标签:分享图片 lse isp bubuko 分页 div span color 学习
前端代码:
<div class="xianshi"> {% for i in info %} <ul> <li>{{ i }}</li> </ul> {% endfor %} </div> <div class="yema"> {% for x in yemalist%} <span>{{ x | safe}}</span> {% endfor%} </div>
分页函数代码:
def text(yema, count, data): start = count * (int(yema) - 1) end = count * int(yema) info = data[start:end] if divmod(len(data), count)[1] != 0: s = divmod(len(data), count)[0] + 2 else: s = divmod(len(data), count)[0] + 1 yema_list = [] for i in range(1, s): i2 = "<a href=‘/display-%s‘>%s</a>" % (i, i) yema_list.append(i2) if int(yema)==1: xy = "<a href=‘/display-%s‘>下一页</a>" % (int(yema) + 1) yema_list.append(xy) elif 2<=int(yema)<=(s-2): sy = "<a href=‘/display-%s‘>上一页</a>"% (int(yema)-1) xy = "<a href=‘/display-%s‘>下一页</a>" % (int(yema) + 1) yema_list.insert(0,sy) yema_list.append(xy) elif int(yema)==(s-1): sy = "<a href=‘/display-%s‘>上一页</a>" % 1 # xy = "<a href=‘/display-%s‘>下一页</a>" %(s-1) yema_list.insert(0, sy) # yema_list.append(xy) return {‘info‘: info, "yemalist": yema_list}
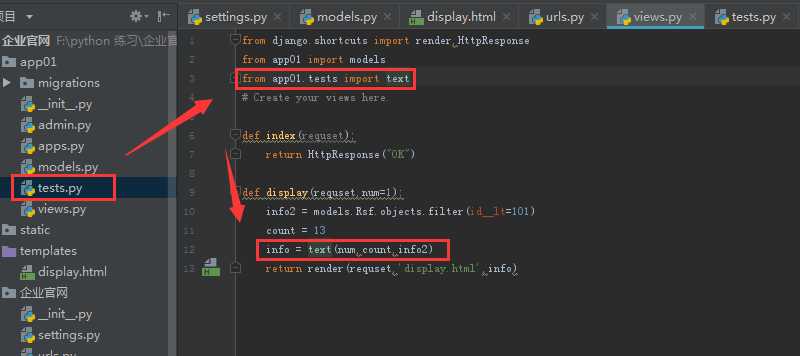
后台代码:引入函数,赋值,返回参数即可

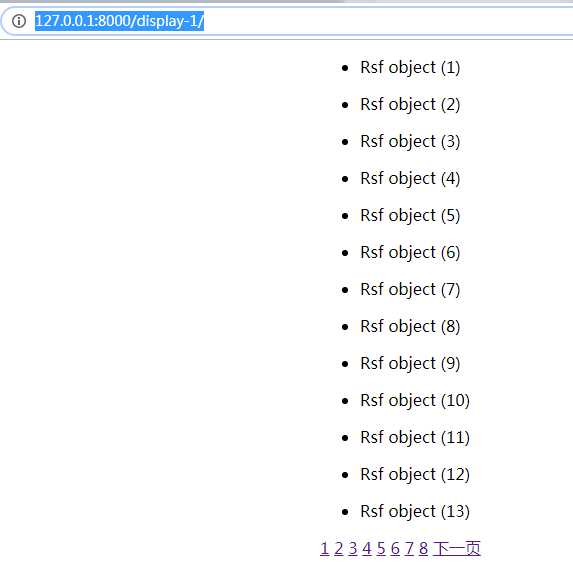
测试:

标签:分享图片 lse isp bubuko 分页 div span color 学习
原文地址:https://www.cnblogs.com/Anec/p/9961273.html