标签:name 分离 html 不能 process images 索引 进一步 重复
一.简述
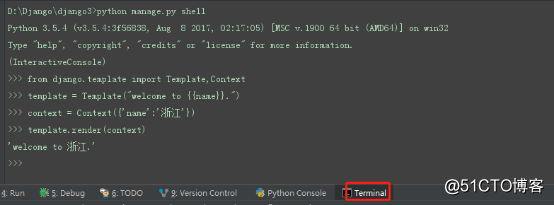
>> from django.template import Template,Context
>> template = Template("welcome to {{name}}.")
>> context = Context({‘name‘:‘浙江‘})
>> template.render(context)
‘welcome to 浙江.‘
注:以上的过程是在django内部实现的,比较复杂,所以我们直接使用django封装好的方法实现该效果即可,即render(request,’template对象文件’,data)或render(request,’template对象文件’,local())
同一个模板对象可以重复使用。
2.模板之变量
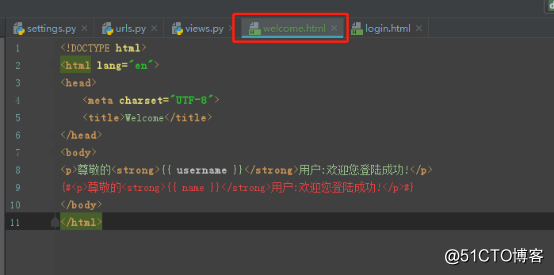
2.1格式:{{varname}}
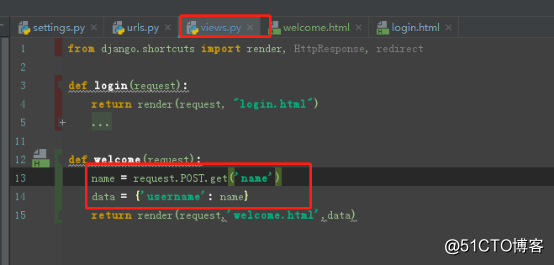
在HTML中使用双引号包裹变量名,再通过view中将变量对应的值传过来(传值有两种方式:1.{key:value};2.locals())。
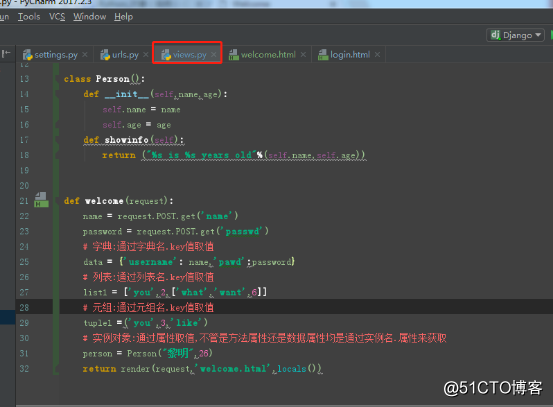
实例代码如下:


2.2变量的类型及变量深度查询
变量可以是字符串、字典、列表、元组、对象等等。
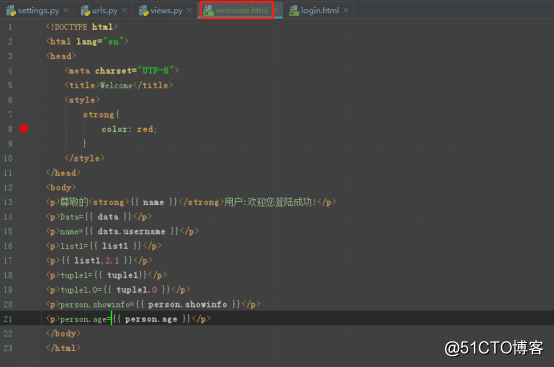
如图:

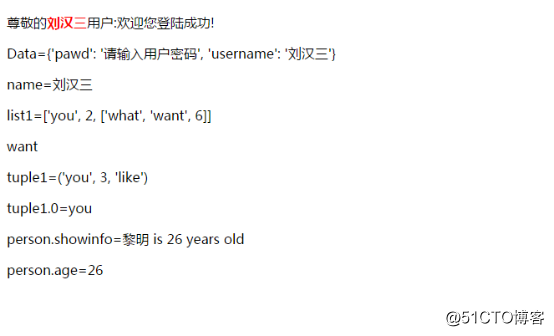
页面效果图:
注:在template中使用的均是深度查询,即只能通过符号.(点)进行下一级查询且所有的序列数据类型均能使用索引正常查询但不能使用方括号的格式,只能使用var.index的格式,不能使用var[index]或dic[key]的格式。
2.3
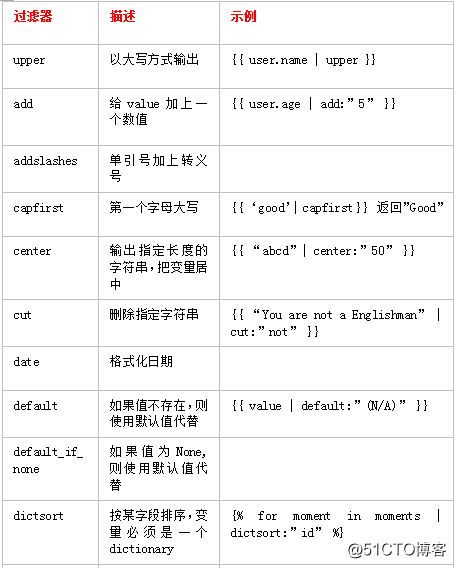
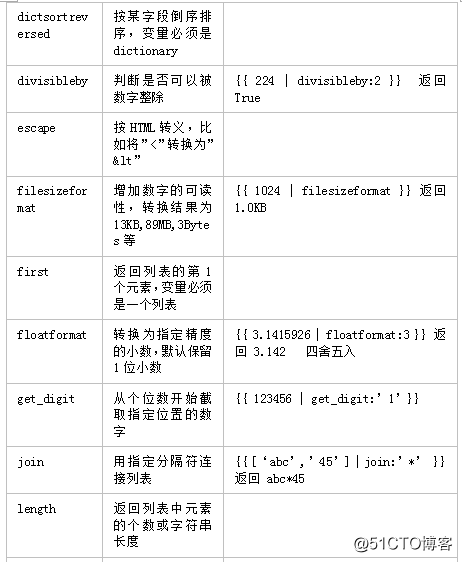
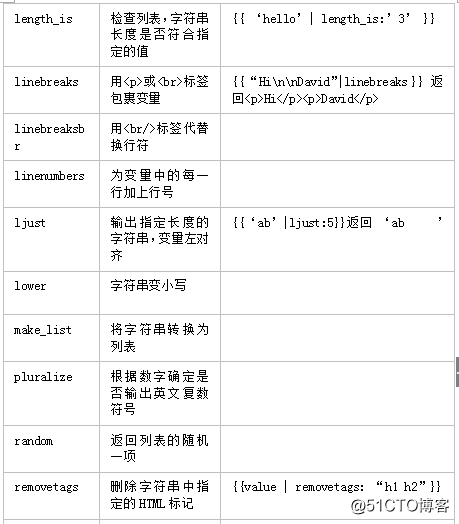
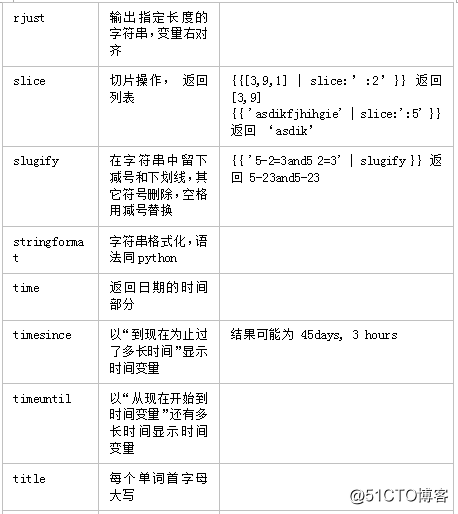
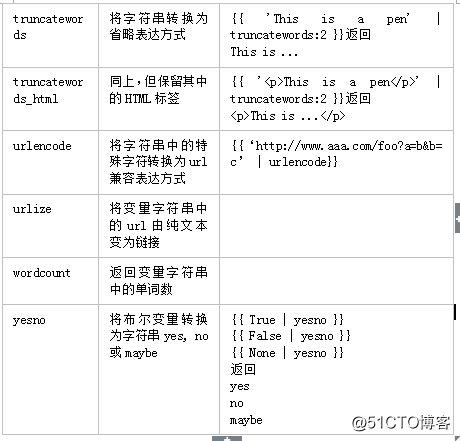
3.模板之过滤器
注:该部分图片来自网络(如有侵权,联系删除)




欢迎关注笔者个人公众号:
标签:name 分离 html 不能 process images 索引 进一步 重复
原文地址:http://blog.51cto.com/10836356/2317077