标签:ide 路径 要求 script shadow node.js http 压缩 语法


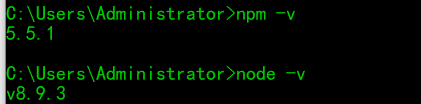
要求:node 版本 >6.9.0
node -v要求:npm 版本 >=3.10.0
npm -vVue CLI 官方文档:https://cli.vuejs.org/guide/
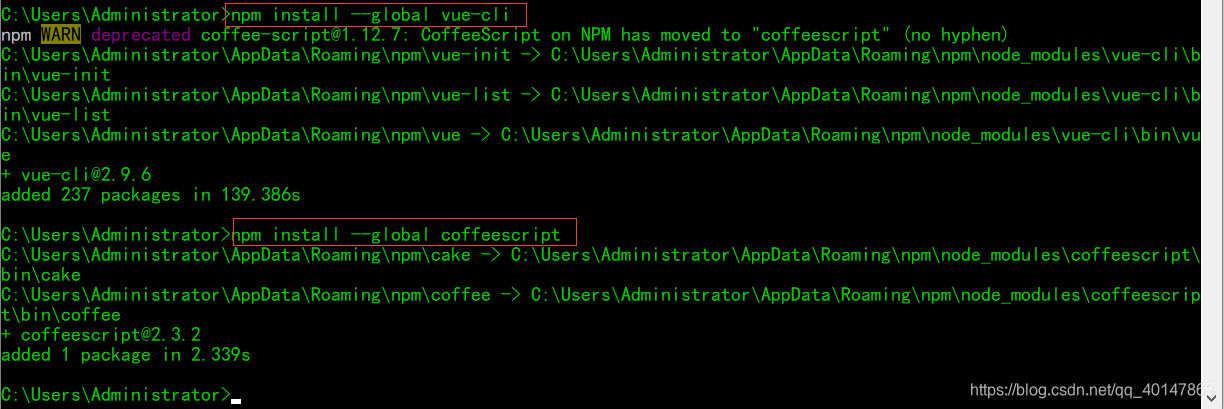
1.全局安装 vue-cli,使用:
npm install --global vue-cli然后它提示有一个搬家了,也可以根据提示安装了,我也不知什么用处,多一条命令而已:
npm install --global coffeescript
测试有没有安装成功:
vue --version2.创建一个基于 webpack 模板的新项目
【注意】:先在终端 cmd 进入想要存放项目的路径
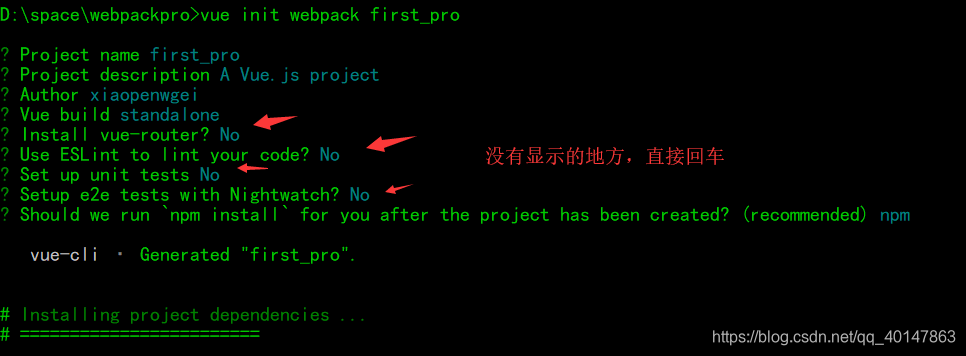
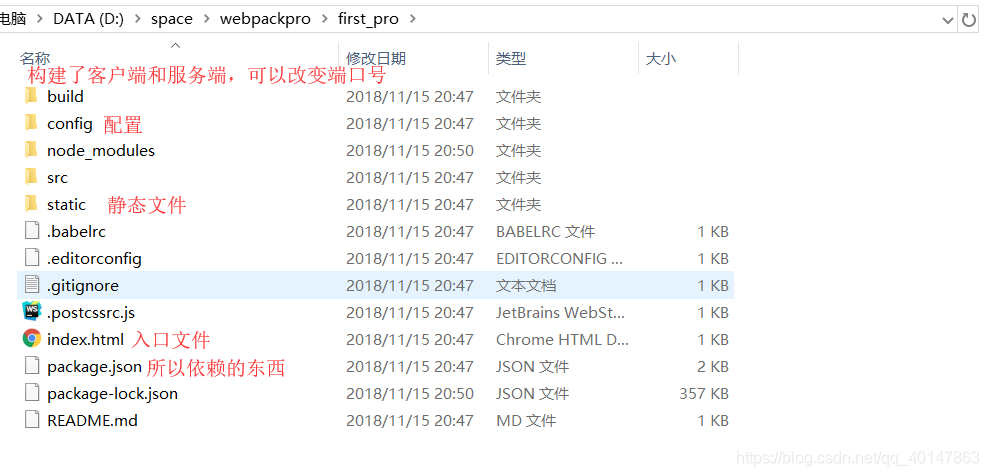
下面输入命令,创建示例项目 first_pro (项目名不能有大写)
vue init webpack first_pro然后会提示项目的额一些配置信息,想要使用()中的默认的信息,就按回车就可以
【注意】不要着急回车,不然会默认装一大堆东西,暂时不需要(我第一次装的时候就全回车,然后共有 2500 个文件,小声。。)
目前的话,按我的选择选就可以:

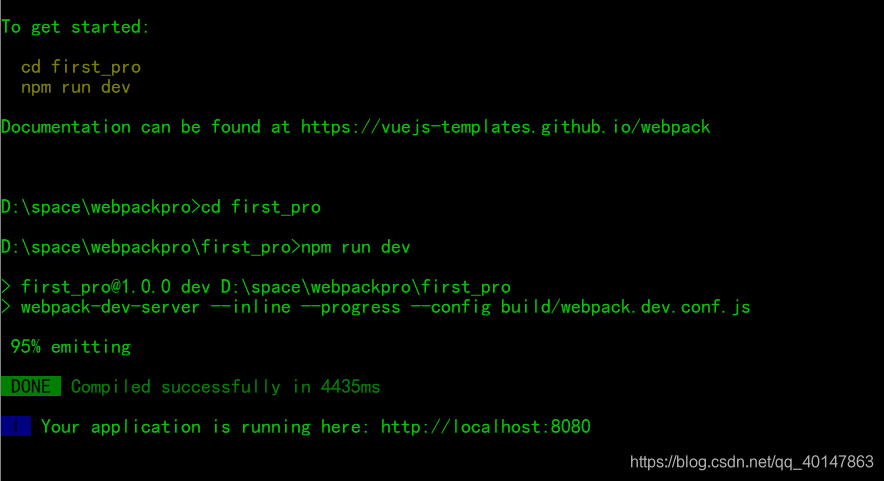
3.然后特会提示我们执行:
cd first_pro
npm run dev //开启开发环境,怎么关闭呢?把 cmd 窗口关闭,它就关闭了如果你没有执行 npm 还会提示 npm install

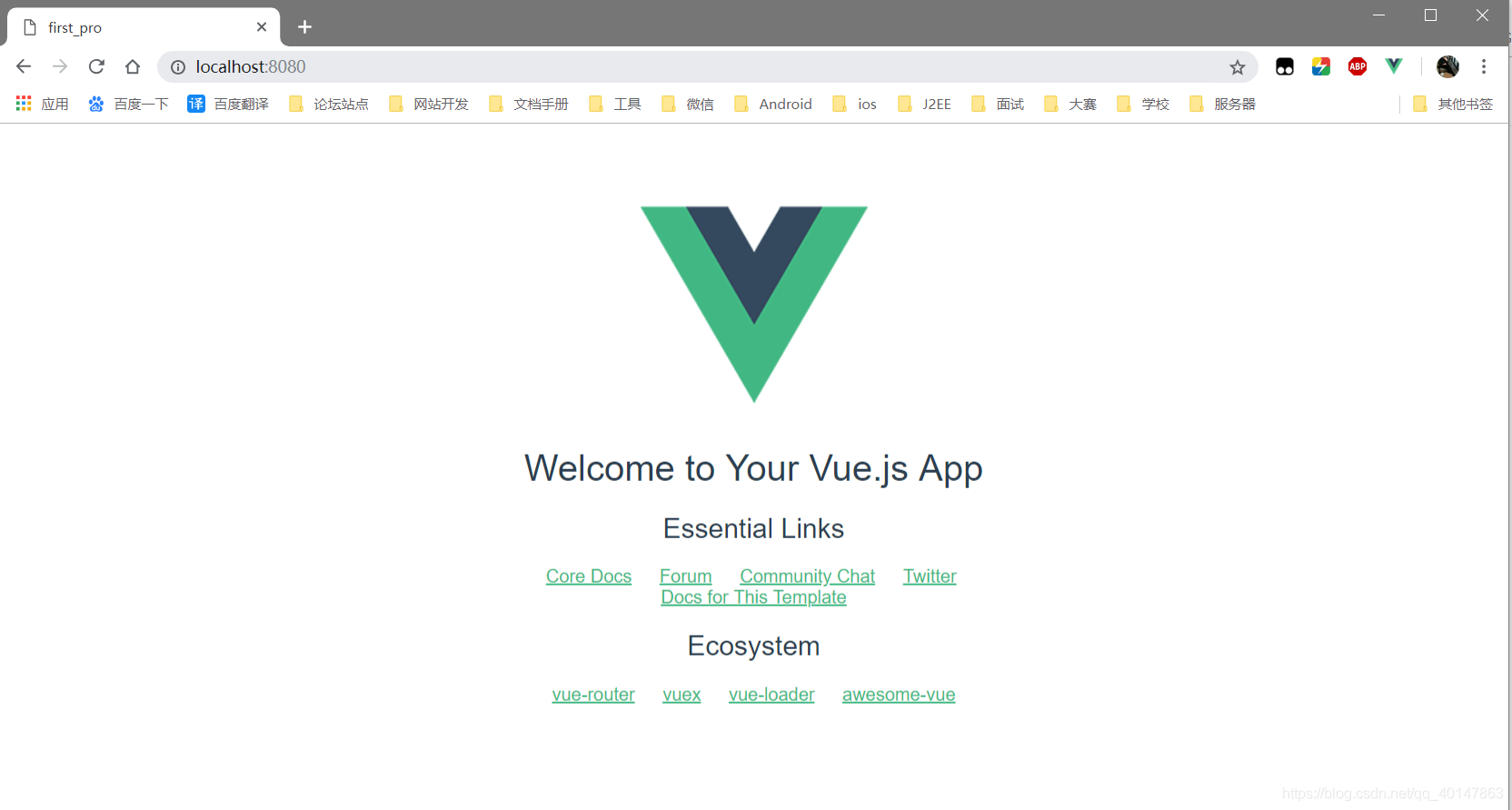
4.然后完成,它就会提示我们可以访问:
http://localhost:8080

有人有疑惑了,那我岂不是没打开一次环境,打开 cmd 再 cd 进入项目路径,再使用 npm run dev 太麻烦了
【巧了】:楼主了解一点批处理,教你怎么快捷启动
1.在桌面新建记事本,命名为 npm run dev.txt,写入下面内容:
【注意】:路径改成自己的
@echo off
@mode con lines=18 cols=55
D:
cd D:\space\webpackpro\first_pro
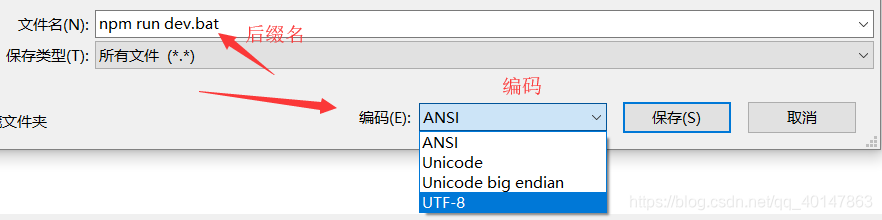
npm run dev2.点【文件】>【另存为】>【所有文件】>该后缀名为【.bat】>【修改编码 utf8】>【保存】

3.双击就可以打开啦!

标签:ide 路径 要求 script shadow node.js http 压缩 语法
原文地址:https://www.cnblogs.com/xpwi/p/9966067.html