标签:情况 code 改变 指定 charset 效果 参考 容器 垂直
当不指定容器的宽度(这里指的是具体值和百分比),即容器的宽度为width: auto时,同时给该容器的margin-left和margin-right设置一个负值,可以增大容器的宽度。(垂直方向上不是同理的)
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="style.css" />
<style>
.wrap {
width: 500px;
height: 500px;
background: #ccc;
margin: 0 auto;
}
.test {
height: 50px;
border: 1px solid #0000FF;
}
.test:hover {
margin-left: -20px;
margin-right: -20px;
}
.icon-color {
color: blue;
}
</style>
</head>
<body class="icon-color">
<div class="wrap">
<div class="test">子级</div>
父级
</div>
</body>
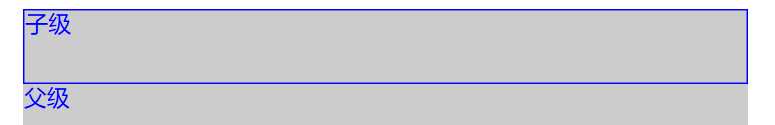
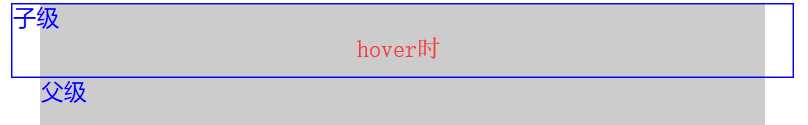
</html>效果图:


具体原理还不懂,学无止境,继续加油......
参考文章:https://www.jianshu.com/p/549aaa5fabaa
margin-left 和 margin-right 同时设为负值的新认知
标签:情况 code 改变 指定 charset 效果 参考 容器 垂直
原文地址:https://www.cnblogs.com/chaoyueqi/p/9958925.html