标签:接口 BMI 分享图片 utf-8 lang short lib 自己的 ons
一、创建django应用程序
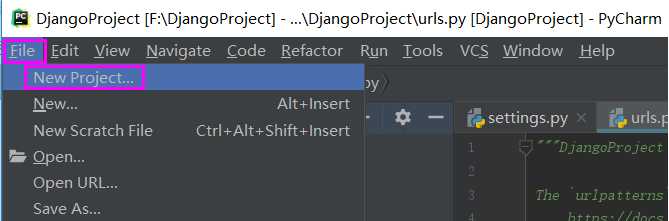
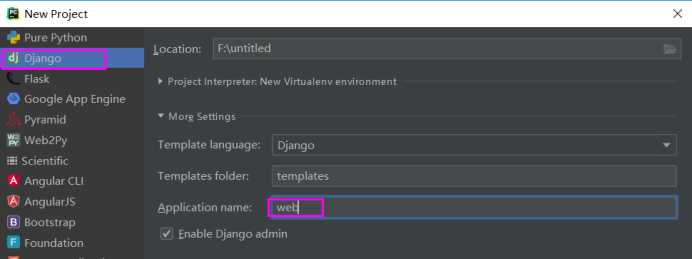
方法一:创建django项目时直接创建应用程序


方法二:命令行创建
1、进入manage.py所在目录
2、执行常见命令:python manage.py startapp web
二、启动manage.py
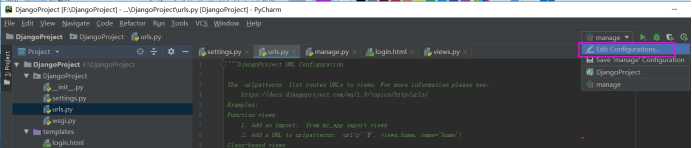
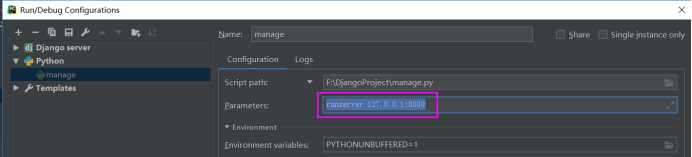
方法一:在parcharm中配置manage.py启动参数为runserver 127.0.0.1:8000


方法二:命令行进入到manage.py所在路径,执行命令
python manafe.py rrunserver 127.0.0.1:8000
三、编写post接口
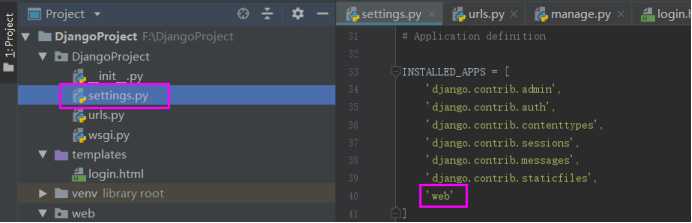
1、Settings.py中加入自己的app名称

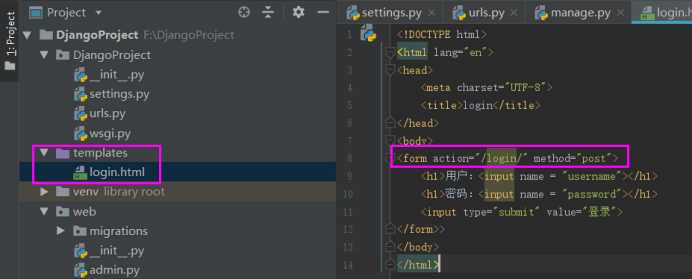
2、templates中添加自己的login.html页面,定义表单提交请求方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <form action="/login/" method="post"> <h1>用户:<input name = "username"></h1> <h1>密码:<input name = "password"></h1> <input type="submit" value="登录"> </form>> </body> </html>

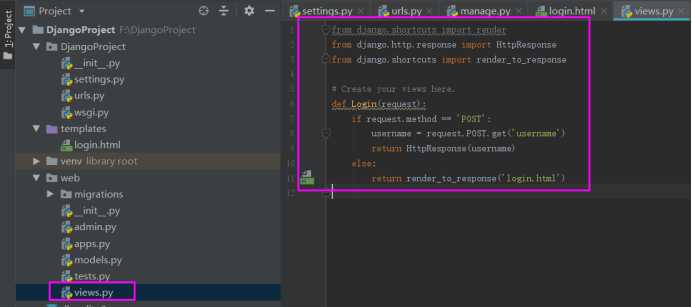
3、views.py中定义login方法
# coding=utf-8 from django.shortcuts import render from django.http.response import HttpResponse from django.shortcuts import render_to_response import json # Create your views here. # post接口 def Login(request): if request.method == ‘POST‘: username = request.POST.get(‘username‘) return HttpResponse(username) else: return render_to_response(‘login.html‘)

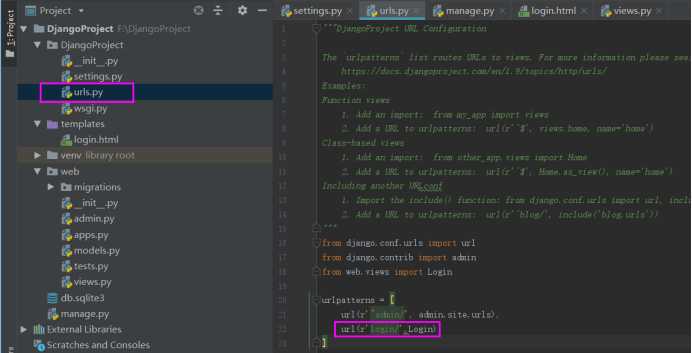
4、urls.py中定义自己的url

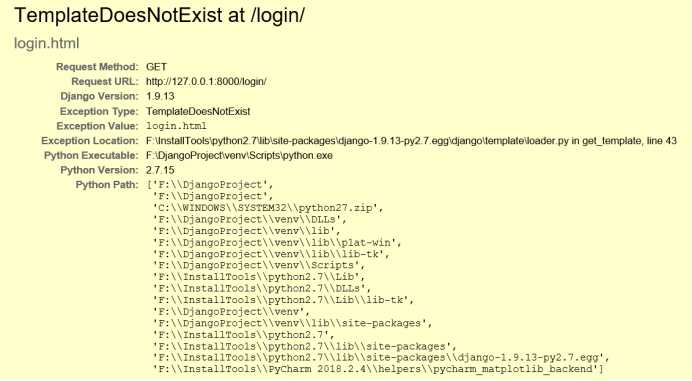
5、浏览器中访问http://127.0.0.1:8000/login/

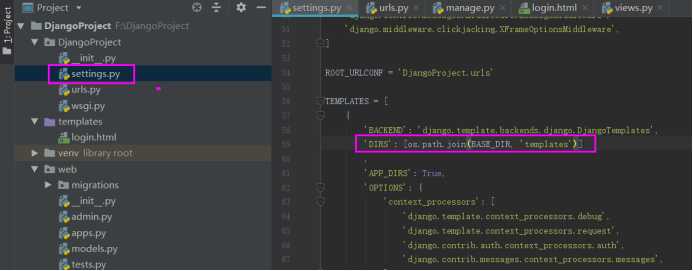
上图是因为找不到template,解决方案:settings.py中定义templates的路径

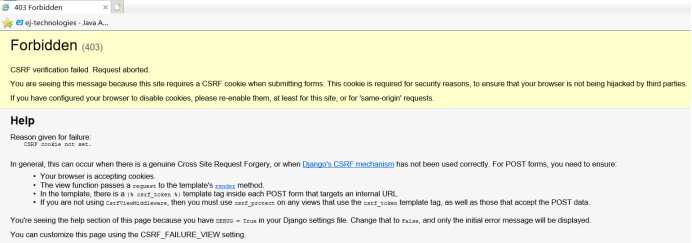
6、页面正常访问后,输入用户名密码,点击登录

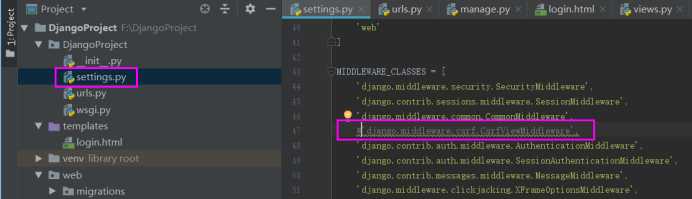
上面问题是安全验证报错,解决方案:注释settings.py中的‘django.middleware.csrf.CsrfViewMiddleware‘

四、编写get请求
说明:在post请求的基础上,稍加修改,编写一个看起来比较low的get接口
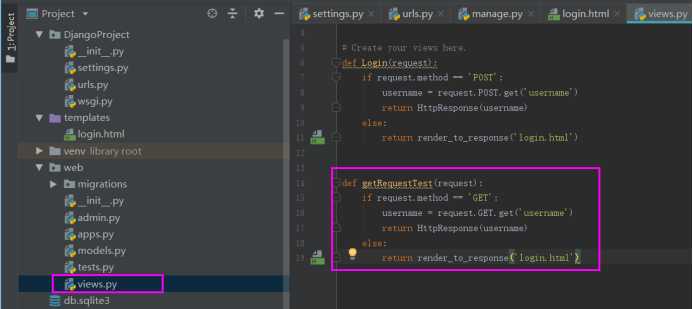
1、在views.py中,添加如下getRequestTest方法
# get接口 def getRequestTest(request): if request.method == ‘GET‘: username = request.GET.get(‘username‘) return HttpResponse(username) else: return render_to_response(‘login.html‘)

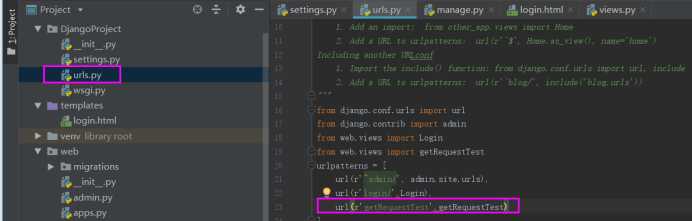
2、在urls.py中添加getRequestTest路径

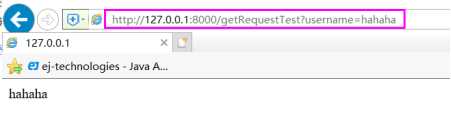
3、页面访问
http://127.0.0.1:8000/getRequestTest?username=hahaha

标签:接口 BMI 分享图片 utf-8 lang short lib 自己的 ons
原文地址:https://www.cnblogs.com/santiandayu/p/9966658.html