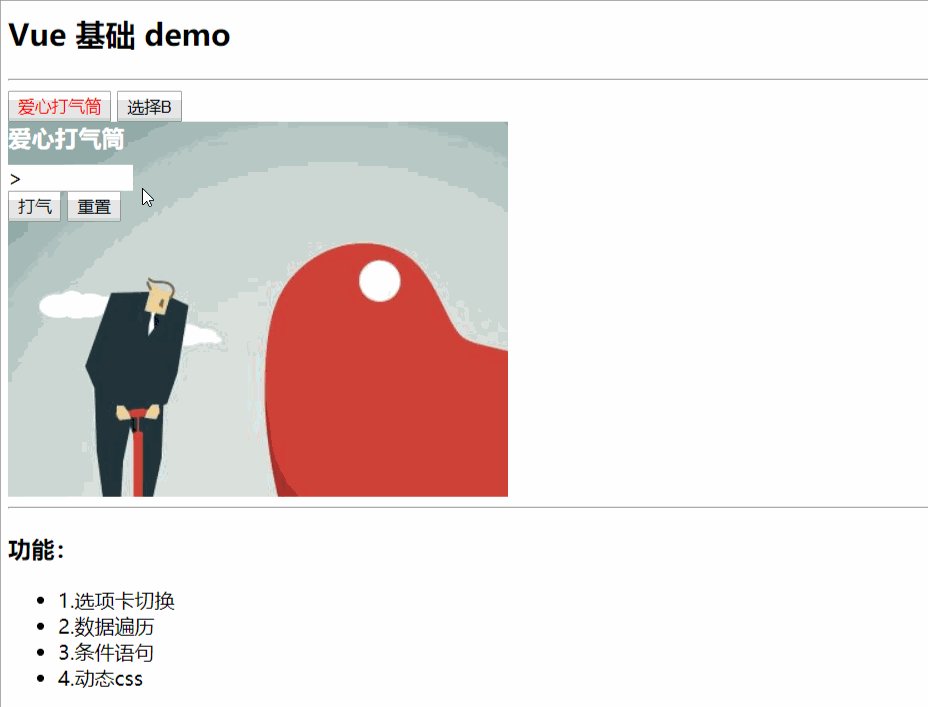
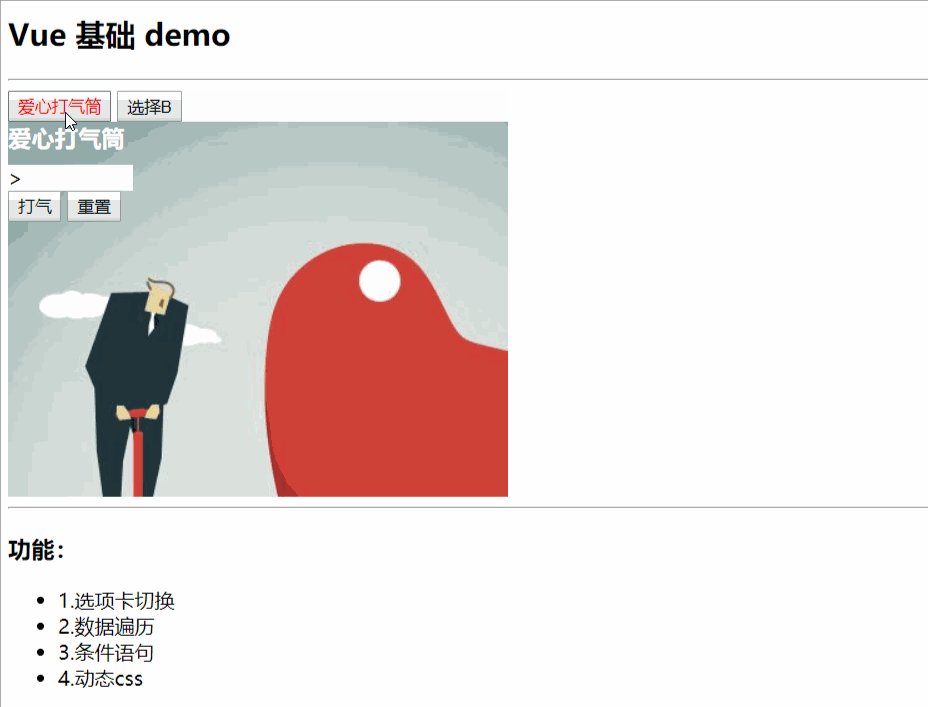
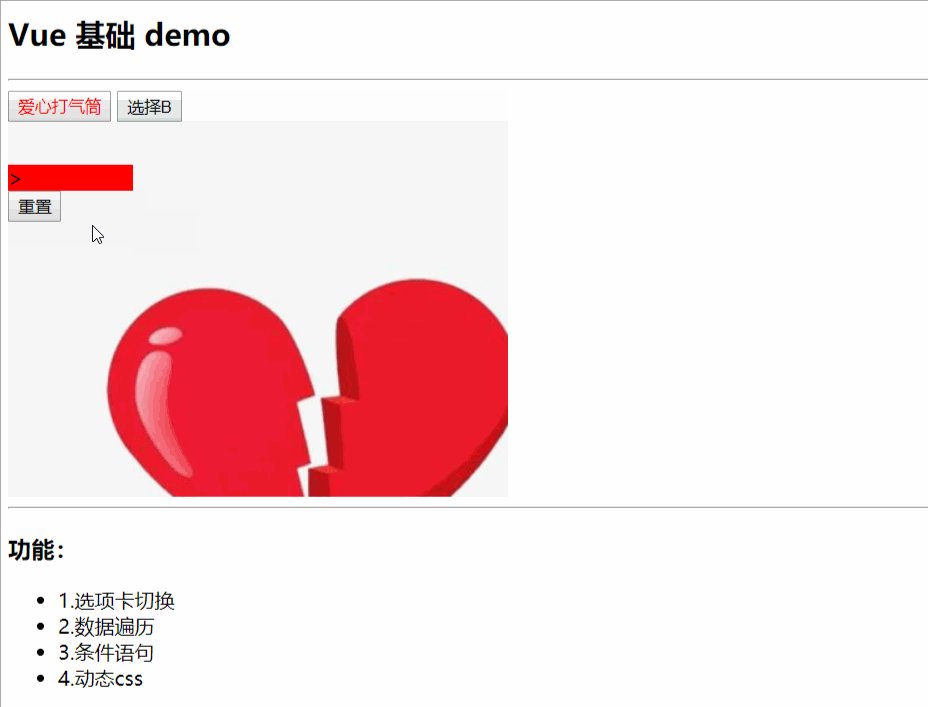
来看截图:

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/demo.css" />
<!--引入 vue 核心 js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2> Vue 基础 demo </h2>
<hr />
<button v-on:click="selectA=true;selectB=false;selectedB=false;selectedA=true" v-bind:class="{red:selectedA}">爱心打气筒</button>
<button v-on:click="selectA=false;selectB=true;selectedB=true;selectedA=false" v-bind:class="{red:selectedB}">选择B</button>
<div class="main1" v-if="selectA" v-bind:class="{change:boom}">
<h3 id="title1">爱心打气筒</h3>
<div id="process">
<div id="inProcess" v-bind:style="{width:proLength +'%'}">></div>
</div>
<button @click="add()" v-show="!ended">打气</button>
<button @click="restart()" >重置</button>
</div>
<div class="main2" v-else-if="selectB">这里什么都没有</div>
<hr />
<h3>功能:</h3>
<ul>
<li v-for="i in tips">{{i}}</li>
</ul>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/demo.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
selectA : true,
selectB : false,
selectedA : true,
selectedB : false,
ended : false,
boom : false,
len : 0,
proLength : 0,
//下面数组的元素是 json 对象,用于前台 for遍历
tips:["1.选项卡切换","2.数据遍历","3.条件语句","4.动态css"],
},
methods:{
add:function() {
this.proLength += 25;
if (this.proLength == 100){
this.boom = true;
this.ended = !this.ended;
}
},
restart:function(){
this.proLength = 0;
this.boom = false;
this.ended = false;
}
}
});源代码 css 文件:
.red{
color: red;
}
.main1{
height:300px;
width: 400px;
background: url(../img/1.jpg) no-repeat;
}
.change{
height:300px;
width: 400px;
background: url(../img/2.jpg) no-repeat;
}
.main2{
height:300px;
width: 400px;
background: url(../img/03.jpg) no-repeat;
}
#process{
margin-top: 10px;
background-color: #ffffff;
width: 100px;
}
#inProcess{
margin-top: 10px;
background-color: #ff0000;
}
#title1{
color: #ffffff;margin: 0;
}
标签:定义 应用 实战 false dom 实用 function tip this
原文地址:https://www.cnblogs.com/xpwi/p/9958001.html