标签:span 自身 lib 设置 解释 知识 png delete ber
一.对象分类
1.内建对象:
- 由ES标准中定义的对象,在任意ES的实现中都可以使用
- 比如:Math String Number Boolean Function Object ...
2.宿主对象:
- 由JS的运行环境提供的对象,目前来讲主要指浏览器提供的对象
- 比如:BOM DOM (consol.log() document.)
3.自定义对象:
- 由开发人员自创建的对象
二. 对象语法
法一:
创建对象: var obj=new Object();
添加对象: 对象.属性名=值;
特殊:如果采用特殊属性名(比如数字),需要使用另一种方式:
对象[“特殊属性名”]=属性值;
且要怎么添加,读取就用什么格式使用
修改属性: 跟添加对象一样
删除属性: delete 对象.属性名;
法二:
Var obj={
属性名:属性值,
属性名:属性值,
...
属性名:属性值 (没有逗号了!!!)
};
三:判断属性是否在对象里面(in):
语法:“属性名” in obj;
结果:如果在,返回true。 如果不在,返回false
对象深入
一:工厂生产对象(用的不多):
作用:就是生产对象快点,没有新的知识,就只是单纯函数和对象的结合使用
思想:函数+对象
步骤:创建一个传参(传对象的值些)函数
在函数中new一个对象,如果让对象中的值等于参数的值
函数返回这个对象
function creatPerson(name,age,sex){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.sex=sex;
return obj;
}
This
来历:解析器在调用函数每次都会向函数内部传递一个隐形的参数,
这个隐形的参数就是this,this指向一个对像
这个对象我们称为函数执行的上下文对象
代表什么:根据函数的调用方式的不同,this会指向不同的对象(有4种)
(因为使用函数,其实也是调用window的方法,this当然指向window,比如
函数 fn,使用函数 fn()就等于 window.fn())
(其实第二种包括了第一种)

call和apply
比如:function Fn(a,b){}
Fn.call(函数中this要指向的对象,函数参数1,参数2...)
Fn.apply(函数中this要指向的对象,函数参数以数组形式传【参数1,参数2】)
Agrument
-在调用函数时,浏览器1每次都会传递俩个隐含的参数
-1.执行的上下文对象 this
-2封装实参的对象 arguments
解释:
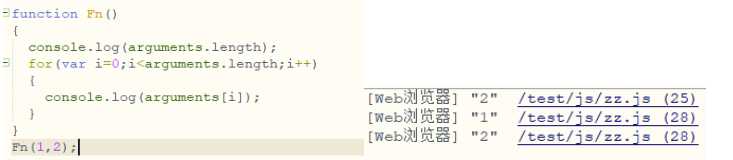
1.arguments是一个类数组对象,他也可以通过索引来操作数据,也可以获取长度
2.在调用函数时,我们所传递的实参都会在arguments中保存
3.arguments。Length可以用来获取实参的长度
4.即使不定义形参,也可以通过arguments来使用形参
只不过比较麻烦
-arguments[0] 第一个实参

5.里边有一个属性叫做call
这个属性对应一个函数对象,就是当前正在指向的函数对象
二:构造函数(函数首字母必须大写,这是对自己的规范!):
1. 什么是构造函数:
- 构造函数和普通函数没有区别,而区别就是调用方式的不同
- 普通函数是直接调用,而构造函数需要使用new关键字来调用
- new对象,是从堆里面给出空间,赋值给变量的只是堆里面的地址,类似于指针
2.构造函数的执行流程:
1.立刻创建一个新的对象
2.将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象(创建的这个新对象,也就是this)
3.逐行执行函数中的代码(比如alert(1)会立即执行)
4.将新建的对象作为返回值返回
3.使用instanceof可以检查一个对象是否是一个类的实例
语法:
对象 instanceof 构造函数
儿子 父亲(或者跟高级的祖先,比如 Object)
先有构造函数,就是一个类,然后才能实例化对象
比如: var per=new Person("孙悟空",18,"男");
console.log(per instanceof Person);
如果是,则返回true,否则返回false
4.构造函数创建实例:
function Person(name, age , gender){
this.name=name; //this是不能少,因为没有this,就不能给对象添加属性,因为只有this才能指向当前创建的对象
this.age=age;
this.gender=gender;
this.sayName=function(){ //这里为了
alert(this.name);
}
}
var per=new Person("孙悟空",18,"男");
原型
1.来源:我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype(每个函数的原型都不一样,但是一个构造函数,无论new多少个,它的原型都一样,共享),这个属性对应着一个对象,征对象就是我们所谓的原型对象
2.如果函数作为普通函数调用prototype没有任何作用,且每一个原型都不一样
3.当函数通过构造函数调用时,它所创建的对象中都会有一个隐藏的属性——也指向该构造函数的原型对象,我们可以通过__proto__来访问该属性(对象)。
4.每个构造函数的原型对象都一样(类似于公共区域)
例如:构造函数原型: function fn(){};
var Fn=new fn();
Fn.__proto__ :这就是原型对象,是个对象哦,可以添加方法值哦
我们可以将对象中共有的内容,统一设置到原型对象中。
注:当我们访问对象中的一个属性或者方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有,则会到原型对象中寻找,如果找到就直接使用。
标签:span 自身 lib 设置 解释 知识 png delete ber
原文地址:https://www.cnblogs.com/zhangjiayimy/p/9965868.html